iPhone: Как переместить строку состояния с помощью жеста панорамирования
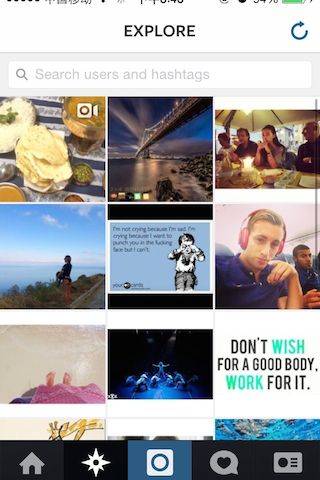
Как Instagram-исследуйте вкладку, когда я прокручиваю содержимое, строка состояния также перемещается.
всегда называл FullScreenScroll, как здесь, когда пользователь прокручивает tableView, NavigationBar & TabBar прокручиваются, чтобы показать или скрыть в то же время.
моя проблема в том, что не только NavigationBar & TabBar, я также хочу, чтобы строка состояния следовала за движением пальца.
наконец, это действительно полноэкранный.



4 ответов
Это лучшее решение, которое вы можете найти, чтобы получить окно строки состояния
UIWindow *statusBarWindow = (UIWindow *)[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"];
затем измените рамки
Я не знаю, почему downvote мой вопрос без комментариев или причин. Тем не менее, я нашел решение для достижения moving status bar.
благодаря этому вопрос и ответ который я upvoted Для, я могу изменить кадр строки состояния при прокрутке, как показано ниже:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSArray *windows = [[UIApplication sharedApplication] FEX_windows];
for (UIWindow *window in windows) {
if ([window isKindOfClass:NSClassFromString(@"UIStatusBarWindow")]) {
CGRect frame = window.frame;
frame.origin.y -= 5;
window.frame = frame;
}
}
}
вы можете установить что-то с анимацией по телефону:
[[UIApplication sharedApplication] setStatusBarHidden:BOOL withAnimation:UIStatusBarAnimation]
Если вы хотите переместить строку состояния пиксель за пикселем, вам нужно будет использовать более творческий подход. Я считаю, что Instagram делает это, принимая представление изображения строки состояния (например, скриншот строки состояния), скрывая фактическую строку состояния, а затем перемещая представление изображения вверх и вниз по мере прокрутки пользователя.
и Swift:
if let statusBarWindow:UIWindow = UIApplication.shared.value(forKey: "statusBarWindow") as? UIWindow {
statusBarWindow.frame.origin.y = -5
}
