Изменение цвета фона строки состояния в Swift 3
В XCode 7.3.x ill изменил цвет фона для моей строки состояния с помощью:
func setStatusBarBackgroundColor(color: UIColor) {
guard let statusBar = UIApplication.sharedApplication().valueForKey("statusBarWindow")?.valueForKey("statusBar") as? UIView else {
return
}
statusBar.backgroundColor = color
}
но кажется, что это больше не работаю с Swift 3.0.
плохо старался с:
func setStatusBarBackgroundColor(color: UIColor) {
guard let statusBar = (UIApplication.shared.value(forKey: "statusBarWindow") as AnyObject).value(forKey: "statusBar") as? UIView else {
return
}
statusBar.backgroundColor = color
}
но это дает мне:
this class is not key value coding-compliant for the key statusBar.
есть идеи, как изменить его с помощью XCode8/Swift 3.0?
8 ответов
extension UIApplication {
var statusBarView: UIView? {
if responds(to: Selector("statusBar")) {
return value(forKey: "statusBar") as? UIView
}
return nil
}
}
UIApplication.shared.statusBarView?.backgroundColor = .red
" изменить " цвет фона строки состояния:
let statusBarView = UIView(frame: UIApplication.shared.statusBarFrame)
let statusBarColor = UIColor(red: 32/255, green: 149/255, blue: 215/255, alpha: 1.0)
statusBarView.backgroundColor = statusBarColor
view.addSubview(statusBarView)
изменить цвет текста строки состояния:
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
обновление: обратите внимание, что рамка строки состояния изменится при повороте представления. Вы можете обновить созданный фрейм подвида:
- С помощью маски функциями автоматического изменения :
statusBarView.autoresizingMask = [.flexibleWidth, .flexibleTopMargin] - наблюдения
NSNotification.Name.UIApplicationWillChangeStatusBarOrientation - или переопределение
viewWillLayoutSubviews()
на iOS 11 и Xcode 9 выполните следующие действия.
-
создайте расширение до UIApplication класс:
extension UIApplication { var statusBarView: UIView? { return value(forKey: "statusBar") as? UIView } } -
в вашем классе или там, где вы хотите изменить цвет фона строки состояния:
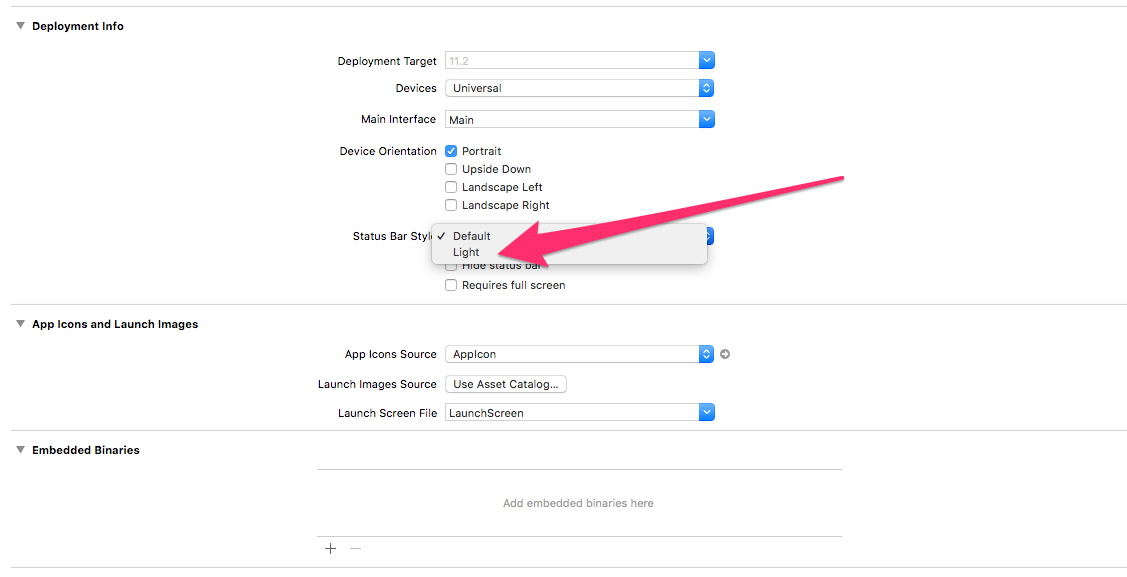
UIApplication.shared.statusBarView?.backgroundColor = .red для светлого содержания или темного содержания строки состояния просто перейдите в информация.файл plist и добавьте следующую строку значения с значение нет.
контроллер на основе статус-бар внешний вид
- теперь просто установите содержание света или все, что вам нужно в вкладка Общие настроек вашего проекта.
попробуй такое
Goto ваша информация о приложении.файл plist
- установите внешний вид строки состояния на основе контроллера вида в NO
- установить стиль строки состояния в UIStatusBarStyleLightContent
затем перейдите к делегату приложения и вставьте следующий код, где вы устанавливаете RootViewController Windows.
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0"))
{
UIView *view=[[UIView alloc] initWithFrame:CGRectMake(0, 0,[UIScreen mainScreen].bounds.size.width, 20)];
view.backgroundColor=[UIColor blackColor];
[self.window.rootViewController.view addSubview:view];
}
для Xcode 9 и iOS 11: Стиль строки состояния, которую мы попытаемся достичь, - это строка состояния с белым содержимым. Перейдите к ViewController.swift файл и добавить следующие строки кода.
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
или из опции настройки проекта вы можете изменить стиль строки состояния:
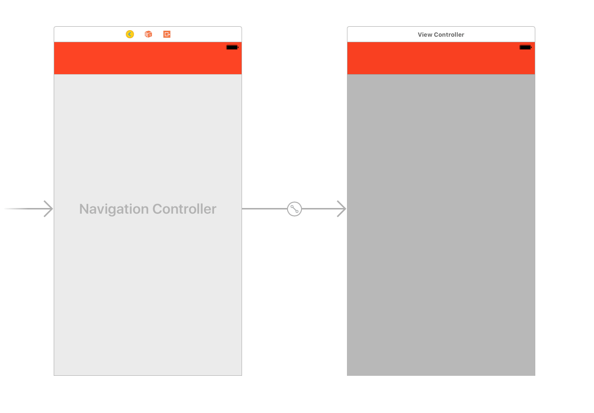
затем вернитесь к раскадровке, выберите контроллер вида и в меню редактор выберите встроить в навигационный контроллер. Выберите Панель навигации и в Инспекторе атрибутов установите цвет оттенка панели на красный. Раскадровка будет выглядеть так.

создайте и запустите проект, содержимое строки состояния снова темное, что является значением по умолчанию. Причина этого в том, что iOS запросила стиль строки состояния навигационного контроллера вместо контроллера содержащегося вида.
изменить стиль навигации контроллер внутри приложения измените следующий метод в AppDelegate.файл swift.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
UINavigationBar.appearance().barStyle = .blackOpaque
return true
}
создайте и запустите проект снова, на этот раз содержимое строки состояния изменилось на белый.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any] ?) -> Bool {
// Override point for customization after application launch.
UINavigationBar.appearance().barStyle = .blackOpaque
return true
}
это работает для меня, так как моя навигация barTintColor была черной и не могла видеть строку состояния.
при установке выше кода строка состояния didFinishLaunch отображается белым цветом.
С помощью Swift 3 и 4 вы можете использовать фрагмент кода ниже. Он находит вид из UIApplication используя valueForKeyPath как установить цвет фона.
guard let statusBarView = UIApplication.shared.value(forKeyPath: "statusBarWindow.statusBar") as? UIView else {
return
}
statusBarView.backgroundColor = UIColor.red
С
UIView *statusBarView = [UIApplication.sharedApplication valueForKeyPath:@"statusBarWindow.statusBar"];
if (statusBarView != nil)
{
statusBarView.backgroundColor = [UIColor redColor];
}
вы можете установить цвет фона для строки состояния во время запуска приложения или во время viewDidLoad вашего контроллера вида.
extension UIApplication {
var statusBarView: UIView? {
return value(forKey: "statusBar") as? UIView
}
}
// Set upon application launch, if you've application based status bar
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
return true
}
}
or
// Set it from your view controller if you've view controller based statusbar
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
}
}
Вот результат: