HTML email-пробелы между изображениями в Outlook 2013
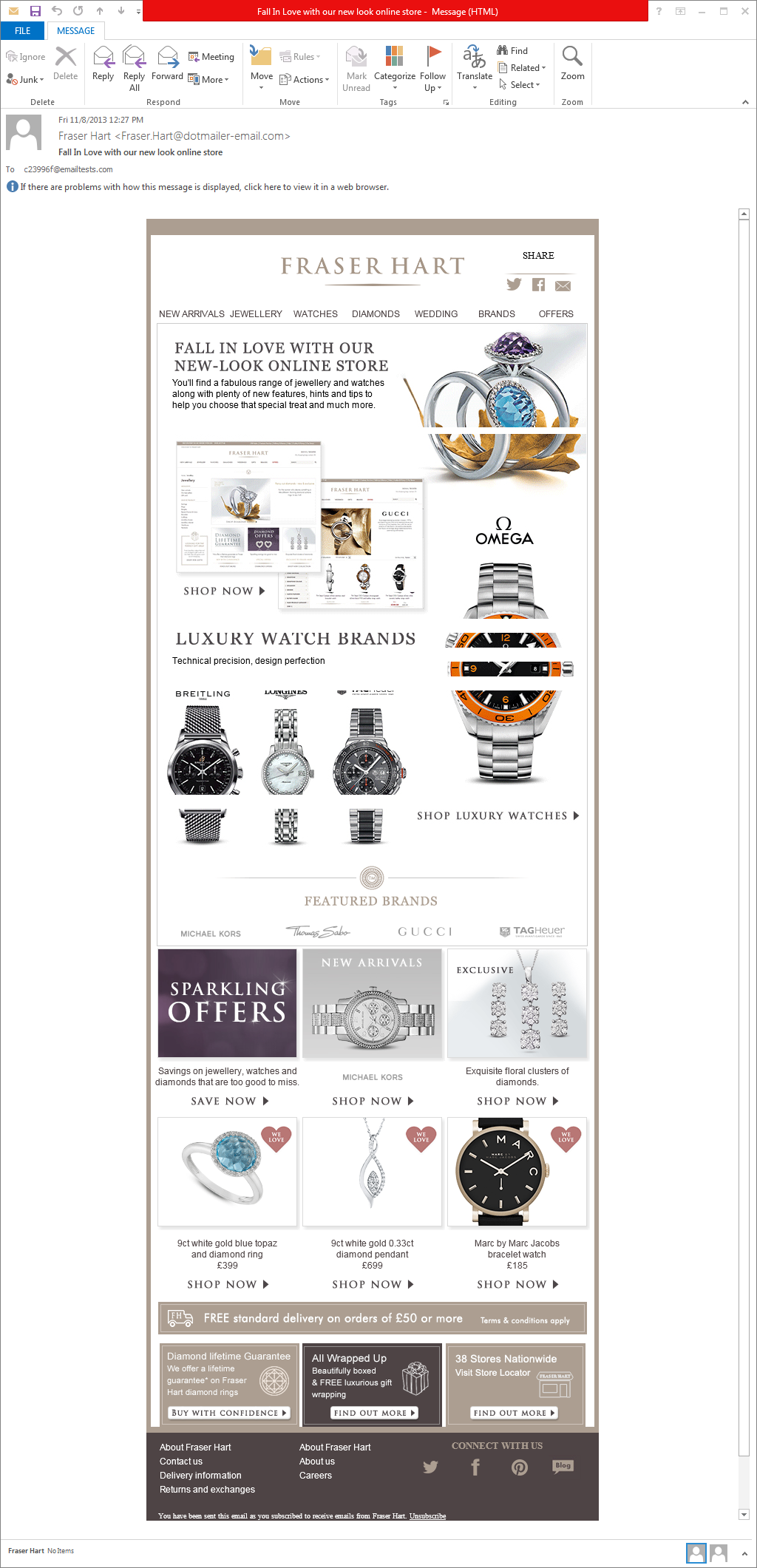
Я составляю HTML-письмо, которое отлично выглядит в каждом крупном почтовом клиенте, кроме Outlook 2013, который добавляет вертикальные промежутки между моими срезами изображения. К сожалению, на моем компьютере не установлен Outlook 2013, поэтому его сложно протестировать, но скриншот от моего клиента предполагает, что он выглядит так - 
мой код доступен здесь - HTML-версия.
Я не знаю, что еще я могу сделать, чтобы избавиться от щелей - я высота линии для tds и изображений равна нулю, я установил изображения для отображения: блок, я установил таблицы на границу 0, cellpadding и cellspacing ноль и border-collapse: collapse. Что еще я могу сделать, чтобы исправить это?
отредактировано для добавления-я на самом деле не уверен, что промежутки между изображениями или строками таблицы. На скриншоте на самом деле похоже, что это могут быть строки таблицы.
3 ответов
проблема решена-изменение высоты строки tds, содержащей изображения, на высоту изображения, а не на 0, устраняет пробелы и не нарушает макет в других клиентах. Так что
<td width="150" style="line-height: 83px;">
<img src="" height="83px">
</td>
вы сталкиваетесь с проблемами, потому что вы идете по всему макету неправильно. Вам не нужно разбивать изображение часов на несколько частей и определенно не должно иметь изображения, содержащего буквы " DS " из названия в центре.
поскольку у вас сложный макет, лучше использовать colspans и вложенные таблицы - это более чистый метод, чем разрезать изображения на маленькие кусочки. Изображения, вырезанные горизонтально, всегда будут вызывать проблемы-если не в первоначальная отправка, Outlook заставит пробелы там, если он был переадресован в любом случае. Если вы должны вырезать изображение, попробуйте сделать это вертикально, так как оно останется совершенно неповрежденным во всех клиентах.
также рекомендуется иметь все CTA (вызовы к действию) и важную копию/текст в html, а не изображения, поскольку большинство клиентов блокируют изображения по умолчанию. Также считается спамом иметь электронную почту, которая имеет плохое соотношение изображений к тексту.
попробуйте:
<table width="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" width="450">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" width="400" style="padding:30px;">
Fall in love with...
</td>
<td valign="top" width="50"> <!-- It is easier to split an image vertically -->
<img alt="Ring Overhang" src="" width="50" height="250" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
</tr>
<tr>
<td colspan="2" valign="top" width="450">
<img alt="Shop now screenshots" src="" width="450" height="200" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
</tr>
<tr>
<td colspan="2" valign="top" width="450" style="padding-top:30px; padding-bottom:30px;">
Luxury Watch Brands <!-- Titles like this should always be in text not images -->
</td>
</tr>
<tr>
<td colspan="2" valign="top" width="450">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="150">
<img alt="Watch 1" src="" width="150" height="250" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
<td width="150">
<img alt="Watch 2" src="" width="150" height="250" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
<td width="150">
<img alt="Watch 3" src="" width="150" height="250" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td valign="top" colspan="3" width="250">
<table width="250" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img alt="Ring Image" src="" width="250" height="250" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
</tr>
<tr>
<td>
<img alt="Big Watch" src="" width="250" height="450" style="margin: 0; border: 0; padding: 0; display: block;">
</td>
</tr>
<tr>
<td>
Shop Luxury Watches > <!-- Call to actions are better in text not images -->
</td>
</tr>
</table>
</td>
</tr>
</table>
лучший выход для отправителя может быть сделан путем нарезки изображения по вертикали, (не по горизонтали) и организовать его в нескольких вложенных в одной строке . Он будет работать безупречно во всех клиентах
