Использование CollectionView в UIView с файлом xib
2 ответов
основной способ использования UICollectionView заключается в программном управлении логикой.
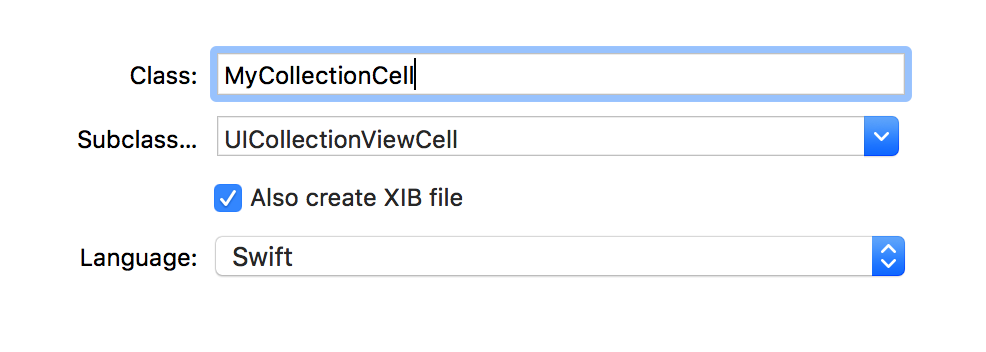
сначала создайте новый класс, который наследуется от
UICollectionViewCell. Выберите, хотите ли вы включить xib, чтобы легко создать свою ячейку:
создайте свою ячейку с помощью Interface Builder или программно.
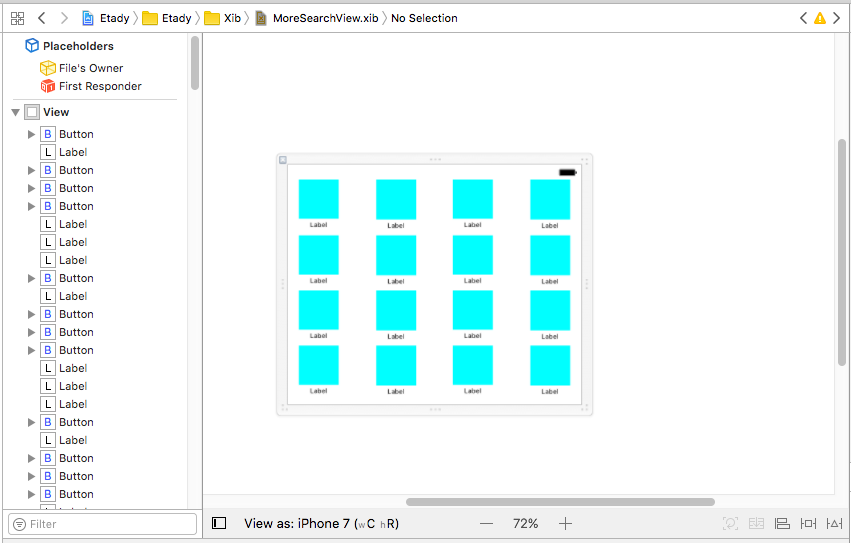
Создайте ваш главный регулятор взгляда включая xib (или раскадровку) с посмотреть коллекцию внутри и связать его с соответствующим классом через Interface Builder. Кроме того, вы можете добавить представление коллекции программно в свой
UIViewController
-
сделать контроллер вида цели соответствовать
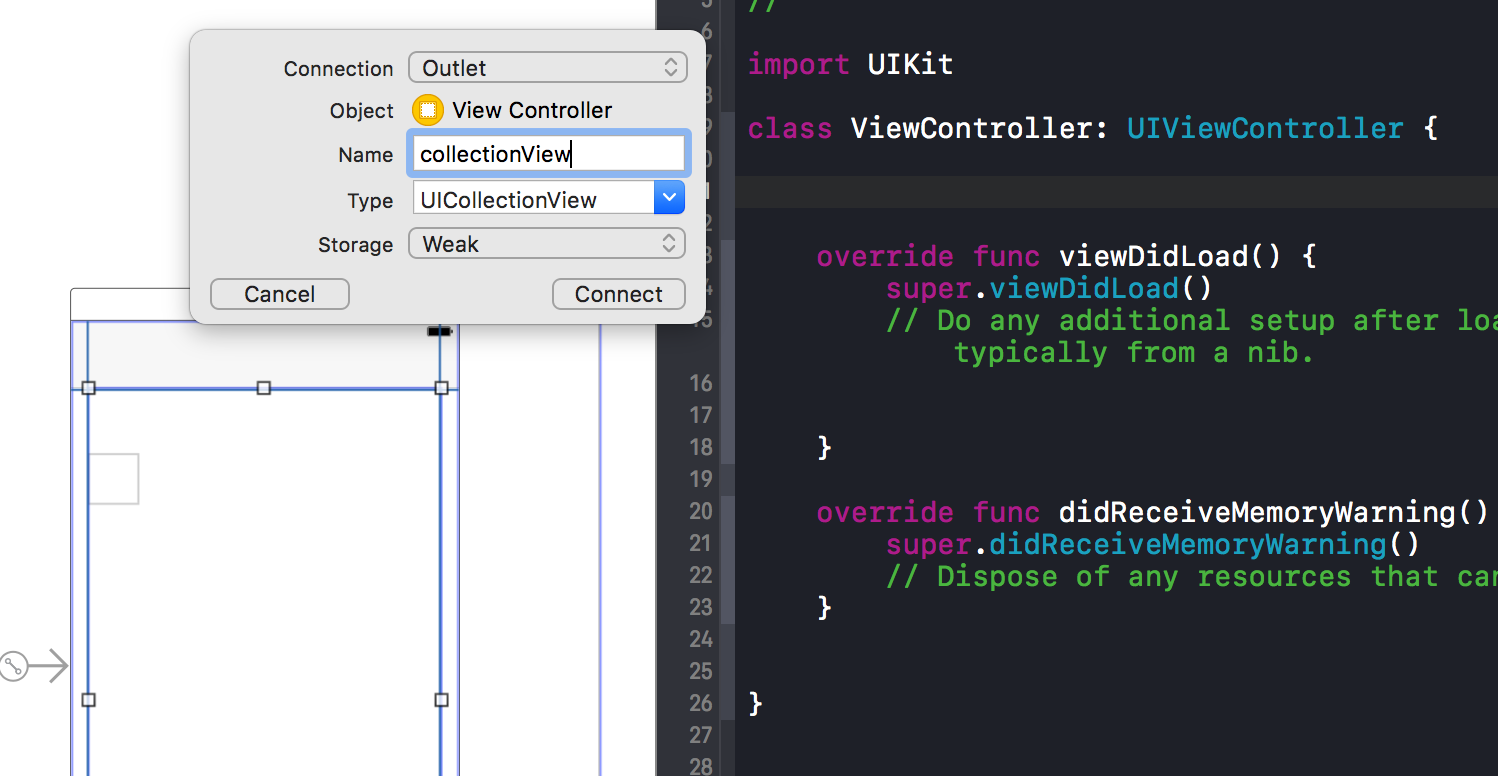
UICollectionViewDelegateиUICollectionViewDataSourceпротоколы объявляя их после занятий отца:class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource { @IBOutlet weak var collectionView: UICollectionView! //... } -
зарегистрируйте связанный nib или класс для твоя камера в
viewDidLoadметод и связать источник данных и делегировать протоколы в класс контроллера вида:let cellIdentifier = "cellIdentifier" override func viewDidLoad() { super.viewDidLoad() //if you use xibs: self.collectionView.register(UINib(nibName:"MyCollectionCell", bundle: nil), forCellWithReuseIdentifier: cellIdentifier) //or if you use class: self.collectionView.register(MyCollectionCell.self, forCellWithReuseIdentifier: cellIdentifier) self.collectionView.delegate = self self.collectionView.dataSource = self } -
реализовать методы, объявленные в
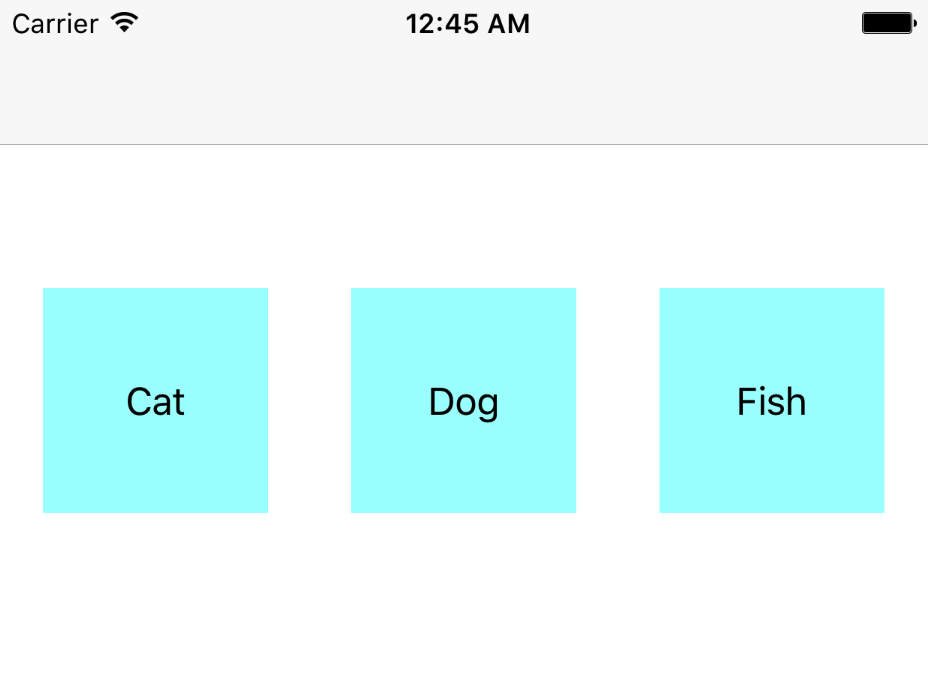
UICollectionViewDelegateиUICollectionViewDataSourceпротоколы :let objects = ["Cat", "Dog", "Fish"] func numberOfSections(in collectionView: UICollectionView) -> Int { return 1 } func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return self.objects.count } func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellIdentifier, for: indexPath) as! MyCollectionCell //in this example I added a label named "title" into the MyCollectionCell class cell.title.text = self.objects[indexPath.item] return cell } запустить приложение в симуляторе (или на реальном устройстве) и.. Вуаля! :)
подробнее: https://developer.apple.com/reference/uikit/uicollectionview
ok сначала вы должны иметь IBOutlet вашего представления коллекции и реализует такие методы, как это
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource,UICollectionViewDelegateFlowLayout{
@IBOutlet var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
count = 9;
let nib = UINib(nibName: "yourItemView", bundle: nil)
collectionView.registerNib(nib, forCellWithReuseIdentifier: "yourItemView")
self.collectionView.delegate = self
self.collectionView.dataSource = self
}
ok в функции вы добавляете xib-файл, затем вы должны создать это расширение из UICollectionViewCell, и когда вы закончите это, вы должны переопределить следующие методы
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return count
// the numbers of items
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {//size of your item for screen sizes
let wsize = UIScreen.mainScreen().bounds.size.width
switch(wsize){
case 414:
return CGSize(width: 190, height: 102)
case 375:
return CGSize(width: 190, height: 102)
case 320:
return CGSize(width: 174, height: 102)
default:
return CGSize(width: 174, height: 102)
}
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("yourItemView", forIndexPath: indexPath) as! yourItemView
return cell
}
и это все, удачи