Изменение цвета текста в таблице Python html фрейма данных pandas с использованием стилей и css
у меня есть фрейм данных pandas:
arrays = [['Midland', 'Midland', 'Hereford', 'Hereford', 'Hobbs','Hobbs', 'Childress',
'Childress', 'Reese', 'Reese', 'San Angelo', 'San Angelo'],
['WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS']]
tuples = list(zip(*arrays))
index = pd.MultiIndex.from_tuples(tuples)
df = pd.DataFrame(np.random.randn(12, 4), index=arrays,
columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC'])
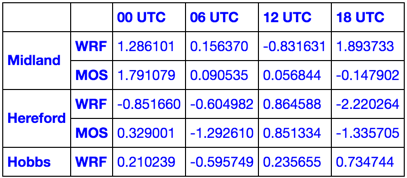
таблица, которая печатает df из этого выглядит так:
Я хотел бы покрасить все значения в строках " MOS " определенным цветом и покрасить левые два столбца индекса/заголовка, а также верхнюю строку заголовка другим цветом фона, чем остальные ячейки со значениями в них. Любой идеи, как я могу это сделать?
2 ответов
это занимает несколько шагов:
сначала импортировать HTML и re
from IPython.display import HTML
import re
вы можете получить в html панды выпускает через to_html метод.
df_html = df.to_html()
Далее мы собираемся создать случайный идентификатор для таблицы html и стиля, который мы собираемся создать.
random_id = 'id%d' % np.random.choice(np.arange(1000000))
поскольку мы собираемся вставить некоторый стиль, мы должны быть осторожны, чтобы указать, что этот стиль будет только для нашей таблицы. Теперь вставим это в df_html
df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html)
и создать тег style. Это действительно зависит от вас. Я просто добавил эффект наведения.
style = """
<style>
table#{random_id} tr:hover {{background-color: #f5f5f5}}
</style>
""".format(random_id=random_id)
наконец, покажите его
HTML(style + df_html)
функция все в одном.
def HTML_with_style(df, style=None, random_id=None):
from IPython.display import HTML
import numpy as np
import re
df_html = df.to_html()
if random_id is None:
random_id = 'id%d' % np.random.choice(np.arange(1000000))
if style is None:
style = """
<style>
table#{random_id} {{color: blue}}
</style>
""".format(random_id=random_id)
else:
new_style = []
s = re.sub(r'</?style>', '', style).strip()
for line in s.split('\n'):
line = line.strip()
if not re.match(r'^table', line):
line = re.sub(r'^', 'table ', line)
new_style.append(line)
new_style = ['<style>'] + new_style + ['</style>']
style = re.sub(r'table(#\S+)?', 'table#%s' % random_id, '\n'.join(new_style))
df_html = re.sub(r'<table', r'<table id=%s ' % random_id, df_html)
return HTML(style + df_html)
используйте его так:
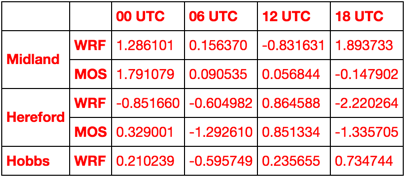
HTML_with_style(df.head())
HTML_with_style(df.head(), '<style>table {color: red}</style>')
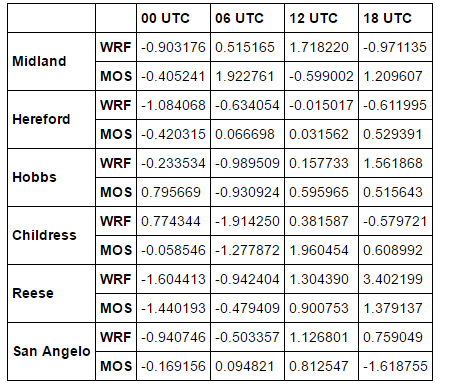
style = """
<style>
tr:nth-child(even) {color: green;}
tr:nth-child(odd) {color: aqua;}
</style>
"""
HTML_with_style(df.head(), style)
изучите CSS и идите орехи!
использование панд new стилизация функции (С 0.17.1):
import numpy as np
import pandas as pd
arrays = [['Midland', 'Midland', 'Hereford', 'Hereford', 'Hobbs','Hobbs', 'Childress',
'Childress', 'Reese', 'Reese', 'San Angelo', 'San Angelo'],
['WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS','WRF','MOS']]
tuples = list(zip(*arrays))
index = pd.MultiIndex.from_tuples(tuples)
df = pd.DataFrame(np.random.randn(12, 4), index=arrays,
columns=['00 UTC', '06 UTC', '12 UTC', '18 UTC'])
def highlight_MOS(s):
is_mos = s.index.get_level_values(1) == 'MOS'
return ['color: darkorange' if v else 'color: darkblue' for v in is_mos]
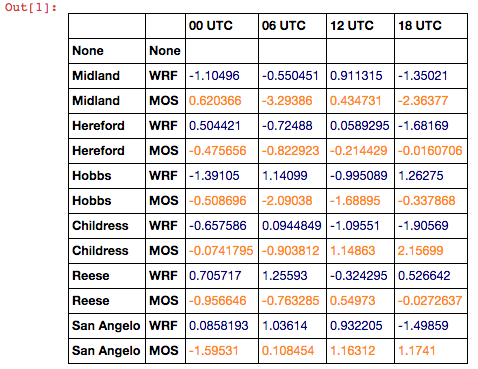
s = df.style.apply(highlight_MOS)
s