Формат даты в jQuery datepicker не работает
вот мой код:
$(function () {
$("#datepicker").datepicker({ dateFormat: 'DD-MM-YY' });
});
и отображается средство выбора даты и времени, но в формате mm/dd / yyyy. Почему это не работает?
8 ответов
попробуйте это
$(".datepicker").datepicker({dateFormat: 'dd-mm-yy'});
маленькая буква будет работать
это значение по умолчанию, то есть оно не распознает ваш вариант.
попробуй:
dateFormat: 'dd-mm-yy'
(маленькими буквами)
настройки формата по умолчанию решит проблему, это решение работает для меня, пока все выше не.
$.datepicker.setDefaults({
dateFormat: 'yy-mm-dd'
});
в зависимости от используемой версии datepicker правильным форматом может быть:
$('#datepicker').datepicker({ format: 'yyyy-mm-dd' });
полный пример:
в jsp:
<div id="datepicker"></div>
в скрипт:
function datepicker() {
$("#datepicker").datepicker({
showButtonPanel: true,
dateFormat: 'yy-mm-dd',
onSelect: function() {
var dateObject = $('#datepicker').datepicker().val();
alert(dateObject);
}
}
);
}
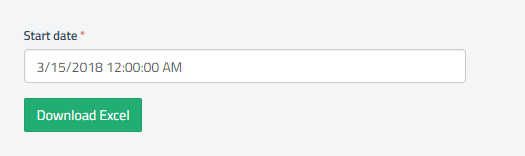
если вы получаете значение даты по умолчанию от вашей серверной структуры / службы, т. е. Asp.Net MVC установка dateFormat при запуске datepicker на Вашем входе не будет форматировать дату изначально.
$(function() {
$('#date-start').datepicker({
dateFormat: 'mm/dd/yy',
onSelect: function(startDate) {
...
}
});
});
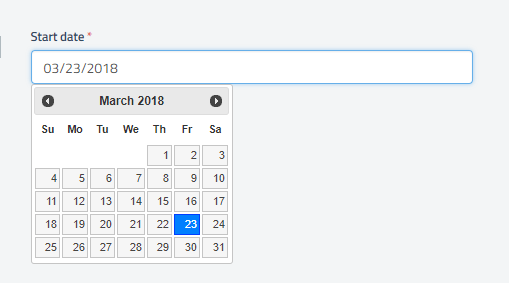
скриншот выше показывает, даже я инициализирую ввод с короткой датой, такой как 03/15/2018, the datepicker изначально не будет выбирать формат. Все выборы после работы как ожидаемый.
исправление необходимо установить вручную после datepicker инициализации:
$(function() {
// $('#date-start').datepicker({
// dateFormat: 'mm/dd/yy',
// onSelect: function(startDate) {
// ...
// }
// });
// $('#date-start').datepicker('option', 'dateFormat', 'mm/dd/yy');
// Or you can chain them
$('#date-start').datepicker({
dateFormat: 'mm/dd/yy',
onSelect: function(startDate) {
...
}
}).datepicker('option', 'dateFormat', 'mm/dd/yy');
});