Google диаграммы / ширина столбца визуализаций
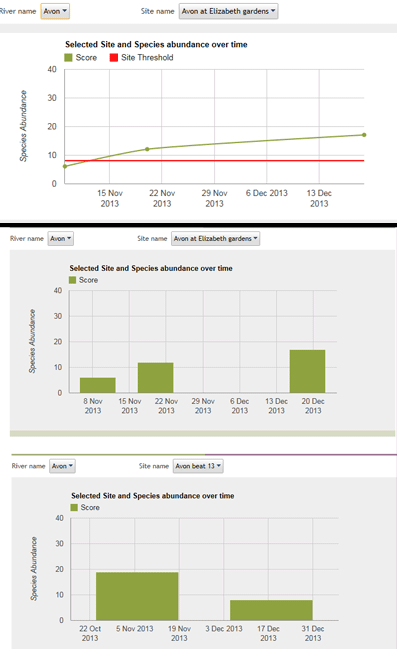
Я использую API Google Chart и преобразовал линейную диаграмму (см. ниже) в диаграмму столбцов, однако ширина столбцов изменяется в зависимости от количества столбцов данных. Если я наведу курсор, он сообщит мне правильную дату, однако из-за изменения ширины столбца вы не можете точно увидеть дату, которую должен представлять столбец. Точка будет работать, поэтому я могу вернуться к линейной диаграмме, однако столбец выглядит лучше для набора данных, который я использую. Любая идея, как это решить проблема?
Date является динамическим, поэтому ось X должна быть переменной.
спасибо
// Create a line chart, passing some options
var LineChart = new google.visualization.ChartWrapper({
'chartType': 'ColumnChart',
'containerId': 'chart_div',
'options': {
'vAxis': {'title': 'Species Abundance', 'minValue': 0, 'maxValue': 32},
'width': 300,
'height': 300,
'legend': 'top',
'title': 'Selected Site and Species abundance over time'
},
'view': {'columns': [0, 1]},
});

1 ответов
Вы можете установить максимальную ширину задание bar.groupWidth опция целочисленного числа (количество пикселей, используемых для группы баров). Установка этой опции делает API попытку нарисовать все группы баров (набор баров с заданным значением оси) этой ширины, хотя она может быть вынуждена рисовать их меньше, если этого требует настройка диаграммы.
bar: {
groupWidth: 20
}
