Изменение Цвета Фона Ящика Flutter
Как изменить цвет фона навигационного ящика flutter? Кажется, что нет свойства color или background-color.
2 ответов
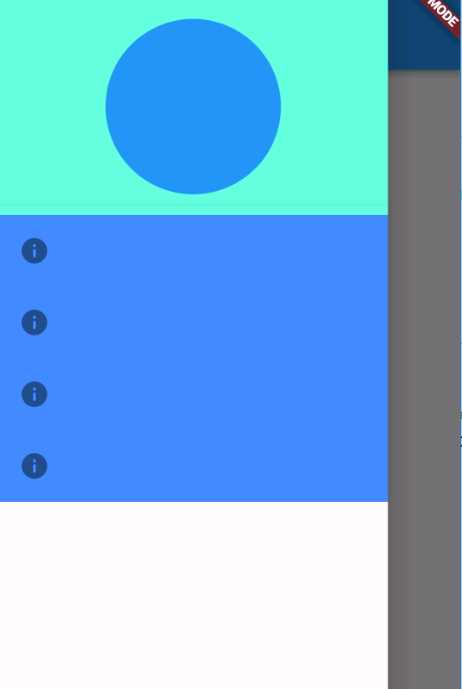
когда вы строите свой ListView на child свойства Drawer, вы можете обернуть различные разделы Drawer внутри Container и с помощью color свойства Container.
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new Container(child: new DrawerHeader(child: new CircleAvatar()),color: Colors.tealAccent,),
new Container (
color: Colors.blueAccent,
child: new Column(
children: new List.generate(4, (int index){
return new ListTile(
leading: new Icon(Icons.info),
);
}),
),
)
],
),
),
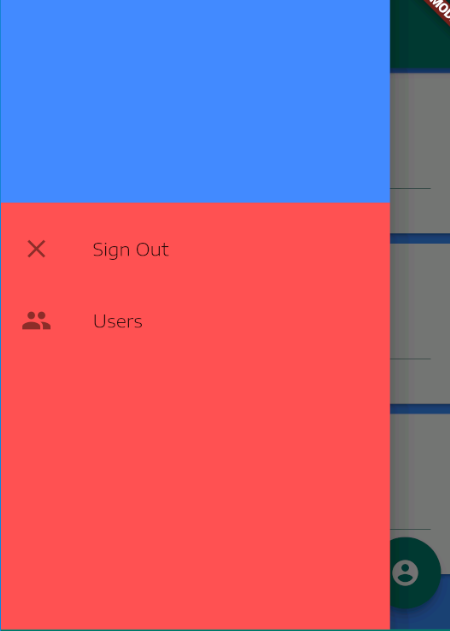
лучшей альтернативой, если у вас уже есть последовательный дизайн окраски в вашем уме, является определение вашего ThemeData под свойством theme корня вашего приложения,DrawerHeader и тело последует за вашим canvasColor, так вам нужно изменить значение одного из них, чтобы изменить цвет:
return new MaterialApp(
....
theme: new ThemeData(
canvasColor: Colors.redAccent,
....),
)
самый простой способ, вероятно, будет просто обернуть ListView внутри Container и укажите его цвет следующим образом:
drawer: Drawer(
child: Container(color: Colors.red,
child: new ListView(
...
)
)
)