iOS: подготовка фоновых изображений для приложений
в основном каждое приложение iOS имеет представление с изображением в качестве фона. Есть ли какое-либо руководство по размеру изображения? Например, вот экран iOS, разработанный в Sketch:
Как вы можете видеть есть фоновое изображение. Теперь есть много устройств Apple, каждое приложение должно поддерживать. Новая iOS 10 поддерживает все устройства от iPhone 5 до iPhone 6s Plus. Они имеют различные размеры и разрешения экрана. При создании активов Xcode, Я даю 3 фоновых изображения с разными размерами -@1x, @2x, @3x. Какого размера они должны быть?
7 ответов
Как я вижу у вас есть 2 варианта:
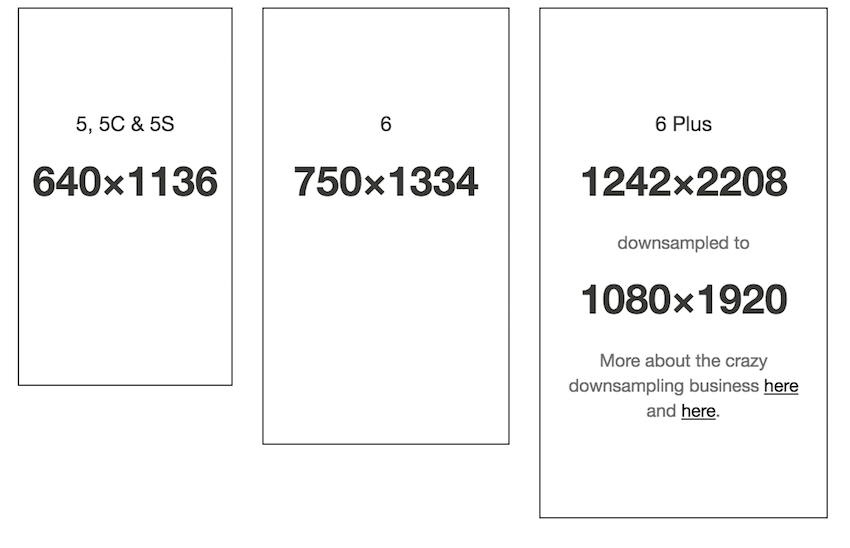
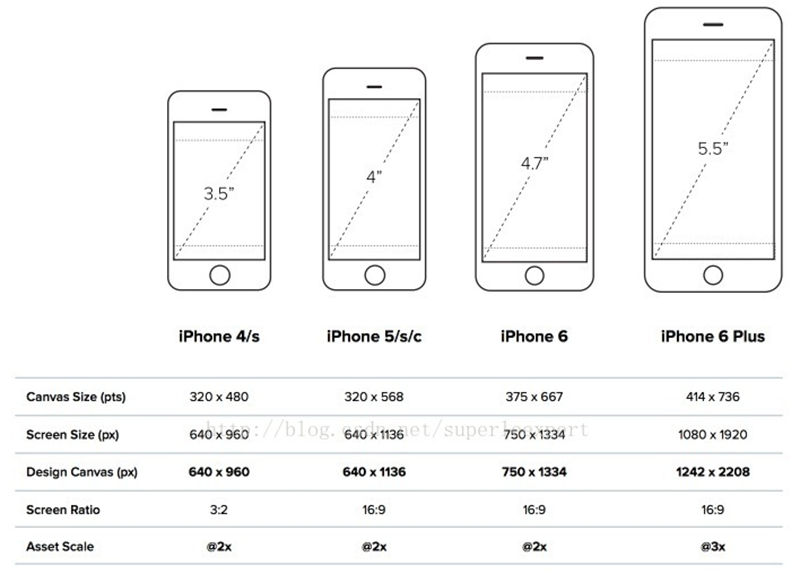
- на здесь вы найдете разрешения iPhone:
- вам не нужно @1 изображения так как вы не поддерживаете iPhone 4 и 4s (iOS 10).
- @2 для iPhone 5,5 c, 5S, 6 и 6s, поэтому в основном вы можете создать изображение @2 с самым высоким разрешением, которое является iPhone 6, и это изображение будет работать хорошо для семьи iPhone 5.
- или вы можете создать изображение с разрешением для каждого iPhone и с помощью жестко закодированной логики установить изображение для каждого телефон.
я.е:
if iphone5c { setImage("iphone5cImage") }etc etc..
- самое простое решение-создать 1 Изображение с самым высоким разрешением. @3 является самым высоким для iPhone 6S+, и он будет выглядеть потрясающе для остальных. Не забудьте установить вид изображения как заливку аспекта.
кроме того, не забудьте проверить этой автор: как обрабатывать масштаб изображения на всех доступных разрешениях iPhone?. Это даст вам ключ к тому, с чем именно Вы имеете дело. TL; DR, это варианты, которые я написал.
фоновые изображения, которые вам нужно только дать, - это @2x и @3x, потому что устройства @1x теперь давно исчезли на пыльных страницах истории.
говоря о @2x и @3x, разрешения изображения, которые вы даете разработчику, должны быть одинаковыми с iPhone с самым высоким разрешением, который использует данный размер.
на
@2x, это iPhone 6, который является750x1334и@3x, iPhone 6+ который1242x2208.
уменьшение масштаба не должно быть проблемой, потому что пропорции всех iPhone, поддерживающих iOS 10, одинаковы(16:9).
Примечание Для разработчиков:
The UIImageView will then down-scale the images appropriately,
provided:
1. you created an image set with the provided @2x and @3x images,
2. correctly constrainted the UIImageView to the edges of the superview, and
3. selected the Content Mode of the UIImageView as Scale to Fill or Aspect Fill.
есть нюанс дизайна в полноразмерных фоновых изображениях.В основном, если масштабный аспект достаточно хорош для разных размеров, вам нужно спроектировать только самый большой размер устройства после того, как остальные из них масштабируются.Иногда какая-то часть фона должна оставаться видимой или цель сохранения низкой печати памяти в небольших наборах устройств вам нужно создать меньшие альтернативы.
всякий раз, когда вы принимаете решение с размером дизайна актива, вам нужно создать варианты @3x,@2x.
один еще одна вещь, которую мне нужно указать о векторных дизайнах.если ваш дизайн сделан только с векторами вы можете выбрать экспорт в PDF вектор.Раскадровка может принимать векторные активы, и они делают очень хорошо при масштабировании в полном фоновом режиме.
Я использую фоновые изображения в свои приложения. Для решения этой проблемы я использую одно изображение, которое имеет разрешение для покрытия всех iPhones и всех iPads, кроме большого.
Размер изображения 2048x2048 points или 1024x1024 pixels at @2x для покрытия 9,7-дюймового iPad.
изображение сжимается JPG, чтобы сохранить размер вниз. Обратите внимание, что я позволяю ему масштабироваться для iPhone 6 Pluse (@3x) и 12,7-дюймового iPad Pro (@2x), поскольку качество, похоже, не влияет.
Я могу оправдать масштабирование для больших устройств, потому что если я предоставленное изображение для 12,7-дюймового iPad Pro, это будет 5464x4096 points (@2x) и 2732x2048 pixels и тогда сжатие JPG должно быть настолько высоким (если я хочу сохранить размер), что качество изображения было низким по сравнению с масштабированием.
Если вам нужно высокое качество, попробуйте JPG и PNG для сравнения, потому что PNG становится очень большим для сложных изображений, но дает лучшее качество.
посмотри страница в документации есть статические изображения экрана запуска, и вы можете поймать размеры оттуда.
вы можете получить размер экрана устройства, с помощью
CGSize screenSize = [UIScreen mainScreen].bounds.size // (Objective-C)
let screenSize: CGSize = UIScreen.mainScreen().bounds.size // (Swift)
и после того, как вы можете программно выбрать изображение, которое вы хотите, из набора изображений из пакета. Или сделать большой один образ для изменения размера, используя знания из документации, и изменить размер изображения соответственно. Или...ваш выбор.
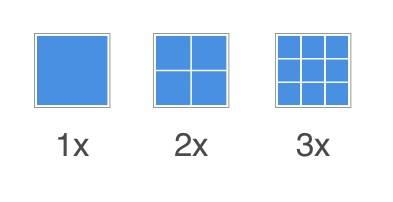
различные "размеры" @2x, @3x - это масштаб. И здесь хорошее объяснение.
Если у вас все еще есть та же проблема, вы можете попробовать это. Для этого вам нужно добавить только одно изображение с хорошим разрешением и ниже кода..
UIImage *bgImage = [UIImage imageNamed:@"art_background_star@3x.jpg"];
CGSize screenSize = [UIScreen mainScreen].bounds.size;
UIGraphicsBeginImageContextWithOptions(screenSize, NO, 0.f);
[bgImage drawInRect:CGRectMake(0.f, 0.f, screenSize.width, screenSize.height)];
UIImage * resultImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
UIColor *backgroundColor = [UIColor colorWithPatternImage:resultImage];
self.view.backgroundColor = backgroundColor;
есть 3 вида устройств Apple (iPhone и iPad), которые
нормальное устройство, которое определяет 1 пиксель = 1 точка@1x (старые устройства iPhone и iPad)
Retina устройство, которое слагает до 4 пикселей (2 x 2) = 1 точка@2x (iPhone 5+)
сетчатка iPhone6 и iPad, который слагает до 9 пикселей (3 x 3) = 1 точка@3x (iPhone6+)
для iOs 10, который не будет поддерживать iPhone 4s, поэтому вам нужны только изображения @2x и @3x.
Как вы можете видеть выше прилагаемое изображение iPhone 6 также поддерживает масштаб @2x, поэтому используйте размер изображения для @2x имеет 750 * 1334 и @3x имеет 1242 * 2208 режим изображения.