Handle response-SyntaxError: неожиданный конец ввода при использовании режима: 'no-cors'
я попробовал вызов выборки ReactJS для REST-API и хочу обработать ответ. Вызов работает, я получаю ответ, который я вижу в инструментах Chrome Dev:
function getAllCourses() {
fetch('http://localhost:8080/course', {
method: 'POST',
mode: 'no-cors',
credentials: 'same-origin',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
objectClass: 'course',
crud: '2'
})
}).then(function (response) {
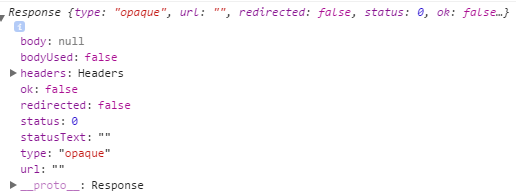
console.log(response);
return response.json();
}).catch(function (err) {
console.log(err)
});
}
когда я пытаюсь обработать ответ, я получил "SyntaxError: неожиданный конец ввода" в
return response.json();
консоли.журнал выглядит так:
мой ответ JSON выглядит так, он действителен, я проверил его с помощью jsonlint:
[
{
"0x1": {
"users": [],
"lectures": [],
"owner": "0x2",
"title": "WWI 14 SEA",
"description": null,
"objectClass": "course",
"id": "course_00001"
},
"0x2": {
"username": "system",
"lectures": [],
"course": null,
"solutions": [],
"exercises": [],
"roles": [
"0x3",
"0x4",
"0x5"
],
"objectClass": "user",
"id": "user_00001"
},
"0x3": {
"roleName": "ROLE_ADMIN",
"objectClass": "role",
"id": "role_00001"
},
"0x4": {
"roleName": "ROLE_STUDENT",
"objectClass": "role",
"id": "role_00002"
},
"0x5": {
"roleName": "ROLE_DOCENT",
"objectClass": "role",
"id": "role_00003"
}
}
]
4 ответов
вам нужно удалить mode: 'no-cors' настройки из вашего запроса. Это mode: 'no-cors' Это именно причина проблемы, с которой вы столкнулись.
A mode: 'no-cors' запрос делает тип ответа opaque. Фрагмент console-log в вопросе четко показывает это. И opaque означает, что ваш интерфейс JavaScript-код не может видеть тело ответа или заголовки.
https://developer.mozilla.org/en-US/docs/Web/API/Request/mode объясняет:
no-cors- JavaScript не может получить доступ к каким-либо свойствам результирующегоResponse
Итак, эффект настройки mode: 'no-cors' по существу, чтобы сказать браузеры, " ни при каких обстоятельствах не позволяйте интерфейсному коду JavaScript обращаться к телу ответа или заголовкам."
я представляю, что вы устанавливаете mode: 'no-cors' запрос, поскольку ответ http://localhost:8080/course нет Access-Control-Allow-Origin заголовок ответа или потому что ваш браузер это OPTIONS запрос http://localhost:8080 потому что ваш запрос-это тот, который запускает CORS предполетный.
но параметр mode: 'no-cors' не является решением этих проблем. Решение:
настройки
http://localhost:8080сервер для отправкиAccess-Control-Allow-Originзаголовок ответа и обрабатыватьOPTIONSзапросили настройте прокси-сервер CORS с помощью кода изhttps://github.com/Rob--W/cors-anywhere/ или такие (см. как использовать прокси-сервер CORS, чтобы обойти проблемы "нет заголовка Access-Control-Allow-Origin" раздел ответа на нет заголовка "Access-Control-Allow-Origin" на запрошенном ресурсе-при попытке получить данные из REST API)
в своем then вы должны проверить, если ответ OK, прежде чем вернуться response.json:
.then(function (response) {
if (!response.ok) {
return Promise.reject('some reason');
}
return response.json();
})
если вы хотите иметь сообщение об ошибке в отклоненном обещании, вы можете сделать что-то вроде:
.then(function (response) {
if (!response.ok) {
return response.text().then(result => Promise.reject(new Error(result)));
}
return response.json();
})
Я знаю, что этот ответ может быть очень поздно и, возможно, был разрешен, но у меня была та же проблема сегодня, и мне просто нужно было добавить", " в конце хэша заголовков, И я перестал получать ошибку
export function addContacts(formData) {
return(dispatch) => {
dispatch({type: 'POSTING_CONTACTS'});
console.log(formData)
return fetch(uri, {
method: 'POST',
body: JSON.stringify({contact: {name: formData.name, phone_number: formData.phoneNumber}}),
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
})
.then(response => {
return response.json()
}).then(responseJSON => {
console.log(responseJSON)
return dispatch({type: 'ADD_CONTACT', payload: responseJSON});
})
}
}
вы можете избежать проблемы с политикой CORS, добавив в заголовок php или другой конечной точки сервера строку:
<?php
header('Access-Control-Allow-Origin: *');
//or
header('Access-Control-Allow-Origin: http://example.com');
// Reading JSON POST using PHP
$json = file_get_contents('php://input');
$jsonObj = json_decode($json);
// Use $jsonObj
print_r($jsonObj->message);
...
// End php
?>
модель работы кода выборки с запросом POST:
const data = {
optPost: 'myAPI',
message: 'We make a research of fetch'
};
const endpoint = 'http://example.com/php/phpGetPost.php';
fetch(endpoint, {
method: 'POST',
body: JSON.stringify(data)
})
.then((resp) => resp.json())
.then(function(response) {
console.info('fetch()', response);
return response;
});