HTML input type= "number" по-прежнему возвращает строку при доступе из javascript
Я новичок в javascript, я пытаюсь узнать, как функции и т. д. В JS и пытаюсь добавить 2 числа
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS ADD</title>
</head>
<body>
<h1>Funcitons is JS</h1>
<input type="number" id="num1">
<input type="number" id="num2">
<button type="button" onclick="addNumAction()">
Add
</button>
<script>
function addNum(n1, n2) {
return parseInt(n1) + parseInt(n2);
}
function addNumAction() {
var n1 = document.getElementById("num1").value;
var n2 = document.getElementById("num2").value;
var sum = addNum(n1, n2);
window.alert("" + sum);
}
</script>
</body>
</html>Если я удалю parseInt (), значение будет рассматриваться только как строка, тогда какой смысл использовать <input type="number"> ?пожалуйста, объясни мне.
какое поле использовать для ввода в качестве числа?
6 ответов
это нормально, что вы получаете строку.
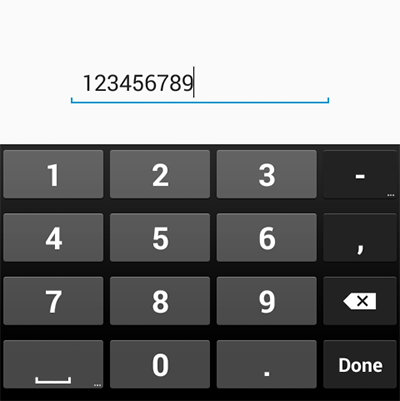
цель типа number заключается в том, что мобильные браузеры используют это для отображения правильных клавиатур, а некоторые браузеры используют это для целей проверки. Например,email type покажет клавиатуру с @ и '.- на клавиатуре и...!--1--> покажет цифровую клавиатуру.
элементы ввода HTML документируются для возврата строки, представляющей число. Смотрите документацию здесь:документация ввода HTML
когда вы устанавливаете тип ввода= "число", то это поле ввода не принимает нечисловой ввод, но в то же время оно не делает тип входного значения"число". Причина в том, что введенное число содержит цифры как подмножество допустимых символов, но они также содержат полностью нечисловые символы, такие как пробелы, дефисы и скобки.
ни HTML, ни HTTP на самом деле не имеют понятия типов данных (возможно, потому, что они не являются языками программирования для начала), и все это строка. Когда вы используете другой язык для получения этой информации, вы иногда можете получить некоторое количество магия как функция (например, PHP будет генерировать массивы из полей GET/POST, которые имеют парные квадратные скобки на их именах), но это особенность такого другого языка.
в этом случае .value принадлежит API DOM и такой API имеют типы. Но давайте посмотрим, как это определить. The <input> тег в лице HTMLInputElement интерфейс и value дома тип DOMString:
виде domstring. это в UTF-16 строку. Поскольку JavaScript уже использует такие строки, Виде domstring. преобразуется непосредственно в строка.
другими словами, type="number" подсказка для реализации проверки на стороне клиента и соответствующие элементы управления GUI, но Базовый элемент по-прежнему будет хранить строки.

tl; dr вы уже все делаете правильно, просто продолжайте использовать parseInt.
type= "number" сообщает браузеру, что пользователю должно быть разрешено вводить только числовые символы, но в глубине души это все еще текстовое поле.
type="number" только для проверки браузера. Но ты получишь веревочку. И вы можете использовать parseInt(num1) или + перед строкой.
function addNum(n1, n2) {
return +(n1) + +(n2);
}
можно использовать valueAsNumber (описано на этой странице), чтобы получить фактическое значение количество. Таким образом, ваш код будет:
function addNum(n1, n2) {
return n1 + n2;
}
function addNumAction() {
var n1 = document.getElementById("num1").valueAsNumber;
var n2 = document.getElementById("num2").valueAsNumber;
var sum = addNum(n1, n2);
window.alert("" + sum);
}
