Google Chrome не кэширует изображения
Я пытаюсь оптимизировать свое приложение в Ruby on Rails, и я понял, что изображения в моем приложении-это то, что больше всего требуется для загрузки, но я также заметил еще одну проблему, которая заключается в том, что google chrome не кэширует изображения.
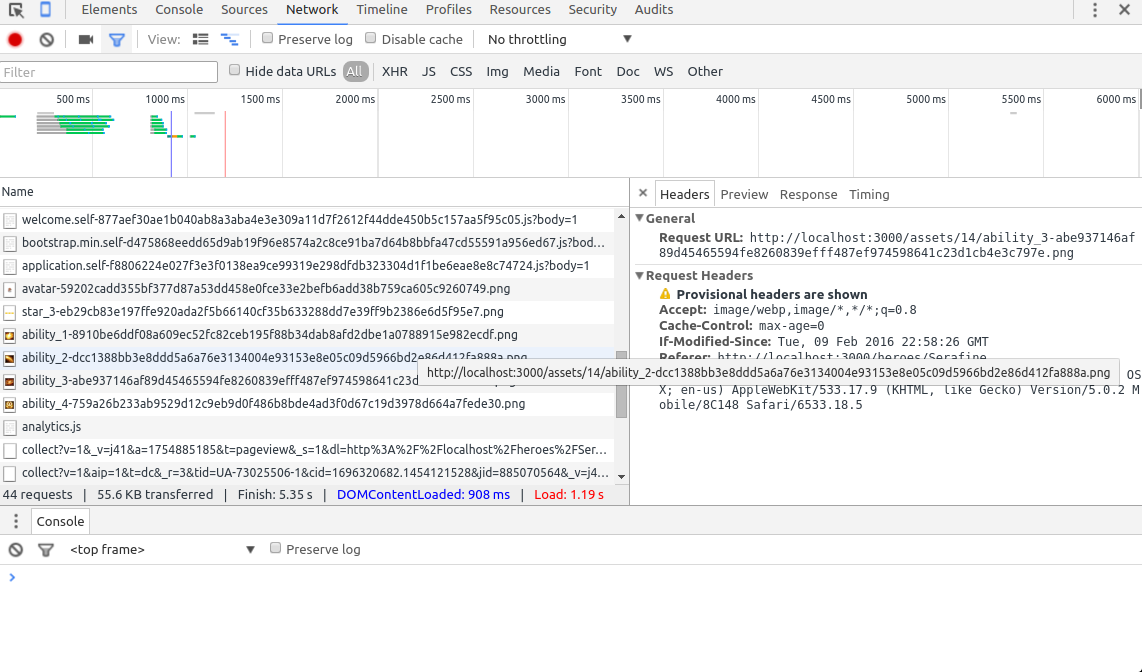
я отметил это, потому что в консоли разработчиков Google вы можете видеть, что Google Chrome делает запрос на загрузку изображений, которые отменены, прежде чем изображения действительно загружены.
Это можно увидеть здесь, сначала я открываю Google Developers Console, затем обновите страницу и в течение первых запросов там вы можете увидеть те из изображений, но они отменяются немедленно.
после этого вы можете увидеть запросы, которые фактически загруженных изображений.
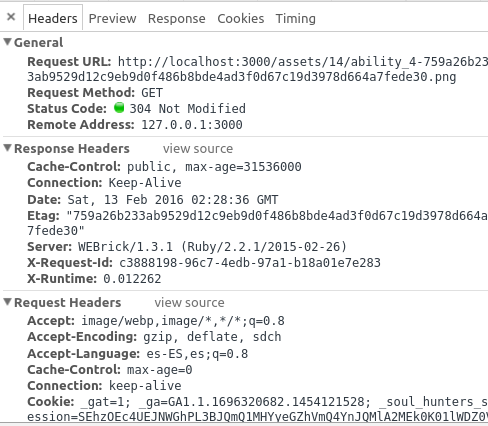
Я не понимаю, почему это происходит, если в заголовках ответа видно, что Cache Control установлено значение public С max-age = 31536...
я помещаю изображения в свое приложение таким образом:
<div class="col-xs-3"><%= image_tag "#{@hero.id}/ability_1.png", class: "center-block"%></div>
и изображения организованы в папки в app/assets/images
есть ли способ исправить это?
редактировать: теперь, тестируя мое приложение (которое находится в Heroku) в Windows, я заметил, что на самом деле Google Chrome иногда кэширует изображения, но это происходит как 50% раз (и когда я был в Ubuntu в разработке, это не работать один раз), в то время как в firefox в первый раз загружаются изображения, но в последующие разы я загружаю тот же вид, я даже не могу заметить перезагрузку, это красиво, почему google Chrome не такой? Нормально ли, что Google Chrome действует так странно?
4 ответов
самое главное, что нужно понять при анализе кэширования браузера, - это "код состояния". В вашем примере вы можете увидеть, что у вас есть" 304", что означает" не изменено", что означает, что браузер"потенциально может использовать его кеш". Таким образом, вы фактически кэшируете. Кэширование != Не задев ваш веб-сервер.
определение согласно Mozilla:
используется для кэширования. Это говорит клиенту, что ответ не был изменен. Таким образом, клиент может продолжать использовать кэшированную версию ответа.
Он отправляет etag и last-modified на ваш веб-сервер, а ваш веб-сервер затем смотрит на эти мета и говорит: "Нет, этот файл не изменился, поэтому не стесняйтесь использовать свой кэш", и все. Он фактически не отправляет файл снова. Вы можете видеть, что "размер" намного меньше, чем когда это код состояния" 200", где веб-сервер отправляет файл, и время должно быть намного короче, как что ж.
в Chrome вы можете принудительно "не кэшировать", проверив опцию" Отключить кэш "на вкладке "Сеть".
надеюсь, что это поможет!
вы можете принудительно кэшировать файл манифеста. В интернете полно документов на эту тему. Вот стартер:http://www.w3schools.com/html/html5_app_cache.asp
похоже, что Chrome обрабатывает кэширование изображений по-разному. Какой тип перезагрузки вы делаете (следующие ссылки, нажатие enter в адресной строке, Ctrl+r)? Похоже, если вы нажмете enter в строке поиска, он будет уважать max-age, но если вы используете Ctrl+r Chrome устанавливает max-age в 0.