GridLayout (не GridView) как растянуть всех детей равномерно
Я хочу иметь сетку 2x2 с кнопками внутри. Это только ICS, поэтому я пытаюсь использовать новый GridLayout.
вот XML моего макета:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/favorites_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:rowCount="2"
android:columnCount="2">
<Button
android:text="Cell 0"
android:layout_row="0"
android:layout_column="0"
android:textSize="14dip" />
<Button
android:text="Cell 1"
android:layout_row="0"
android:layout_column="1"
android:textSize="14dip" />
<Button
android:text="Cell 2"
android:layout_row="1"
android:layout_column="0"
android:textSize="14dip" />
<Button
android:text="Cell 3"
android:layout_row="1"
android:layout_column="1"
android:textSize="14dip" />
</GridLayout>
проблема в том, что мои взгляды не растягиваются равномерно для каждой строки. Это вызывает много дополнительного пространства справа от моего GridLayout.
Я layout_gravity="fill_horizontal" но это относится только к последние просмотр в строке. Это означает, что ячейка 1 растягивается полностью, чтобы дать достаточно места для ячейки 0.
мысли о том, как справиться с этой проблемой?
16 ответов
обновление: Весы поддерживаются с API 21. См.PaulT это!--5--> для получения более подробной информации. ОБНОВЛЕНИЯ Существуют ограничения при использовании GridLayout, следующая цитата взята из документация.
" GridLayout не обеспечивает поддержку принципа веса, так как определяется по весу. В целом, поэтому невозможно настройка GridLayout для распределения избыточного пространства в нетривиальный пропорции между несколькими строками или столбцами ... Для полного контроля над распределением избыточного пространства в строке или столбце; используйте LinearLayout subview для хранения компонентов в связанной группе ячеек."
вот небольшой пример, который использует LinearLayout subviews. (Я использовал представления пространства, которые занимают неиспользуемую область и нажимают кнопки в нужное положение.)
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="1"
>
<TextView
android:text="2x2 button grid"
android:textSize="32dip"
android:layout_gravity="center_horizontal" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" android:orientation="horizontal">
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:text="Button 2" />
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3" />
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:text="Button 4" />
<Space
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</GridLayout>
начиная с API 21 понятие веса было добавлено в GridLayout. Для поддержки старых устройств android можно использовать GridLayout из библиотеки поддержки v7.
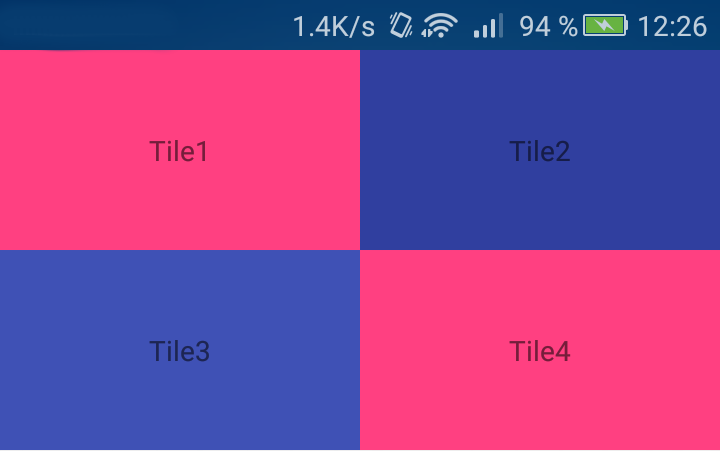
в следующем XML-файле приведен пример использования весов для заполнения ширины экрана.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:grid="http://schemas.android.com/apk/res-auto"
android:id="@+id/choice_grid"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:padding="4dp"
grid:alignmentMode="alignBounds"
grid:columnCount="2"
grid:rowOrderPreserved="false"
grid:useDefaultMargins="true">
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
grid:layout_columnWeight="1"
grid:layout_gravity="fill_horizontal"
android:gravity="center"
android:background="#FF33B5E5"
android:text="Tile1" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
grid:layout_columnWeight="1"
grid:layout_gravity="fill_horizontal"
android:gravity="center"
android:background="#FF33B5E5"
android:text="Tile2" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
grid:layout_columnWeight="1"
grid:layout_gravity="fill_horizontal"
android:gravity="center"
android:background="#FF33B5E5"
android:text="Tile3" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
grid:layout_columnWeight="1"
grid:layout_gravity="fill_horizontal"
android:gravity="center"
android:background="#FF33B5E5"
android:text="Tile4" />
</android.support.v7.widget.GridLayout>
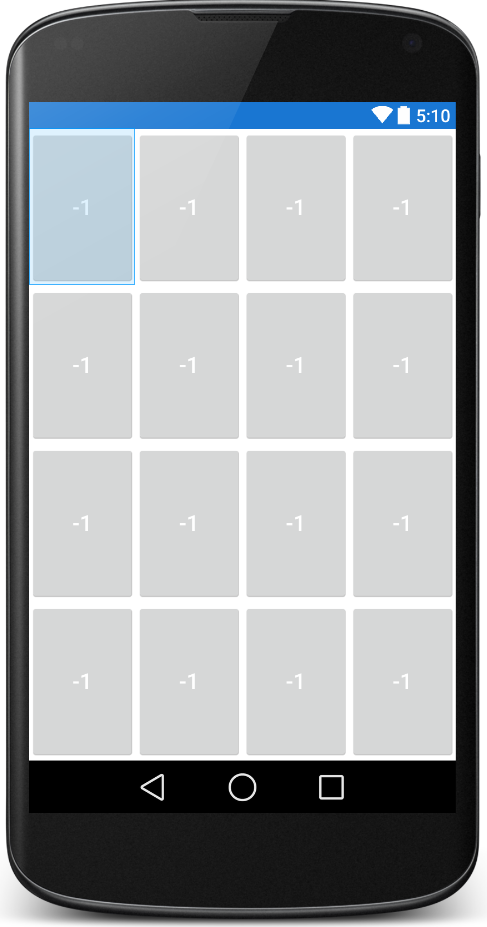
Appcompat21 GridLayout имеет вес столбца и строки, которые могут быть использованы, как показано ниже, чтобы равномерно создать каждый элемент сетки в gridlayout, как изображение выше.
<android.support.v7.widget.GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:grid="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
grid:alignmentMode="alignBounds"
grid:columnCount="4">
<Button android:layout_width="0dp"
style="?buttonStyle"
android:layout_height="0dp"
android:text="-1"
grid:layout_columnWeight="1"
grid:layout_rowWeight="1"
grid:layout_gravity="fill"/>
...
...
...
вы можете установить ширину каждого ребенка динамично:
GridLayout.LayoutParams params = (GridLayout.LayoutParams) child.getLayoutParams();
params.width = (parent.getWidth()/parent.getColumnCount()) -params.rightMargin - params.leftMargin;
child.setLayoutParams(params);
запуск в API 21 без библиотеки поддержки v7 с ScrollView:
XML:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="2"
>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1"
android:gravity="center"
android:layout_gravity="fill_horizontal"
android:background="@color/colorAccent"
android:text="Tile1" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1"
android:gravity="center"
android:layout_gravity="fill_horizontal"
android:background="@color/colorPrimaryDark"
android:text="Tile2" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1"
android:gravity="center"
android:layout_gravity="fill_horizontal"
android:background="@color/colorPrimary"
android:text="Tile3" />
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1"
android:gravity="center"
android:layout_gravity="fill_horizontal"
android:background="@color/colorAccent"
android:text="Tile4" />
</GridLayout>
</ScrollView>
попробуйте добавить следующее в спецификацию GridLayout. Это должно сработать.
android:useDefaultMargins="true"
Это правильный ответ!--2-->
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/favorites_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:rowCount="2"
android:columnCount="2">
<Button
android:text="Cell 0"
android:layout_row="0"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:textSize="14dip"
/>
<Button
android:text="Cell 1"
android:layout_row="0"
android:layout_column="1"
android:textSize="14dip"
android:layout_columnWeight="1"
android:layout_rowWeight="1"/>
<Button
android:text="Cell 2"
android:layout_row="1"
android:layout_column="0"
android:textSize="14dip"
android:layout_columnWeight="1"
android:layout_rowWeight="1"/>
<Button
android:text="Cell 3"
android:layout_row="1"
android:layout_column="1"
android:textSize="14dip"
android:layout_columnWeight="1"
android:layout_rowWeight="1"/>
</GridLayout>
в моем случае я добавлял кнопки динамически, поэтому мое решение требовало некоторой части XML и некоторой части Java. Я должен был найти и смешать решения из нескольких разных мест и подумал, что я поделюсь им здесь, чтобы кто-то другой, ищущий подобное решение, мог бы найти его полезным.
первая часть моего файла макета XML...
<android.support.v7.widget.GridLayout
xmlns:grid="http://schemas.android.com/apk/res-auto"
android:id="@+id/gl_Options"
android:layout_width="match_parent"
android:layout_height="wrap_content"
grid:useDefaultMargins="true">
</android.support.v7.widget.GridLayout>
grid:useDefaultMargins="true" не требуется, но я добавил, Потому что это выглядело лучше для меня, вы можете применять другие визуальные эффекты (например, заполнение), как указано в некоторые ответы здесь. Теперь для кнопок, как я должен добавить их динамически. Вот Java часть моего кода, чтобы сделать эти кнопки, я включаю только те строки, связанные с этим контекстом. Предположим, что я должен сделать кнопки из as many myOptions доступны для моего кода, и я также не копирую код OnClickListener.
import android.support.v7.widget.GridLayout; //Reference to Library
public class myFragment extends Fragment{
GridLayout gl_Options;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
gl_AmountOptions = (GridLayout)view.findViewById( R.id.gl_AmountOptions );
...
gl_Options.removeAllViews(); // Remove all existing views
gl_AmountOptions.setColumnCount( myOptions.length <= 9 ? 3: 4 ); // Set appropriate number of columns
for( String opt : myOptions ) {
GridLayout.LayoutParams lParams = new GridLayout.LayoutParams( GridLayout.spec( GridLayout.UNDEFINED, 1f), GridLayout.spec( GridLayout.UNDEFINED, 1f));
// The above defines LayoutParameters as not specified Column and Row with grid:layout_columnWeight="1" and grid:layout_rowWeight="1"
lParams.width = 0; // Setting width to "0dp" so weight is applied instead
Button b = new Button(this.getContext());
b.setText( opt );
b.setLayoutParams(lParams);
b.setOnClickListener( myClickListener );
gl_Options.addView( b );
}
}
}
поскольку мы используем GridLayout из библиотеки поддержки, а не стандартный GridLayout, мы должны рассказать об этом в .
dependencies {
compile 'com.android.support:appcompat-v7:23.4.0'
...
compile 'com.android.support:gridlayout-v7:23.4.0'
}
Я, наконец, нашел решение. Как сказал Ротеммиз, после этого вы должны сделать это динамически. Этот код растягивает кнопки для заполнения вида по горизонтали, но то же самое можно сделать и по вертикали.
public void fillview(android.support.v7.widget.GridLayout gl)
{
Button buttontemp;
//Stretch buttons
int idealChildWidth = (int) ((gl.getWidth()-20*gl.getColumnCount())/gl.getColumnCount());
for( int i=0; i< gl.getChildCount();i++)
{
buttontemp = (Button) gl.getChildAt(i);
buttontemp.setWidth(idealChildWidth);
}
}
(20 для внутренней и внешней прокладки и полей. Это можно было бы сделать более универсально, но это намного чище)
тогда его можно назвать так:
android.support.v7.widget.GridLayout gl = (android.support.v7.widget.GridLayout)findViewById(R.id.buttongrid);
ViewTreeObserver vto = gl.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {@Override public void onGlobalLayout()
{
android.support.v7.widget.GridLayout gl = (android.support.v7.widget.GridLayout) findViewById(R.id.buttongrid);
fillview(gl);
ViewTreeObserver obs = gl.getViewTreeObserver();
obs.removeGlobalOnLayoutListener(this);
}});
Это должно быть сделано с наблюдателем, потому что мы должны ждать вид до мы называем видом.
вы можете сделать это намного быстрее, переопределив метод ViewGroup onLayout. Это мое универсальное решение:
package your.app.package;
import android.content.Context;
import android.view.ViewGroup;
public class GridLayout extends ViewGroup {
public GridLayout(Context context) {
super(context);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
final int columns = 2;//edit this if you need different grid
final int rows = 2;
int children = getChildCount();
if (children != columns * rows)
throw new IllegalStateException("GridLayout must have " + columns * rows + " children");
int width = getWidth();
int height = getHeight();
int viewWidth = width / columns;
int viewHeight = height / rows;
int rowIndex = 0;
int columnIndex = 0;
for (int i = 0; i < children; i++) {
getChildAt(i).layout(viewWidth * columnIndex, viewHeight * rowIndex, viewWidth * columnIndex + viewWidth, viewHeight * rowIndex + viewHeight);
columnIndex++;
if (columnIndex == columns) {
columnIndex = 0;
rowIndex++;
}
}
}
}
EDIT: Не забудьте match_parent для детей!
android:layout_width="match_parent"
android:layout_height="match_parent"
лучшее решение, которое я мог бы найти, - использовать линейный макет (горизонтальный) для каждой строки, которую вы хотите, и в нем назначить ширину кнопки (ячейки) 0dp и вес 1. Для каждого из линейных макетов (строк) назначьте высоту 0dp, а вес-1. Найдите код ниже-также android: layout_gravity="center_vertical" используется для выравнивания кнопок в строке, если они содержат текст переменной длины. Использование 0dp и вес его довольно аккуратный, но не так хорошо известный трюк.
<LinearLayout
android:id="@+id/parent_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_bue_3d"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/layout_row1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:clickable="false"
android:layout_gravity="center_vertical"
android:text="ssssssssssssssssssssssssss" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:clickable="false"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:text="sggggggg" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_row2"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal" >
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_gravity="center_vertical"
android:text="s" />
<Button
android:id="@+id/button4"
style="?android:attr/buttonStyleSmall"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:clickable="false"
android:layout_gravity="center_vertical"
android:text="s" />
</LinearLayout>
</LinearLayout>
Я хотел иметь центрированную таблицу с выровненными метками справа и выровненными значениями слева. Дополнительное место должно быть вокруг стола. После долгих экспериментов и не следуя тому, что говорилось в документации, я придумал что-то, что работает. Вот что я сделал:--2-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="2"
android:orientation="horizontal"
android:useDefaultMargins="true" >
<TextView
android:layout_gravity="right"
android:text="Short label:" />
<TextView
android:id="@+id/start_time"
android:layout_gravity="left"
android:text="Long extended value" />
<TextView
android:layout_gravity="right"
android:text="A very long extended label:" />
<TextView
android:id="@+id/elapsed_time"
android:layout_gravity="left"
android:text="Short value" />
</GridLayout>
Это, кажется, работает, но GridLayout показывает сообщение:
"этот макет GridLayout или его родитель LinearLayout бесполезны"
Не знаю, почему это "бесполезно", когда это работает для меня.
Я не уверен, почему это работает или если это хорошая идея, но если вы попробуете это и можете предоставить лучшую идею, небольшое улучшение или объяснить, почему это работает (или не будет работать), я был бы признателен за обратную связь.
спасибо.
Это довольно старый вопрос, но, очевидно, интерес для многих людей. Для простой компоновки 4 кнопок, как это, кажется, что TableLayout является самым простым способом достижения желаемого результата.
вот пример кода, показывающий первые 2 строки таблицы с 6 столбцами, охватывающими ширину ее родителя. LinearLayout и ImageView в каждой ячейке используются для включения и выключения изображения в ячейке, имея цвет ячейки продолжать существовать.
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2,3,4,5,6"
android:background="@drawable/vertical_radio_button_background"
android:padding="2dp">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/brown"
android:tag="13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="1"
android:background="@color/brown">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/maraschino"
android:tag="9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="2"
android:background="@color/maraschino">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/cayenne"
android:tag="22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="3"
android:background="@color/cayenne">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/maroon"
android:tag="18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="4"
android:background="@color/maroon">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/plum"
android:tag="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="5"
android:background="@color/plum">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/eggplant"
android:tag="15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="6"
android:background="@color/eggplant">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/plum2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="1"
android:background="@color/plum">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/lavender"
android:tag="14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="2"
android:background="@color/lavender">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/carnation"
android:tag="16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="3"
android:background="@color/carnation">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/light_pink"
android:tag="23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="4"
android:background="@color/light_pink">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/strawberry"
android:tag="10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="5"
android:background="@color/strawberry">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
<LinearLayout
android:id="@+id/magenta"
android:tag="20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_margin="1dp"
android:layout_column="6"
android:background="@color/magenta">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@drawable/selected_check"
android:visibility="invisible"/>
</LinearLayout>
</TableRow>
</TableLayout>
старый вопрос, но хотел бы добавить мое решение. Я создал "линейный макет сетки", который имитирует сетку, но использует вложенные линейные макеты. Это позволяет ему растягиваться, чтобы заполнить пространство.
http://zerocredibility.wordpress.com/2014/12/18/linear-grid-layout/
вы тут :
Button button = new Button(this);
// weight = 1f , gravity = GridLayout.FILL
GridLayout.LayoutParams param= new GridLayout.LayoutParams(GridLayout.spec(
GridLayout.UNDEFINED,GridLayout.FILL,1f),
GridLayout.spec(GridLayout.UNDEFINED,GridLayout.FILL,1f));
// Layout_height = 0 ,Layout_weight = 0
params.height =0;
params.width = 0;
button.setLayoutParams(param);
вот что я сделал, и я рад сказать, что это работает для меня. Я тоже хотел 2x2, 3x3 и т. д. сетки элементов, чтобы покрыть весь экран. Gridlayouts не придерживаются ширины экрана. LinearLayouts работает, но вы не можете использовать вложенные веса.
лучшим вариантом для меня было использовать фрагментов Я этой учебник, чтобы начать с того, что я хотел сделать.
вот код:
Главная Активность:
public class GridHolderActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_6);
}
}
activity_main_6 XML (раздувает 3 фрагмента)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/frag1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:name=".TwoHorizontalGridFragment"
tools:layout="@layout/two_horiz" />
<fragment
android:id="@+id/frag2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:name=".TwoHorizontalGridFragment"
tools:layout="@layout/two_horiz" />
<fragment
android:id="@+id/frag3"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:name=".Grid.TwoHorizontalGridFragment"
tools:layout="@layout/two_horiz" />
макет базового фрагмента
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="match_parent">
<ImageQueue
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/img1"
android:layout_weight="1"/>
<ImageQueue
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/img2"
android:layout_weight="1"/>
</LinearLayout>
класс фрагмента (только обрабатывает инициализацию пользовательского представления) раздувает 2 плитки на фрагмент
public class TwoHorizontalGridFragment extends Fragment {
private View rootView;
private ImageQueue imageQueue1;
private ImageQueue imageQueue2;
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
/**
* Inflate the layout for this fragment
*/
rootView = inflater.inflate(
R.layout.two_horiz, container, false);
return rootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
imageQueue1 = (ImageQueue)rootView.findViewById(R.id.img1);
imageQueue2 = (ImageQueue)rootView.findViewById(R.id.img2);
imageQueue1.updateFiles();
imageQueue2.updateFiles();
}
}
вот оно!
это странная работа вокруг использования вложенных весов, по существу. Это дает мне идеальную сетку 2x3, которая заполняет весь экран как моего 10-дюймового планшета, так и моего HTC дроид ДНК. Дай мне знать, как у тебя дела!