Dropzone.JS удалить ссылку, скрытую за всплывающим сообщением
Я использую Dropzone.js, чтобы добавить функции перетаскивания файлов в форму загрузки, и это выглядит хорошо, и все отлично работает.
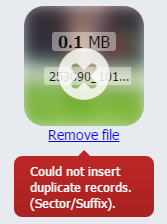
однако, когда файл отклоняется, если он слишком большой или не разрешенное расширение, всплывающее сообщение об ошибке скрывает ссылку "удалить", поэтому вы не можете удалить этот значок плохого файла.

есть ли способ обойти это?
Я думаю, вы можете настроить автоматическое удаление плохих элементов из очереди, но затем пользователь не получит объяснений.
может быть, Скрыть текст "Удалить" для плохого файла и добавить ссылку на всплывающее сообщение?
или измените ссылки" Удалить "на маленький значок" X " в правом нижнем углу значка, который не будет скрыт?
не знаете, как это сделать, или если есть лучшее решение для этого?
2 ответов
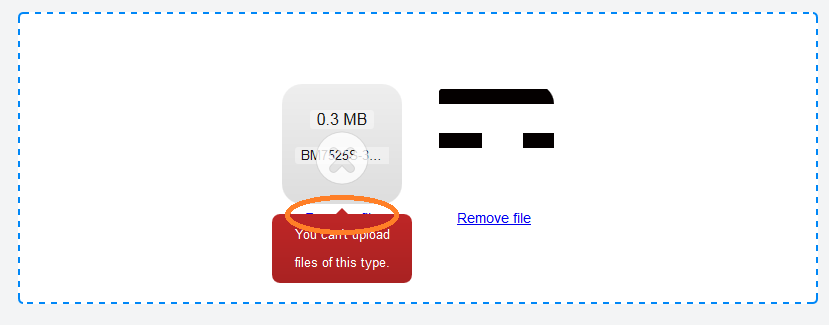
одним из решений является настройка DROPZONEJS CSS для шаблона предварительного просмотра для настройки сообщения об ошибке. Например, в вашем случае вы можете обновить:
.dropzone .dz-preview .dz-error-message {
top: 150px!important;
}и вот результат:
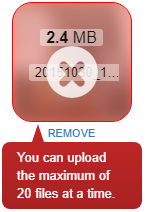
столкнувшись с той же проблемой, я решил решить ее, сдвинув подсказку немного ниже и изменив положение и размер стрелки, чтобы не затенять ссылку "удалить". Я также сократил текст ссылки, чтобы просто "удалить" и стилизовать его, чтобы выглядеть лучше.
вот мои настройки CSS:
.dropzone .dz-preview .dz-image img {
margin: auto; /* center the image inside the thumbnail */
}
.dropzone .dz-preview .dz-error-message {
top: 140px; /* move the tooltip below the "Remove" link */
}
.dropzone .dz-preview .dz-error-message:after {
left: 30px; /* move the tooltip's arrow to the left of the "Remove" link */
top: -18px;
border-bottom-width: 18px;
}
.dropzone .dz-preview .dz-remove {
margin-top: 4px;
font-size: 11px;
text-transform: uppercase;
}