инспектор веб-элементов (safari / chrome) затемненные свойства css
глупый вопрос инспектора веб-элементов (safari / chrome), но я не могу понять, почему некоторые свойства затемнены.

5 ответов
согласно исходному инспектору Webkit примените 50% непрозрачности к стилям css, которые "унаследованы" или "неявны", от инспектора.в CSS
.styles-section .properties .implicit, .styles-section .properties .inherited {
opacity: 0.5;
}
- неявными являются те, которые находятся под составным свойством, как
border: 1px solid redcolor: redбудет поседел. - Inherit-это те, у которых явное значение "inherit".
Теперь текущая версия chrome, похоже, окрашивает в серый цвет некоторые другие значения, слишком плохо, что инспектор на инспекторе нет работает больше : (
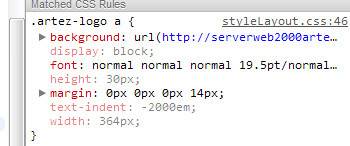
после просмотра его по ссылке, которую вы предоставили, выцветшие (затемненные) правила стиля, которые не имеют каких-либо операций браузера, связанных с ними, например:
нажмите на маленькую стрелку рядом с background: вы получаете список правил, которые Chrome использует для интерпретации CSS.
On float и height, существует в значительной степени только один способ, который можно интерпретировать, и поэтому Chrome не нужно добавлять какие-либо стили браузера, чтобы он отображался по назначению.
надеюсь, что это поможет объяснить это:)
выцветшие правила-это правила, которые не требуют особого внимания со стороны браузера:)
для меня это была просто проблема символов смешивания.
сам HTML-файл и один из CSS-файлов были закодированы как UTF-8 С BOM, а другой CSS-файл был закодирован как ANSI. Я до сих пор не могу понять, как Chrome удалось показать почти все правильно. Я переключил все файлы в UTF-8 без BOM и проблема была решена. Благодаря валидатору W3C, который намекнул мне на присутствие спецификации.
надеюсь, это поможет хотя бы кому-то другому.
вы также получаете "интерпретируется как изображение, но передается с типом MIME text / css"? Я был.
Это решило его: Chrome интерпретирует таблицу стилей CSS как image
в основном, если ваш файл css имеет "background: url ()" или " background: url ("")" в нем, просто прокомментируйте их или удалите их (или вы знаете, просто поместите туда путь) Затем страница должна загружаться со стилями css в Chrome inspector как активная.
просто догадка-но вы проверили, не является ли это просто способом легко различать вычисляемые стили?
