Фон кнопки Android как форма с тенью
Я сделал фон кнопки из фигур и выглядит довольно хорошо для моей цели. Единственное, что для этого нужно-отбросить тень. Вот код:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#343434" />
<stroke android:width="1dp" android:color="#171717" />
<corners android:radius="3dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
<item>
<shape>
<gradient android:angle="270" android:endColor="#E2E2E2" android:startColor="#BABABA" />
<stroke android:width="1dp" android:color="#BABABA" />
<corners android:radius="4dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
</selector>
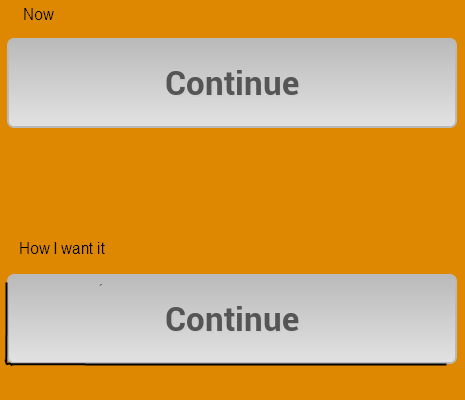
вот чего я хочу добиться

Как отбросить тень ? Я предполагаю, что мне нужно сделать другую форму, но с черным/серым фоном и установить какой-то топ и левое заполнение поля, чтобы он выглядел как тень. Но я не знаю как это сделать... и документация мне не очень помогла.
позже Edit: я хочу добавить тень в xml-файл, а не по коду. Спасибо.
6 ответов
Если вы хотите складывать больше фигур друг на друга, вы можете использовать layer-list. Ниже приведен код для обычного элемента в селекторе (с полоской серого цвета):
<item>
<layer-list>
<item android:right="5dp" android:top="5dp">
<shape>
<corners android:radius="3dp" />
<solid android:color="#D6D6D6" />
</shape>
</item>
<item android:bottom="2dp" android:left="2dp">
<shape>
<gradient android:angle="270" android:endColor="#E2E2E2" android:startColor="#BABABA" />
<stroke android:width="1dp" android:color="#BABABA" />
<corners android:radius="4dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
</layer-list>
</item>
проблема в том, что вы не сможете достичь истинного теневого взгляда на свой Button С этим типом drawable. Вы можете использовать код из другого ответа или изображение с девятью патчами, на котором уже есть тень.
попробуйте это...
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#000000" />
<corners android:radius="7dp" />
</shape>
</item>
<item
android:bottom="5px"
android:left="5px">
<shape>
<solid android:color="#FF0000" />
<corners android:radius="7dp" />
</shape>
</item>
</layer-list>
Paint mShadow = new Paint();
// radius=10, y-offset=2, color=black
mShadow.setShadowLayer(10.0f, 0.0f, 2.0f, 0xFF000000);
// in onDraw(Canvas)
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mShadow);
этот код от парня Romain Android доступен здесь:http://www.devoxx.com/download/attachments/1705921/D8_C_10_09_04.pdf
вы можете попробовать это:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Bottom Shadow Darker Line-->
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/blue_darker" />
<corners android:radius="9dip" />
</shape>
</item>
<!-- Main Content Gradient -->
<item android:bottom="1dip">
<shape android:shape="rectangle" android:dither="false" >
<gradient
android:startColor="@color/blue_dark"
android:centerColor="@color/blue_medium"
android:endColor="@color/blue_light"
android:type="linear"
android:angle="90"/>
<corners android:radius="9dip" />
</shape>
</item>
<!-- Upper Shadow Dark Line -->
<item android:bottom="1dip" android:left="1dip" android:right="1dip">
<shape android:shape="rectangle" >
<gradient
android:centerX="0.98"
android:centerY="0"
android:startColor="@android:color/transparent"
android:centerColor="@android:color/transparent"
android:endColor="@color/blue_medium"
android:type="linear"
android:angle="90"/>
<corners android:radius="9dip" />
</shape>
</item>
вы можете попробовать следующий код, чтобы получить гладкую тень границы для просмотра:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#88000000" />
<corners android:radius="15dp" />
</shape>
</item>
<item
android:bottom="5px"
android:right="5px">
<shape>
<solid android:color="#55B0CF" />
<stroke
android:width="2dp"
android:color="#ffffff" />
<corners android:radius="7dp" />
</shape>
</item>
в этом случае я использую lib https://github.com/dmytrodanylyk/shadow-layout
во-первых, вы должны включить его в Gradle
dependencies {
compile 'com.github.dmytrodanylyk.shadow-layout:library:1.0.3'
}
затем поместите кнопку в ShadowLayout
<com.dd.ShadowLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sl_shadowRadius="3dp"
app:sl_shadowColor="@color/your_color">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</com.dd.ShadowLayout>
это worsk отлично подходит для меня)
