Изменение цвета строки gridview ASP.NET
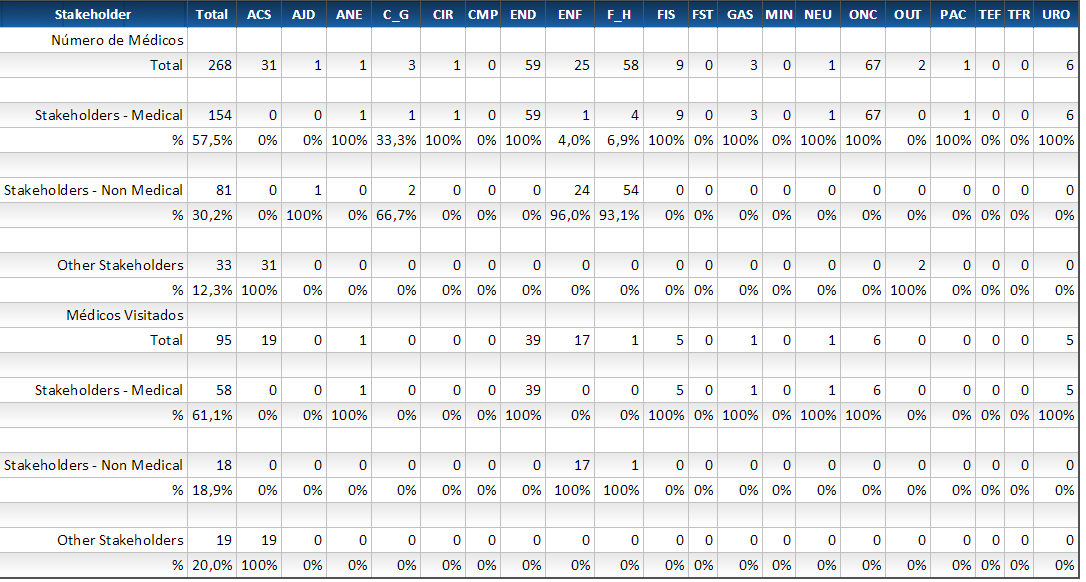
у меня есть этот gridview, который показывает две таблицы вместе (с методом слияния). Я хочу изменить цвет строки строки 0 и строки 11. Я знаю, что могу сделать это с событием привязки данных строк, но я не знаю, как выбрать строки во время выполнения. 
мой код-позади.
public void mergetbl(DataTable DocVisTbl, DataTable cobtable)
{
DataTable mergetable = DocVisTbl.Copy();
mergetable.Merge(cobtable);
DataRow row;
row = mergetable.NewRow();
row["Stakeholder"] = "Número de Médicos";
mergetable.Rows.InsertAt(row, 0);
row = mergetable.NewRow();
row["Stakeholder"] = "Médicos Visitados";
mergetable.Rows.InsertAt(row, 11);
DataTable mergetable_Clone = mergetable.Clone(); //just copy structure, no data
for (int i = 0; i < mergetable_Clone.Columns.Count; i++)
{
if (mergetable_Clone.Columns[i].DataType != typeof(string))
mergetable_Clone.Columns[i].DataType = typeof(string);
}
foreach (DataRow datarow in mergetable.Rows)
{
mergetable_Clone.ImportRow(datarow);
}
for (int x = 1; x < mergetable_Clone.Columns.Count; x++)
{
mergetable_Clone.Rows[4][x] = mergetable_Clone.Rows[4][x] + "%";
mergetable_Clone.Rows[7][x] = mergetable_Clone.Rows[7][x] + "%";
mergetable_Clone.Rows[10][x] = mergetable_Clone.Rows[10][x] + "%";
mergetable_Clone.Rows[15][x] = mergetable_Clone.Rows[15][x] + "%";
mergetable_Clone.Rows[18][x] = mergetable_Clone.Rows[18][x] + "%";
mergetable_Clone.Rows[21][x] = mergetable_Clone.Rows[21][x] + "%";
}
MergeGrid.DataSource = mergetable_Clone;
MergeGrid.DataBind();
}
protected void MergeGrid_RowDataBound(object sender, GridViewRowEventArgs e)
{
//if (e.Row.RowType == DataControlRowType.DataRow)
//{
//
//}
}
мой код CSS
.Grid {
width: auto;
background-color: #fff;
margin: 5px 0 10px 0;
border: solid 2px #525252;
border-collapse:collapse; }
/*Gridview table data*/
.Grid td {
padding: 2px;
font-family: Calibri;
border: solid 1px #c1c1c1;
color: #000000;
text-align:right;
padding: 2px 4px 3px 4px;}
/*Gridview table header*/
.Grid th {
padding: 4px 2px;
color: #fff;
font-family:Calibri;
background: #424242 url(Images/gridheader.png) repeat-x top;
border-left: solid 1px #525252;
font-size: 95%; }
/*Gridview alternate rows*/
.Grid .alt { background: #fcfcfc url(Images/grid-alt.png) repeat-x top; }
4 ответов
один пример в коде
protected void MergeGrid_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowIndex == 0) //Select the row
{
e.Row.BackColor = System.Drawing.Color.FromArgb(255, 0, 0);
//or you can select the color
//e.Row.BackColor = System.Drawing.Color.Red;
}
}
}
Я надеюсь помочь вам.
во-первых, вы можете выбрать или иметь другой способ выполнить это, это просто способ сделать это, и, возможно, вы могли бы кодировать другое решение на основе этого:
protected void MergeGrid_RowDataBound(object sender, GridViewRowEventArgs e)
{
//here you should have a way to identify which rows are you goingo to change
//I used the text in the first row
string[] rowsToColor = new[] { "Número de Médicos", "Médicos Visitados" };
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (rowsToColor.Contains(e.Row.Cells[0].Text))
e.Row.BackColor = System.Drawing.Color.Blue; //it is just an example color
}
}
просто сделайте это после вашего DataBind.
MergeGrid.DataBind();
MergeGrid.Rows[0].BackColor =
gvwSearch.Rows[11].BackColor =
System.Drawing.Color.Red;
не нужно RowDataBound событие.
Вы были почти там, затем вы остановились.
любой из этих методов будет работать.
-
использовать индекс строки:
private const int ROW_00 = 0; private const int ROW_11 = 11; protected void MergeGrid_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { var index = e.Row.RowIndex; if ((index == ROW_00) || (index == ROW_11)) { e.Row.BackColor = System.Drawing.Color.Aqua; } } } -
используйте текст строки (заменяя английские версии, которые у меня есть с вашим испанским эквивалентом):
private const string NUMERO_DE_MEDICOS = "Numero de Medicos"; private const string MEDICOS_VISITADOS = "Medicos Visitados"; protected void MergeGrid_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { var cell0 = e.Row.Cells[0].Text; if ((cell0 == NUMERO_DE_MEDICOS) || (cell0 == MEDICOS_VISITADOS)) { e.Row.BackColor = System.Drawing.Color.Aqua; } } }
