Инструмент Jquery: сохранить выбранную вкладку при обновлении или сохранении данных
Я использую инструмент jquery для вкладки Ui,
теперь я хочу, чтобы вкладка была выбрана при перезагрузке страницы. Есть ли способ сделать это? ниже приведен мой код
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs("div.panes > div");
});
3 ответов
вот простая реализация хранения файла cookie и его извлечения:
function getCookie(c_name) {
var i, x, y, ARRcookies = document.cookie.split(";");
for (i = 0; i < ARRcookies.length; i++) {
x = ARRcookies[i].substr(0, ARRcookies[i].indexOf("="));
y = ARRcookies[i].substr(ARRcookies[i].indexOf("=") + 1);
x = x.replace(/^\s+|\s+$/g, "");
if (x == c_name) {
return unescape(y);
}
}
}
function setCookie(c_name, value, exdays) {
var exdate = new Date();
exdate.setDate(exdate.getDate() + exdays);
var c_value = escape(value) + ((exdays == null) ? "" : "; expires=" + exdate.toUTCString());
document.cookie = c_name + "=" + c_value;
}
затем, чтобы сохранить / получить данные cookie с вкладками jQuery UI:
$(function() {
// retrieve cookie value on page load
var $tabs = $('ul.tabs').tabs();
$tabs.tabs('select', getCookie("selectedtab"));
// set cookie on tab select
$("ul.tabs").bind('tabsselect', function (event, ui) {
setCookie("selectedtab", ui.index + 1, 365);
});
});
конечно, вы, вероятно, захотите проверить, установлен ли cookie и вернуть 0 или что-то так, что getCookie не возвращает undefined.
на боковой ноте, ваш селектор ul.tabs можно улучшить, указав вкладки по id вместо этого. Если у вас действительно есть коллекция вкладок на странице, вы нужен лучший способ хранения cookie по имени-что-то более конкретное, для чего была выбрана/сохранена коллекция вкладок.
обновление
хорошо, я исправил пользовательский интерфейс.использование индекса, теперь он сохраняет с шагом +1 к индексу вкладки.
вот рабочий пример этого в действии:http://jsbin.com/esukop/7/edit#preview
обновление для использования с jQuery Tools
по jQuery Tools API, он должен работать так:
$(function() {
//instantiate tabs object
$("ul.tabs").tabs("div.panes > div");
// get handle to the api (must have been constructed before this call)
var api = $("ul.tabs").data("tabs");
// set cookie when tabs are clicked
api.onClick(function(e, index) {
setCookie("selectedtab", index + 1, 365);
});
// retrieve cookie value on page load
var selectedTab = getCookie("selectedtab");
if (selectedTab != "undefined") {
api.click( parseInt(selectedTab) ); // must parse string to int for api to work
}
});
function getCookie(c_name) {
var i, x, y, ARRcookies = document.cookie.split(";");
for (i = 0; i < ARRcookies.length; i++) {
x = ARRcookies[i].substr(0, ARRcookies[i].indexOf("="));
y = ARRcookies[i].substr(ARRcookies[i].indexOf("=") + 1);
x = x.replace(/^\s+|\s+$/g, "");
if (x == c_name) {
return unescape(y);
}
}
}
function setCookie(c_name, value, exdays) {
var exdate = new Date();
exdate.setDate(exdate.getDate() + exdays);
var c_value = escape(value) + ((exdays === null) ? "" : "; expires=" + exdate.toUTCString());
document.cookie = c_name + "=" + c_value;
}
вот рабочий (unstyled) пример:http://jsbin.com/ixamig/12/edit#preview
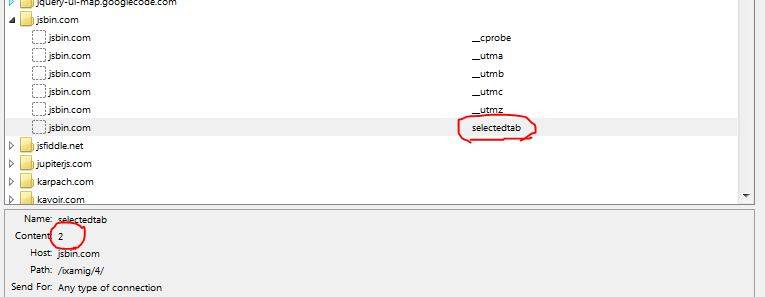
вот что я вижу в Firefox при проверке cookie из jsbin.com пример:

Это то, что работал для меня... по крайней мере, я еще не столкнулся с какими-либо проблемами:
$('#tabs').tabs({
select: function (event, ui)
{
$.cookie('active_tab', ui.index, { path: '/' });
}
});
$('#tabs').tabs("option", "active", $.cookie('active_tab'));
Я использую: jQuery 1.8.2, jQuery UI 1.9.1,jQuery Cookie плагин.
Я установил "путь", потому что в C# я установил это значение в контроллере mvc, который по умолчанию"/". Если путь не совпадает, он не будет перезаписывать существующий файл cookie. Вот мой код C#, чтобы установить значение того же cookie, который использовался выше:
Response.Cookies["active_tab"].Value = "myTabIndex";
изменить: Начиная с jQuery UI 1.10.2 (я просто пробовал эту версию, не уверен, что она сломана в предыдущих версиях), мой метод не работает. Этот новый код установит cookie с помощью jQuery UI 1.10.2
$('#tabs').tabs({
activate: function (event, ui) {
$.cookie('active_tab', ui.newTab.index(), { path: '/' });
}
});
самый простой способ выжить между обновлением страницы-сохранить выбранный идентификатор вкладки в сеансе или через любой серверный скрипт.
Только методы для хранения данных на стороне клиента:печенье или localStorage.
