Extjs 4.1 Как выбрать первый элемент в combo
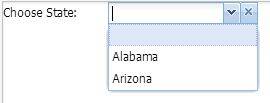
у меня есть комбо выглядеть http://jsfiddle.net/Q5nNV/

все хорошо, но когда я ищу (набрав) какой-то текст, как asdf в поле со списком и нажмите кнопку Очистить кнопку
это не выбрать первый элемент, он выглядит как

вот мой код
var states = Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data : [
{"abbr":"AK", "name":""},
{"abbr":"AL", "name":"Alabama"},
{"abbr":"AZ", "name":"Arizona"}
]
});
// Create the combo box, attached to the states data store
var combo = Ext.create('Ext.form.ComboBox', {
fieldLabel: 'Choose State',
store: states,
triggerAction: 'all',
value: "AK",
queryMode: 'local',
displayField: 'name',
valueField: 'abbr',
trigger2Cls: 'x-form-clear-trigger',
onTrigger2Click: function (args) {
this.setValue("AK");
},
tpl: new Ext.XTemplate('<tpl for=".">' + '<li style="height:22px;" class="x-boundlist-item" role="option">' + '{name}' + '</li></tpl>'),
renderTo: Ext.getBody()
});
Я хочу, когда я нажимаю кнопку Очистить, моя комбинация выберет первый элемент (пустой элемент). Как это исправить спасибо
3 ответов
это должно сделать трюк. Вам в основном нужно выбрать первое значение, сделать его повторным запросом, чтобы он мог очистить фильтр, а затем отправить фокус обратно в поле (необязательно):
Ext.onReady(function () {
// The data store containing the list of states
var states = Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data : [
{"abbr":"AK", "name":""},
{"abbr":"AL", "name":"Alabama"},
{"abbr":"AZ", "name":"Arizona"}
]
});
// Create the combo box, attached to the states data store
var combo = Ext.create('Ext.form.ComboBox', {
fieldLabel: 'Choose State',
store: states,
triggerAction: 'all',
queryMode: 'local',
displayField: 'name',
valueField: 'abbr',
trigger2Cls: 'x-form-clear-trigger',
enableKeyEvents: true,
onTrigger2Click: function (args) {
// Select the first record in the store
this.select(this.getStore().getAt(0));
// Force a re-query to clear the filter
this.doQuery();
// Send focus back to the field
this.focus();
},
tpl: new Ext.XTemplate('<tpl for=".">' + '<li style="height:22px;" class="x-boundlist-item" role="option">' + '{name}' + '</li></tpl>'),
renderTo: Ext.getBody()
});
});
очевидно, что повторный запрос и фокус являются необязательными. Вы можете легко удалить их из кода.
В качестве альтернативы вы можете использовать this.select(this.getStore().getAt(0)); и затем сделать this.blur(), чтобы выбрать его, а затем немедленно избавиться от незаселенного списка.
это работает для меня....
var cmbESTADO = component.query('#cmbESTADO')[0];
cmbESTADO.store.load(function(st){
cmbESTADO.select(cmbESTADO.getStore().getAt(0));
});
когда combobox не загружается, выбор не работает. Перед загрузкой выберите.
