экран запуска iOS в React Native
Я работаю с родным приложением React, и я пытаюсь настроить экран запуска, но я не могу.
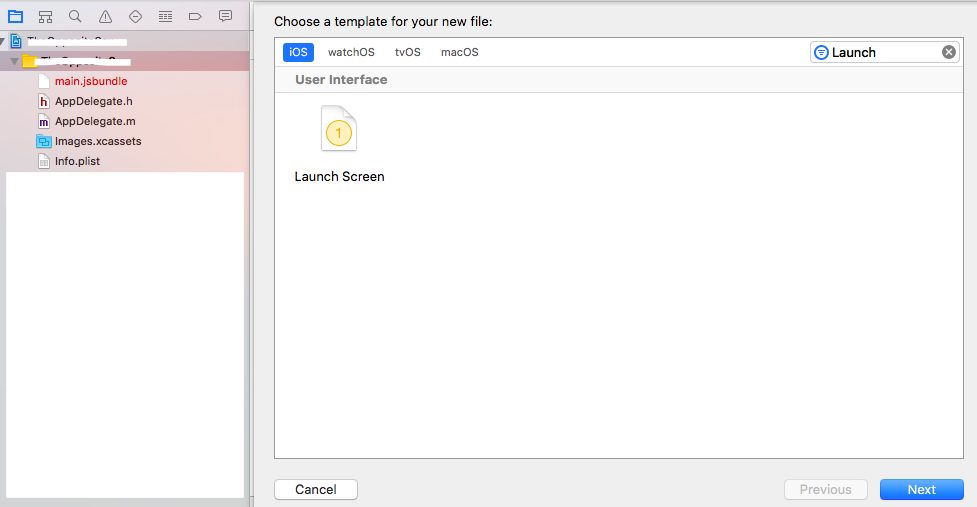
React Native создает экран запуска.xib по умолчанию, поэтому я создал LaunchImage внутри изображений.xcassets:
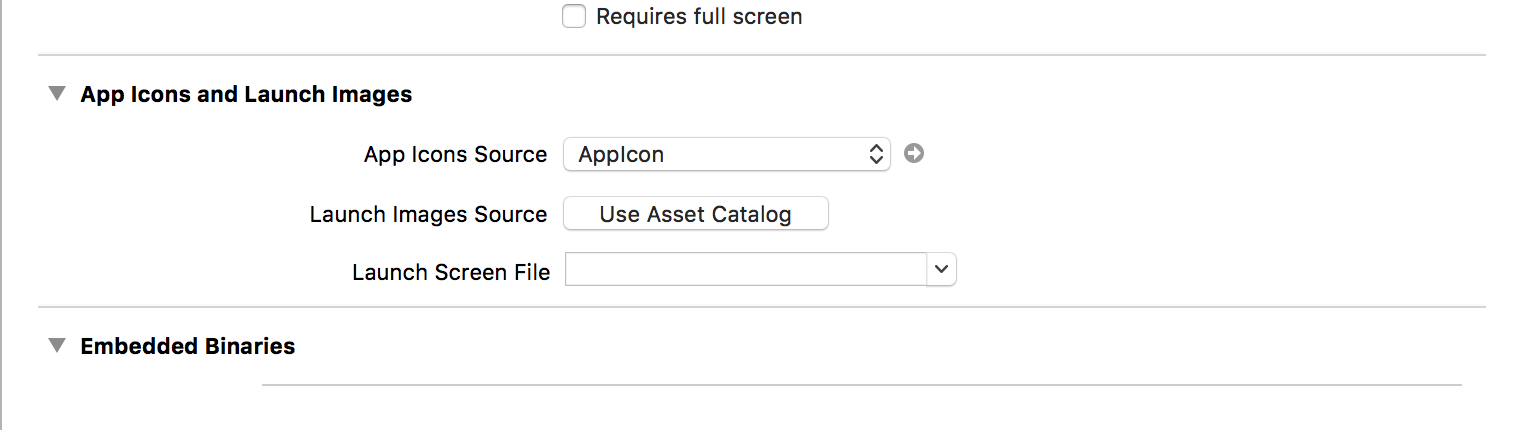
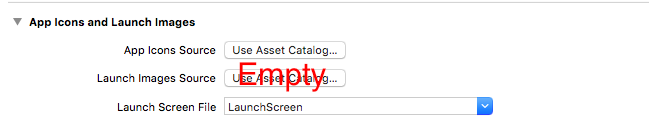
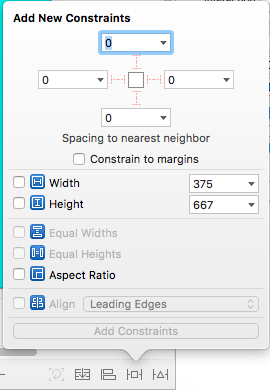
Я также прочитал, что мне нужно изменить " файл экрана запуска "в разделе" значки приложений и изображения запуска"в моих параметрах:
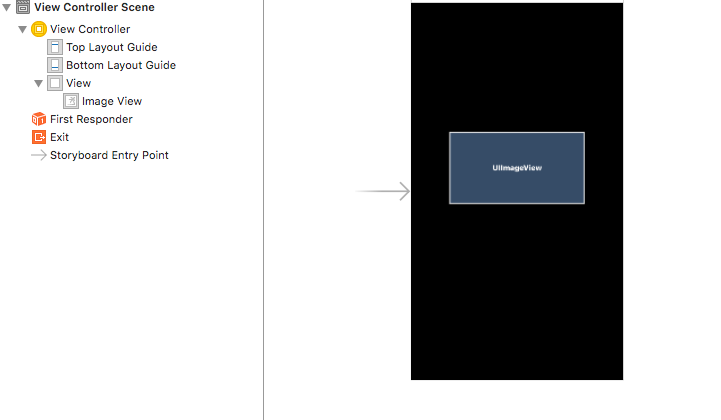
Как только я это сделаю, мой экран запуска стал полностью черным, и когда приложение загружается, есть как верхние, так и нижние черные рамки:
поэтому я не знаю, что мне нужно сделать, чтобы установить экран запуска в моем родном проекте React.
Я буду благодарен, если кто-нибудь поможет мне с этими проблемами.
спасибо заранее.
11 ответов
я смог решить проблему с помощью этого потока:запуск изображения не отображается в приложении iOS (с помощью изображений.xcassets)
поэтому я собираюсь объяснить это глубоко, если это может помочь кому-то еще.
первый, вам нужно создать определенные изображения. Для этого я использовал этот шаблон и эту веб-страницу с автоматическим генератором:TiCons
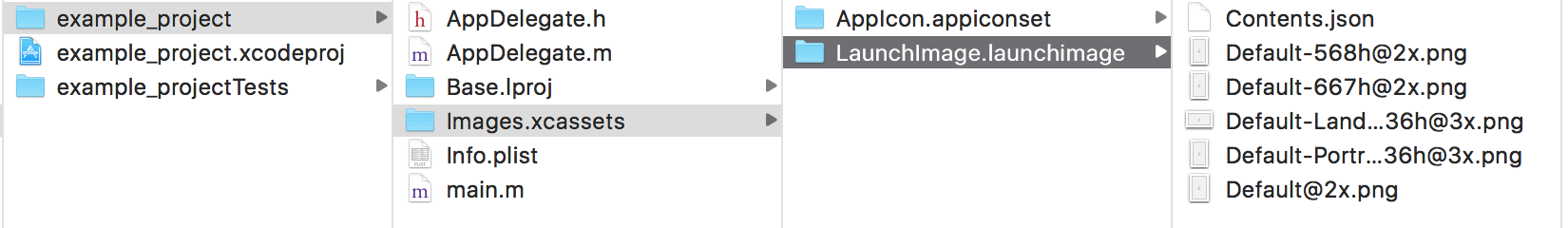
Когда Я загрузил мои изображения, я взял те, что внутри папки assets / iphone, я взял только те:
- Default@2x.png (640x960)
- Default-568h@2x.png (640x1136)
- Default-667h@2x.png (750x1334)
- Default-Portrait-736h@3x.png (1242x2208)
- Default-Landscape-736h@3x.png (2208x1242)
Также вам нужно это содержание.в JSON в той же папке, я получил его от друга:
{
"images": [
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "Default-568h@2x.png",
"minimum-system-version": "7.0",
"orientation": "portrait",
"scale": "2x",
"subtype": "retina4"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "Default-667h@2x.png",
"minimum-system-version": "8.0",
"orientation": "portrait",
"scale": "2x",
"subtype": "667h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "Default-Landscape-736h@3x.png",
"minimum-system-version": "8.0",
"orientation": "landscape",
"scale": "3x",
"subtype": "736h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "Default-Portrait-736h@3x.png",
"minimum-system-version": "8.0",
"orientation": "portrait",
"scale": "3x",
"subtype": "736h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "Default@2x.png",
"minimum-system-version": "7.0",
"orientation": "portrait",
"scale": "2x"
}
],
"info": {
"version": 1,
"author": "xcode"
}
}
Итак, в этот момент я создал папку под названием LaunchImage.launchimage внутри картинки.xcassets папка в моем родном проекте React и сохраните изображения и содержание.в JSON файл внутри него:
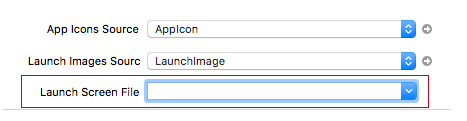
второй, вы должны открыть свой проект в Xcode и в настройках" общие", ниже "значки приложений и изображения запуска" мы должны оставить опцию "Запустить Файл Экрана " пустой (также мы можем удалить LaunchScreen.xib файл внутри нашего проекта) и нажмите"Использовать Каталог Активов" после этого. Модальный откроется, мы выбираем перенос каталоге изображения
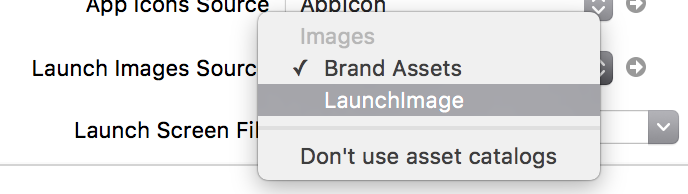
в " Запустить Источник Изображений" селектор, мы можем выбрать папку мы создали раньше,LaunchImage (тот, с нашими изображениями):
мы выбираем это вместо Наименование Активов и мы можем удалить Наименование Активов.
на этом этапе мы сможем запустить наше собственное приложение React с нашими пользовательскими изображениями запуска:
Я знаю, что это кажется немного сложным для предположительно легкой задачи, но после это был единственный способ заставить мои всплески работать, поэтому я хотел поделиться с сообществом.
я много смотрел на эти ответы в SO, содержащих решения для создания нового экрана запуска. Я имею в виду, давай подумаем об этом минуту.
когда мы создаем новый проект react-native, что мы видим для экран запуска?
> экран запуска Facebook по умолчанию
это заставило меня задуматься, как они это сделали?
они создали
LaunchScreen.xib
я думаю, для этого должна быть причина. Поэтому я пошел вLaunchScreen.xib и внес изменения в текст по умолчанию " React Native...- или что там было написано. Я запустил приложение еще раз, чтобы увидеть, что экран запуска отражает мои изменения.
Решение 1 Изменить существующий LaunchScreen.xib
решение 2 создать свой собственный
так я и сделал, мне потребовалось больше времени, чтобы напечатать это ответ, чем научиться создавать свой собственный. Both of these solutions are compatible with all the devices.
Шаг 1:
удалить LaunchScreen.xib
Шаг 2:
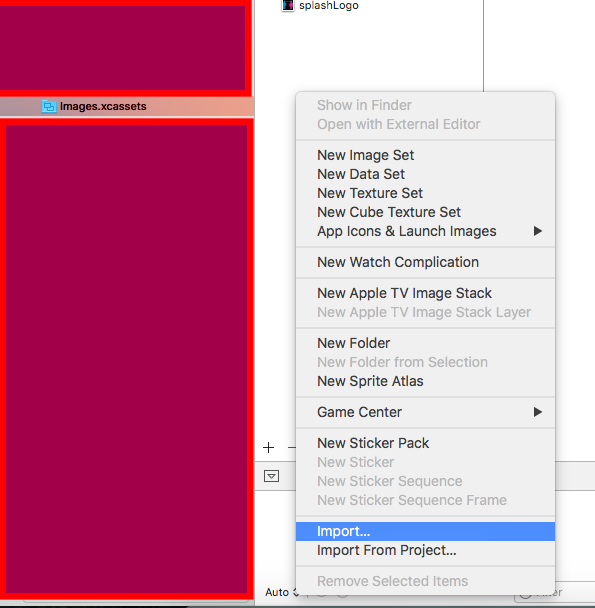
нажать на кнопку images.xcassets
щелкните правой кнопкой мыши по пробелу
нажмите **import**выберите изображение, которое вы хотите добавить.

Шаг 3:
Правой Кнопкой Мыши на корневую папку вашего проекта и добавить новый файл типа Launch Screen и назовите его, что вы хотите.
Шаг 4
нажмите на свой проект в левом навигаторе, перейдите в Settings>General и под App Icons and Launch Images. Убедитесь Launch Image Source пусто и Launch Screen File - это то же имя, что и ваш недавно созданный экран запуска.
Шаг 5
нажмите на свой новый файл, созданный в step 2 перетащите элемент Image View или редактировать как вам угодно.
тогда все, вы закончили. Вам даже не нужно очищать решение,просто перестройте его.
рекомендую генератор-RN-toolbox для применения экрана запуска или главного значка с помощью react-native. Он более прост и удобен в использовании через cli как react-native.
- не нужно открывать XCode.
- не нужно делать много файлов изображения для различных разрешений.
- в любое время измените экран запуска, используя одну строку.
требования
- узел >= 6
- один площадью изображение или psd-файл размером более 2208x2208 разрешение px для экрана запуска (заставка)
- позитивный взгляд ;)
установить
- установить генератор-rn-toolbox и yo
npm install -g yo generator-rn-toolbox- установить imagemagick
brew install imagemagick -
применить заставку на iOS
yo rn-toolbox:assets --splash YOURIMAGE.png --iosили Android
yo rn-toolbox:assets --splash YOURIMAGE.png --android
вот и все. :)
просто прошел через это и работает удовольствие. Единственный блок дороги, который я обнаружил, не очищал контент симулятора. Если вы обнаружите, что ваш новый экран запуска не работает, вам нужно открыть симуляцию и перейти к следующему:
симулятор > сброс содержимого и настроек
в этом симуляторе должно быть какое - то хардкорное кэширование, но как только это будет сделано-повторите, и вы увидите приложение. Убедитесь, что вы делаете это для симуляторов xcode и react-native тренажеры!
Если вы хотите добавить заставку в мое собственное приложение React.Следуйте за процессом, и результат будет весь ваш.
Шаг 1 Сначала я создал папку splashImageResource и добавил экран запуска.xib файл с фоновым изображением.
Шаг 2
измените код, написанный внутри тега subviews. этот код<subviews>
<imageView userInteractionEnabled="NO" contentMode="scaleAspectFill" image="splash.png" translatesAutoresizingMaskIntoConstraints="NO" id="ZkI-RL-69Z">
</imageView>
</subviews>
Шаг 3 Вы должны открыть приложение в Xcode. Вот шаги, чтобы следовать:
a) перейдите в папку проекта
b) откройте папку ios
c) перейдите к файлу, который имеет .xcodeproj как расширение, в моем случае это splasScreenTutorial.xcodeproj файл
d) Откройте этот файл в Xcode.
e) удалить экран запуска.файл xib.
f) нажмите на папку splashScreenTutorial, затем перейдите к целям раздел
g) нажмите на вкладку Общие в левом верхнем углу Xcode и прокрутите вниз до значков приложений и запустите изображения
h) перейдите к источнику запуска изображений и нажмите использовать каталог активов. Нажмите на миграцию.
i) удалите текст LaunchScreen из файла экрана запуска.
j) вернитесь в папку проекта и откройте изображения.файл xcassets. Вы должны увидеть AppIcon и LaunchImage.
k) далее нажмите на LaunchImage, наконец, перетащите изображения экрана заставки, которые у вас есть разных размеров в поле изображения запуска.
перетащите изображения, как это.
Тест Заставки a) чтобы увидеть изменения, вам нужно удалить приложение из симулятора, если вы запустили приложение изначально.
b) чтобы удалить приложение, нажмите на аппаратное меню на панели симулятора и перейдите домой.
c) нажмите и удерживайте определенный значок приложения, который вы хотите удалить, и нажмите на знаке X на значке.
d) запустите приложение снова с помощью react-native run-ios
Если вы хотите использовать существующий экран запуска .xib файл React Native изначально настроен, но с вашим собственным логотипом и цветом фона (и без какого-либо текста по умолчанию React Native) вы можете следовать инструкциям здесь: https://medium.com/@kelleyannerose/react-native-ios-splash-screen-in-xcode-bd53b84430ec.
Если вы создаете экран запуска с помощью React, то вы должны добавить то же самое в LaunchScreen.xib файл в iOS Xcode для этого вы можете сделать скриншот и добавить его в качестве изображения в изображениях.xcassets.
откройте LaunchScreen, затем добавьте UIImageView в представлении из библиотеки объектов с правой панели в Xcode.
добавьте в представление ограничения Trailing, Leading, Bottom и Top. Как Показано Ниже -
Не забудьте изменить UIImageView ContentMode как AspectFit, чтобы он выглядел одинаково при запуске приложения.
после этого вам нужно добавить код в AppDelegate, чтобы вы не получили белый экран. Код -
UIView* launchScreenView = [[[NSBundle mainBundle] loadNibNamed:@"LaunchScreen" owner:self options:nil] objectAtIndex:0];
launchScreenView.frame = self.window.bounds;
rootView.loadingView = launchScreenView;
вы можете обратиться -https://facebook.github.io/react-native/docs/running-on-device.html#pro-tip
только для тех, у кого все еще есть проблемы, есть еще один шаг, отсутствующий в принятом ответе, прежде чем начать работу экрана запуска iOS.
открыть Info.plist в папке проекта и удалите ключ" Main nib file base name". Затем восстановите и, надеюсь, проблема исчезнет.
вы должны установить источник изображения экрана запуска в качестве набора изображений. После удаления LauncScreen.файл xib. После этого выполните глобальный поиск в своем проекте и удалите все ссылки на LaunchScreen.xib (посмотрите на весь ваш проект. Я пользователь sublime text editor, поэтому это cmd+shift+f), и он должен работать.