Эффект маркера пера в css
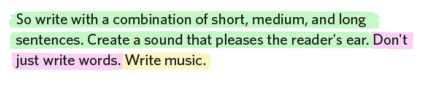
Я хочу создать эффект подсветки, который напоминает подсветку, сделанную ручкой. т. е. он имеет волнистые вершины и днища и грубое начало и конец, как на этой картинке.
каков наилучший способ сделать это в CSS? Есть ли способ сделать это без использования фоновых изображений? И так, что он работает, строка переносится.
В идеале решение будет принимать HTML, как показано ниже, и сделать его похожим на изображение.
<p>
<span class='green-highlight>So write with a combination of short, medium, and long sentences. Create a sound that pleases the reader's ear. </span>
<span class='pink-highlight'>Don't just write words. </span>
<span class='yellow-highlight'>Write music. </span
</p>
4 ответов
не используя цвет фона..нет.
Backgrounds распространяется на края элемента, которые всегда прямоугольные (за исключением border-radius)
в этом случае фоновое изображение будет, пожалуй, оптимальным выбором...но:
вы можете достичь аналогичного эффекта, используя несколько text-shadows.
краткий пример.
.green-highlight {
text-shadow:
3px 0px 3px green,
-3px 0px 3px green,
6px 0px 6px green,
-6px 0px 6px green;
}
.red-highlight {
text-shadow:
3px 0px 3px red,
-3px 0px 3px red,
6px 0px 6px red,
-6px 0px 6px red;
}
.yellow-highlight {
text-shadow:
-3px 0px 3px yellow,
3px 0px 3px yellow,
6px 0px 6px yellow,
-6px 0px 6px yellow;
}<p>
<span class="green-highlight">So write with a combination of short, medium, and long sentences. Create a sound that pleases the reader's ear. </span>
<span class="red-highlight">Don't just write words. </span>
<span class="yellow-highlight">Write music. </span
</p>это просто вопрос использования столько теней, сколько вам нужно чтобы получить полный эффект вам нужен,
используя только CSS, ближе всего вы можете добраться до скриншота примерно так:
.green-highlight, .pink-highlight, .yellow-highlight {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
padding-left: 3px;
}
.green-highlight {
background: #99FFCC; /* Default color, all browsers */
}
.green-highlight::selection {
background: #99CCCC; /* Selection color, WebKit/Blink Browsers */
}
.green-highlight::-moz-selection {
background: #99CCCC; /* Selection color, Gecko Browsers */
}
.pink-highlight {
background: #FFCCFF; /* Default color, all browsers */
}
.pink-highlight::selection {
background: #FF99FF; /* Selection color, WebKit/Blink Browsers */
}
.pink-highlight::-moz-selection {
background: #FF99FF; /* Selection color, Gecko Browsers */
}
.yellow-highlight {
background: #FFFFCC; /* Default color, all browsers */
}
.yellow-highlight::selection {
background: #FFFF66; /* Selection color, WebKit/Blink Browsers */
}
.yellow-highlight::-moz-selection {
background: #FFFF66; /* Selection color, Gecko Browsers */
}<p>
<span class='green-highlight'>
So write with a combination of short, medium,
and long sentences. Create a sound that pleases
the reader's ear.
</span>
<span class='pink-highlight'>
Don't just write words.
</span>
<span class='yellow-highlight'>
Write music.
</span>
</p>Если это недостаточно близко, боюсь, вам придется использовать изображения.
Если вы не ограничены доступными тегами sub-HTML5, вы также можете использовать <mark>...</mark> тег, введенный в HTML5:
<!DOCTYPE HTML>
<html>
<head>
<style>
mark {
background-color: #069aaa;
color: #fff;
padding: 5px; /* optional... */
}
</style>
</head>
<body>
<p>
This is some <mark>text that's been</mark> highlighted.
</p>
</body>
</html>просто установите фон с заполнением см. демо здесь http://www.tutorialspark.com/css3/CSS_text_Shadow.php
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Arial;
color:#666666;
font-size:2em;}
/* text-shadow:( x-offset, y-offset, blur-radius, color); */
h1{text-shadow:
0px 0px 20px #fa4b2a,
0px 0px 20px #fa4b2a;
}
</style>
</head>
<body>
<h1>Glowing Text</h1>
</body>
</html>