Доступ к веб-инспектору iOS Safari с компьютера Windows
новый iOS 6 Safari поставляется с функцией веб-инспектора, которая позволяет подключаться к нему с рабочего стола Safari через USB-кабель. Затем он позволяет отлаживать страницы, открытые в iOS Safari с рабочего стола. Но насколько я видел, эта функция поддерживается только на Mac Safari, а не на Windows? Я прав, или Windows Safari также имеет возможность? Или он станет доступен позже, может быть?
7 ответов
похоже, требуется Safari 6, который не был выпущен для Windows. Что касается недоступности Safari 6 в Windows, Apple заявила: "Safari 6 доступен для Mountain Lion и Lion. Safari 5 по-прежнему доступен для Windows."
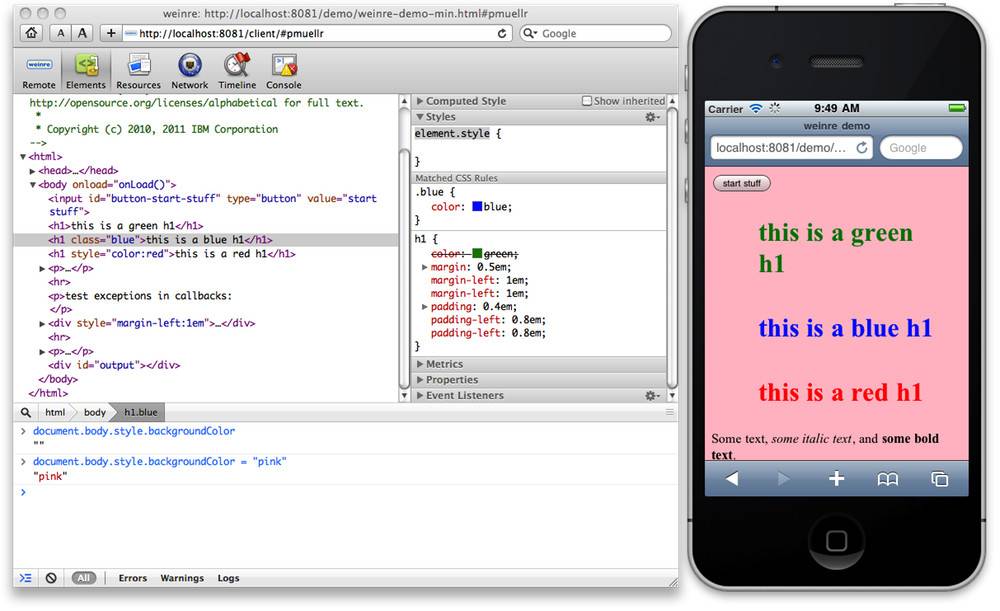
Я регулярно использую weinre. Он в основном запускает веб-сервер, который, в свою очередь, выступает в качестве расширенного прокси-сервера для просмотра веб-страниц и веб-сайтов. Инспектор можно запустить, добавив скрипт на страницу или запустив букмарклет.
weinre-это отладчик для веб-страниц, таких как FireBug (для FireFox) и Web Inspector (для браузеров на основе WebKit), за исключением того, что он предназначен для удаленной работы и, в частности, для отладки веб-страниц на мобильном устройстве, таком как телефон.
чтобы установить его, вам понадобятся NodeJS и NPM (в комплекте с NodeJS). Вам также понадобится браузер на основе WebKit на рабочем столе / приемнике (Safari, Google Chrome или Chromium). Он должен работать на Windows, OSX и Linux.
- официальная страница:https://people.apache.org / ~pmuellr / weinre/
- Документация И Начало Работы:https://people.apache.org / ~pmuellr / weinre / документы / последние/
- NPM Пакет: https://www.npmjs.com/package/weinre
Если у вас уже установлены NodeJS и NPM, вы можете установить и запустить его с помощью:
npm i -g weinre
weinre
# Go to the URL that it outputs for instructions to use it

обновление:
@EvAlex указал на другой инструмент, очень похожий на Weinre под названием Ворлонцу.js. Оно pluggable и поддерживает просмотр/переключение между контролером множественных приборов одновременно.
для тех, кто все еще борется с этим, Firebug Lite "букмарклет" позволит вам отлаживать javascript в iOS6 Safari. Следуйте этому руководству:https://iosbookmarklets.com/firebug-lite-bookmarklet/
настройка Vorlon на Windows
npm i -g vorlon
vorlon
убедитесь, что Ворлон работает
откройте веб-браузер и перейдите к http://localhost:1337
Настройки Сайту Ngrok
- Скачать Ngrok:https://ngrok.com/download
- распакуйте его
- открыть командную строку:
Start -> Search -> cmd - перейдите к ngrok.исполняемый:
cd <ngrok_path_where_ngrok.exe is stored>/ - запустить его:
ngrok.exe http <port>напримерngrok.exe http 1337
Ngrok предоставляет url, например https://0ad8c32f.ngrok.io -> localhost:1337
скопируйте и вставьте url-адрес ngrok на свою веб-страницу.
<script src="https://0ad8c32f.ngrok.io/vorlon.js"></script>
перейдите к тестируемой странице на устройстве(устройствах):
http://thepageiwanttotest.com/testing123
ссылки
- Ворлонская Ссылка:http://vorlonjs.com/#getting-started
- Ссылка На Ngrok: https://ngrok.com/download
наткнулся на этот блог который показывает, как отлаживать веб-приложение iOS в Windows использование приложения stndalone от Telerik под названием AppBuilder. Вы должны создать учетную запись на своей платформе перед ее использованием, и у нее есть 30-дневная пробная версия.
Я использовал это в windows 7 64 бит для ванильных веб-приложений и приложений Phonegap на iPad с iOS 7.1, и он работает. Вы получаете инструменты веб-разработки, очень похожие на те, что в Chrome.
Я нашел отличный инструмент под названием GapDebug
Это было правильное решение для меня :)
после попытки установить Weinre на моей машине Windows 10, на которой работают IIS и клиент localhost, и никогда не удается заставить его работать, я искал альтернативное решение.
оказывается, Safari для Windows был прекращен Apple, но я смог оштрафовать копию после обнаружения следующей ссылки. О, веб-инспектор в Safari смог помочь мне найти проблему в моем приложении, как только она была установленный.
https://apple.stackexchange.com/questions/68836/where-can-i-download-safari-for-windows
после установки Safari мне нужно было включить инструменты разработчика. Для этого необходимо войти в Настройки > Дополнительно > проверить "Показать меню разработки в строке меню" > (нажмите на значок страницы рядом со значком звездочки наведите курсор на разработку) начать отладку в JavaScript. С этого момента он стал очень похож на Хром...:-)
