ExpandableListView развернуть только на определенной кнопке?
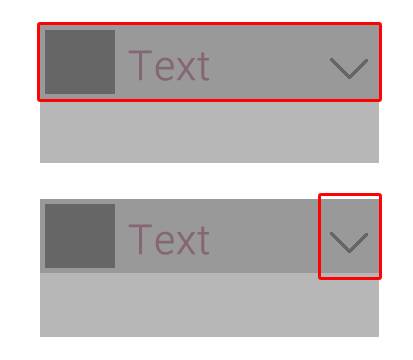
ну, я пытаюсь создать ExpandableListView как Spotify это делает... Но я понятия не имею, как отключить LinearLayout, чтобы действовать как кнопка (расширить список), я создал изображение, которое должно описывать то, что мне нравится. Мне нравится иметь возможность обрабатывать щелчок по тексту / изображению (родительскому) как нормальное взаимодействие. Щелчок правой кнопки должен расширить список, как в Spotify...

3 ответов
это немного старый вопрос, но этот ответ может помочь кому-то.
если вы хотите развернуть / свернуть группу, нажав на конкретные Button или какой-то другой View, вы должны получить эту кнопку в getGroupView метод в вашем классе адаптера. Затем в onClick метод Button у вас, либо отдать parent to ExpandableListView, или передать ссылку списка в конструкторе при создании адаптера.
я предпочитаю первый подход. Вот код, предполагающий, что вы есть один TextView и ImageView это стрелка. Я также добавил изменение состояния стрелки.
@Override
public View getGroupView(final int groupPosition, final boolean isExpanded,
View convertView, final ViewGroup parent) {
String headerTitle = (String) getGroup(groupPosition);
if (convertView == null) {
LayoutInflater infalInflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = infalInflater.inflate(R.layout.left_drawer_list_group, parent, false);
}
TextView listHeaderText = (TextView) convertView
.findViewById(R.id.left_menu_list_header_text);
ImageView listHeaderArrow = (ImageView) convertView.findViewById(R.id.left_menu_list_header_arrow);
listHeaderText.setText(headerTitle);
//Set the arrow programatically, so we can control it
int imageResourceId = isExpanded ? android.R.drawable.arrow_up_float : android.R.drawable.arrow_down_float;
listHeaderArrow.setImageResource(imageResourceId);
listHeaderArrow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(isExpanded) ((ExpandableListView) parent).collapseGroup(groupPosition);
else ((ExpandableListView) parent).expandGroup(groupPosition, true);
}
});
return convertView;
}
кроме того, вы хотели бы отключить расширение/сворачивание в onGroupClick слушатель.
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
//Do some other stuff, but you shall not expand or collapse
return true;
}
есть еще один метод, но довольно плохой, и это то, что вы копируете весь Adapter класс внутри класса, в котором вы создаете ExpandableListView и set Adapter. Но не делай этого.
Серьезно! ;)
это onCreate из ChannelList, который расширяет ListFragment. Он хранит данные и генерирует новый адаптер, если вызывается фрагмент.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
m_ListView = new ExpandableListView(getActivity());
m_ListView.setId(android.R.id.list);
m_ListView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
m_ListView.setMultiChoiceModeListener(m_MultiChoiceModeListener);
m_ChannelListAdapter = new ChannelListAdapter(getActivity(), this);
m_ListView.setAdapter(m_ChannelListAdapter);
m_ListView.setGroupIndicator(null);
m_ListView.setOnGroupClickListener(this);
return m_ListView;
}
на адаптере у меня есть метод getGroupView, который выглядит так:
public View getGroupView(int i, boolean b, View view, ViewGroup viewGroup) {
if (view == null)
{
view = inflater.inflate(R.layout.layout_channelwithimage, viewGroup, false);
}
TextView textView = (TextView) view.findViewById(R.id.labelwithimage);
textView.setText(getGroup(i).toString());
ImageButton imbu = (ImageButton) view.findViewById(R.id.imageButton);
//imbu.setOnClickListener(this);
imbu.setFocusable(false);
return view;
}
поэтому, если я зарегистрирую ImageButton в адаптере, он вызовет onClick из адаптера. Но в кнопке я не знаю, какая группа была нажата... Если я не зарегистрирую кнопку на любом слушателе, он не вызовет onGroupClick от ChannelList...
не слишком элегантное решение, но это помогло мне:
Я сохранил оригинальный groupIndicator. Мне нравилось такое поведение.
на макете groupItem я просто заблокировал пространство с пустым видом, чтобы исходный groupIndicator был все еще доступен:
<LinearLayout>
....
<!--just dummy space underneath the default expand_collapse group icon - this way original expand collapse behavior is preserved on the icon-->
<View
android:layout_width="25dp"
android:layout_height="match_parent">
</View>
<!-- text view will have actionListener -->
<TextView
android:id="@+id/category_name"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
.... />
....
</LinearLayout>
чем пробрался в объект обратного вызова при создании ExpandableListAdapter и подключил его onClick на "category_name" (как для дочернего, так и для группы elements)
public class ExpandableListAdapter extends BaseExpandableListAdapter {
public interface OnCategoryActionListener {
boolean onCategorySelected(long categoryId);
}
....
public ExpandableListAdapter(Activity context, Category rootCategory,
OnCategoryActionListener callBack) {
this.context = context;
this.rootCategory = rootCategory;
this.callBack = callBack;
}
....
@Override
public View getGroupView(final int groupPosition, boolean isExpanded, View
convertView, ViewGroup parent) {
String categoryName = (String) getGroup(groupPosition);
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater)
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.category, null);
}
TextView item = (TextView) convertView.findViewById(R.id.category_name);
item.setTypeface(null, Typeface.BOLD);
item.setText(categoryName);
item.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
callBack.onCategorySelected(getGroupId(groupPosition));
}
});
.....
все, что вам нужно сделать сейчас, это правильно инициализировать ExpandableListAdapter в классе master fragment
expListAdapter = new ExpandableListAdapter(getActivity(), this.rootCategory,
new OnCategoryActionListener());
expListView = (ExpandableListView) getActivity().findViewById(R.id.categories_list);
expListView.setAdapter(expListAdapter);
