Heroku не показывает фоновые изображения SCSS
у меня есть приложение Rails, которое использует фоновые изображения из . Я нашел несколько способов отображения изображений на localhost, но нет способов заставить их отображаться на Heroku.
Я посмотрел на многие сообщения на так, как этой и этой, а также другие сайты, такие как этой, но пока ничего не получилось.
вот код, который у меня есть в моем style.css.scss:
.hero-000 {
width: 102%;
background: url(asset-path("hero-000.jpg")) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
тем не менее, у меня есть также пробовал background-image, image-url, asset-url и многочисленные другие перестановки, найденные в связанных сообщениях SO.
у меня это в моем :
config.serve_static_files = true
config.action_dispatch.x_sendfile_header = 'X-Accel-Redirect'
config.assets.compile = true
config.assets.digest = true
и это в моем application.html.erb файл для вызова листа css:
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
как было предложено другими сообщениями, я добавил Это в свое приложение.rb:
config.assets.initialize_on_precompile = false
любые идеи о том, как это можно решить, будут с радостью приняты!
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
вот мой gemfile:
source 'https://rubygems.org'
gem 'rails', '4.2.5'
group :production do
gem 'pg'
gem 'rails_12factor'
end
group :development do
gem 'sqlite3'
gem 'binding_of_caller'
gem 'better_errors'
end
gem 'sass-rails', '~> 5.0'
gem 'uglifier', '>= 1.3.0'
gem 'coffee-rails', '~> 4.1.0'
gem 'jquery-rails'
gem 'turbolinks'
gem 'bcrypt', '~> 3.1.7'
gem 'bootstrap-sass'
gem 'friendly_id', '~> 5.1.0'
gem 'google-analytics-rails', '1.1.0'
gem 'paperclip'
gem 'meta-tags'
gem 'bootsy'
gem 'devise'
9 ответов
посмотрите на свои пути.. Это должно быть что-то с конфигурацией. У вас есть свой абсолютный путь в коде где-то, или это, или он находится на пути к чему-то связанному. Найдите свою кодовую базу и убедитесь, что у вас нет абсолютного пути вашей собственной машины, жестко закодированного в любом месте. Убедитесь, что все относительно. /Users/elizabethbayardelle/Dropbox/Code/BIA/ не должно быть нигде в вашем источнике, но где-то он используется в вашем экземпляре herokuapp. На скриншоте localhost у вас даже есть путь к heroku.com... как? Ля во-вторых, возьмите на себя, как вы настроили вещи, я уверен, это исправит.
Я думаю, что основная проблема в Heroku заключается в том, что он не может загрузить бутстрэп.стиль CSS. Сначала ты должен решить эту проблему.
для поддержки bootstrap добавьте этот два камня,
gem 'therubyracer'
gem 'less-rails-bootstrap'
указать об этом в заявке.js сразу после ссылки jquery_ujs.
//= require twitter/bootstrap
приложение.CSS, прежде чем require_tree .
*= require twitter/bootstrap
а затем удалите bootstrap href ссылки <head> в файле view.
Я думаю, что это поможет вам понять больше. http://rails-magic.blogspot.com/2016/05/how-to-integrate-custom-bootstrap-theme.html
если вы хотите использовать asset_path в ваших таблицах стилей вам нужно будет преобразовать их в шаблоны ERB. Пример: application.css.erb -- это делает asset_path помощник, доступный в шаблоне.
в большинстве случаев, однако, правильным методом для использования является image-url(). Просто убедитесь, что вы используете его в правильном порядке:
background-image: image-url("hero-000.jpg"); # < Correct
background-image: url(image-url("hero-000.jpg")); # < Incorrect
Ok Лиз я получил исправление для этой проблемы.
просто добавить строку config/environments/production.rb если запустить сервер в production режим или добавить config/environments/development.rb если вы запустите сервер в development
config.BASE_URL = 'https://herokuapp.com/'
затем
background: url(https://herokuapp.com/assets/hero-000.jpg) no-repeat center center fixed;
изображение не найдено как по умолчанию herokuapp создать поддомен для вашего приложения.
попробуйте это:
скопируйте это изображение в public/img папка, а затем выполните следующие действия
background: url(https://pure-gorge-23608.herokuapp.com/img/hero-000.jpg) no-repeat center center fixed;
[EDIT]
нашел это в документации по трубопроводу активов Rails 4 (2.3.2). Я знаю, что опубликовал вариант этого ранее, но, возможно, попробуйте каждый из них ниже и посмотрите, что работает?
для изображений, в частности:
image-url("rails.png") становится url (/assets / rails.png)
image-path("rails.png") становится " / assets / rails.png"
более общая форма также может быть использована:
asset-url("rails.png") будет url (/assets / rails.png)
asset-path("rails.png") будет "/активы/рельсы.png"
попробуйте это :
rake assets:precompile RAILS_ENV=production
поскольку предварительная компиляция выполняется только в производственном режиме, нет необходимости явно указывать среду.
обновление:
попробуйте добавить нижеприведенную строку в Gemfile:
group :assets do
gem 'therubyracer'
gem 'sass-rails', " ~> 3.1.0"
gem 'coffee-rails', "~> 3.1.0"
gem 'uglifier'
end
затем bundle install
надеюсь, что это работает :)
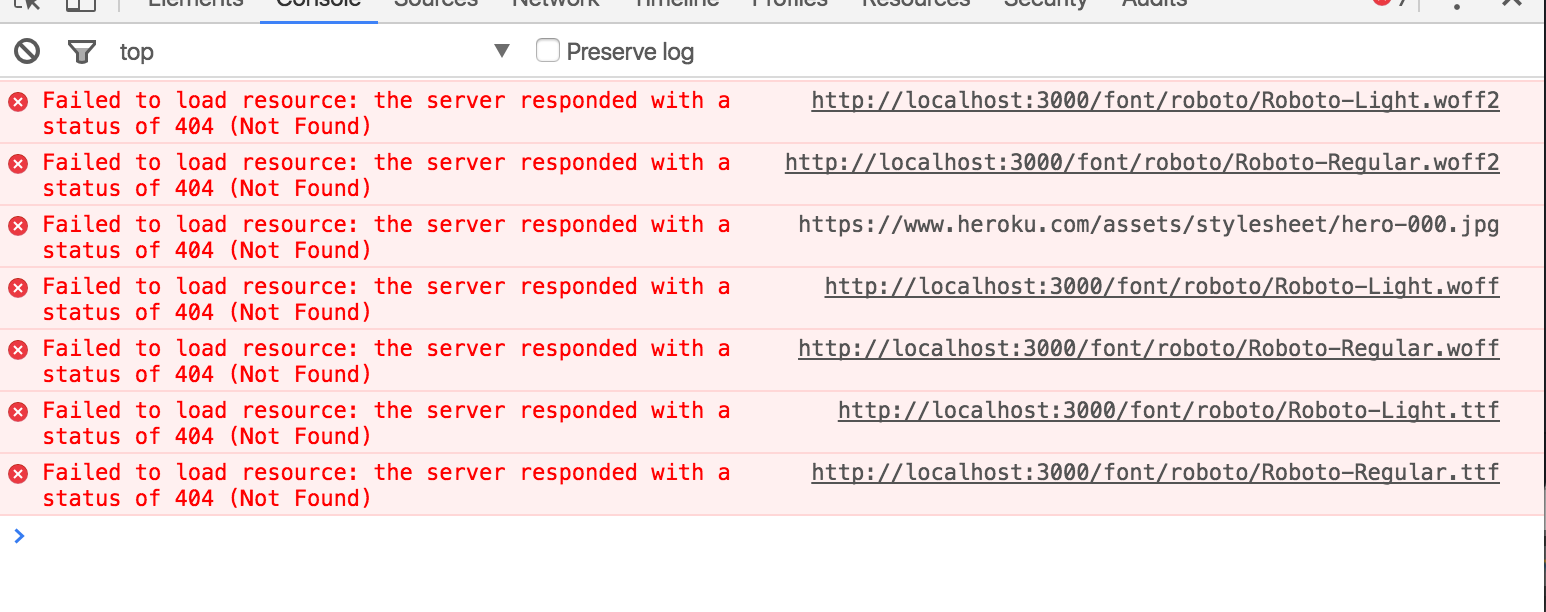
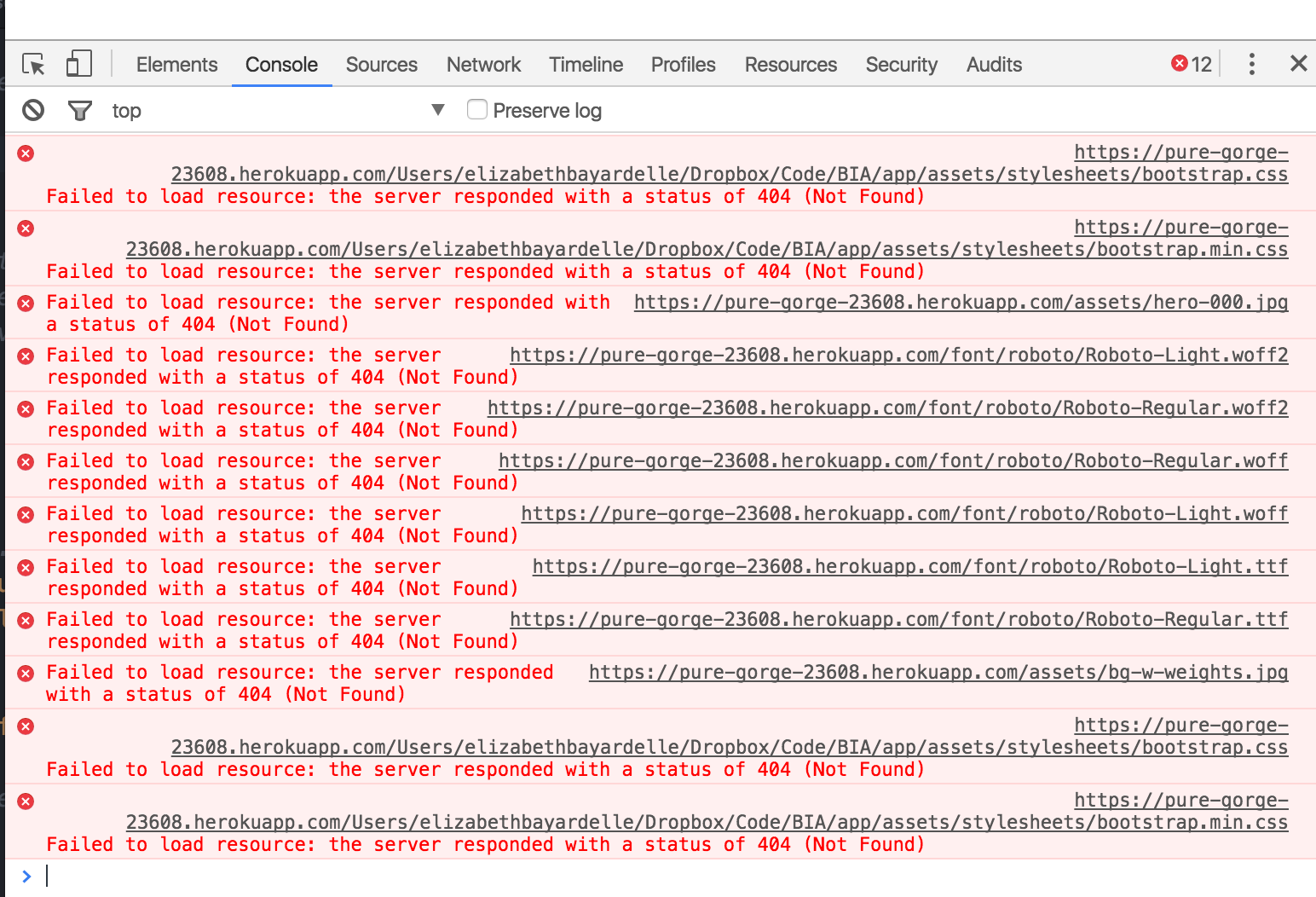
Я вижу несколько проблем, связанных с вашей конфигурацией. Изображения, которые вы опубликовали, показывают ошибки 404, но ошибки на localhost отличаются от ошибок в приложении Heroku. Те, что в приложении Heroku связаны с абсолютным путем для файла CSS, и как только вы разрешите эти ошибки, вы сможете увидеть изображения на Heroku.
приложение Heroku ссылается на абсолютный путь к файлу начальной загрузки. Абсолютный путь указывает на файл на localhost. Поскольку файл существует на localhost это не создает такой же проблемы при просмотре вашего приложения на localhost, как на Heroku.
внимательно посмотрите на URL-адрес в сообщениях об ошибках, которые вы опубликовали:
https://pure-gorge-23608.herokuapp.com/Users/yourname/Dropbox/Code/BIA/app/assets/stylesheets/bootstrap.css
Failed to load resource: the server responded with a status of 404 (Not Found)
попробуйте найти в своей кодовой базе этот абсолютный путь. Если вы находитесь на Mac или в аналогичной среде Unix ,
ack /Users/yourname/Dropbox/Code/BIA
подсказка: как я найти все файлы, содержащие определенный текст в Linux?
когда вы найдете файлы, содержащие ссылки абсолютного пути на файл(ы) начальной загрузки, измените ссылку так, чтобы это был относительный путь вместо абсолютного пути.
вы также можете использовать find in files, если вы находитесь на локальном хосте windows, но прошло много времени с тех пор, как я работал в windows. http://www.howtogeek.com/99406/how-to-search-for-text-inside-of-any-file-using-windows-search/
удачи и держать на нем, ваш веб-сайт выглядит многообещающим!
к сожалению, между всеми замечательными ответами здесь, я никогда не решал проблему. Я, однако, выяснить, немного hackey способ использования Эрб-связанные изображения от html.erb документы вместо .css.scss документы.
я связал изображения таким образом в HTML:
<div class="row hero-image-row">
<div class="hero-image-outer text-center">
<div class="hero-image-inner text-center">
<%= image_tag 'bg-hero-000.jpg', class: "hero-image",alt: "strong man and woman lifting weights" %>
</div> <!-- hero-image-inner -->
</div> <!-- hero-image-inner -->
</div> <!-- row -->
затем используется CSS для создания фонового ощущения изображений:
.hero-image-outer {
width: 300%;
height: 600px;
overflow-y: hidden !important;
border-bottom: solid thick red;
}
.hero-image-inner {
width: 66%;
overflow-x: hidden !important;
}
.hero-image {
height: 600px;
margin-left: -50%;
z-index: 0 !important;
}
@media screen and (min-width: 1100px) {
.hero-image-outer {
width: 100%;
}
.hero-image-inner {
width: 100%;
height: 600px;
}
.hero-image {
width: 100%;
height: auto;
margin-left: 0%;
}
}
.overlap-hero-image {
margin-top: -500px;
height: 500px;
}
определенно не идеально, и это не решает великую тайну изображения Heroku CSS 2016, но он работает достаточно хорошо для целей этого сайта. Спасибо всем моим ответчикам за то, что нашли время, чтобы разобраться в этом со мной.
у меня была такая же проблема, я был с помощью
background: url("/assets/homebackground.jpg") no-repeat center center fixed;
по моему заявлению.стиль CSS. Он работал на localhost, но изображение не показывалось на Heroku. Я изменил следующее С false на true:
# config/environments/production.rb
YOURAPPLICATION::Application.configure do
# your config settings
config.assets.compile = true
# your other config settings
end