Изменение размера фонового спрайта для div
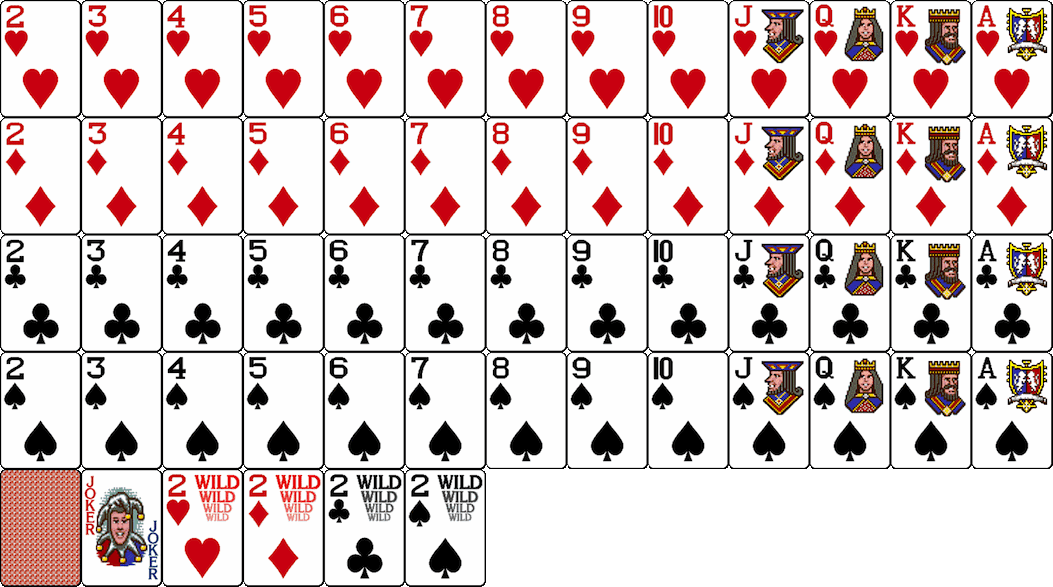
Я создаю карточную игру . У меня есть спрайт-изображение карт .
Скажем, в спрайте каждая из карт имеет ширину 50px и высоту 80px .
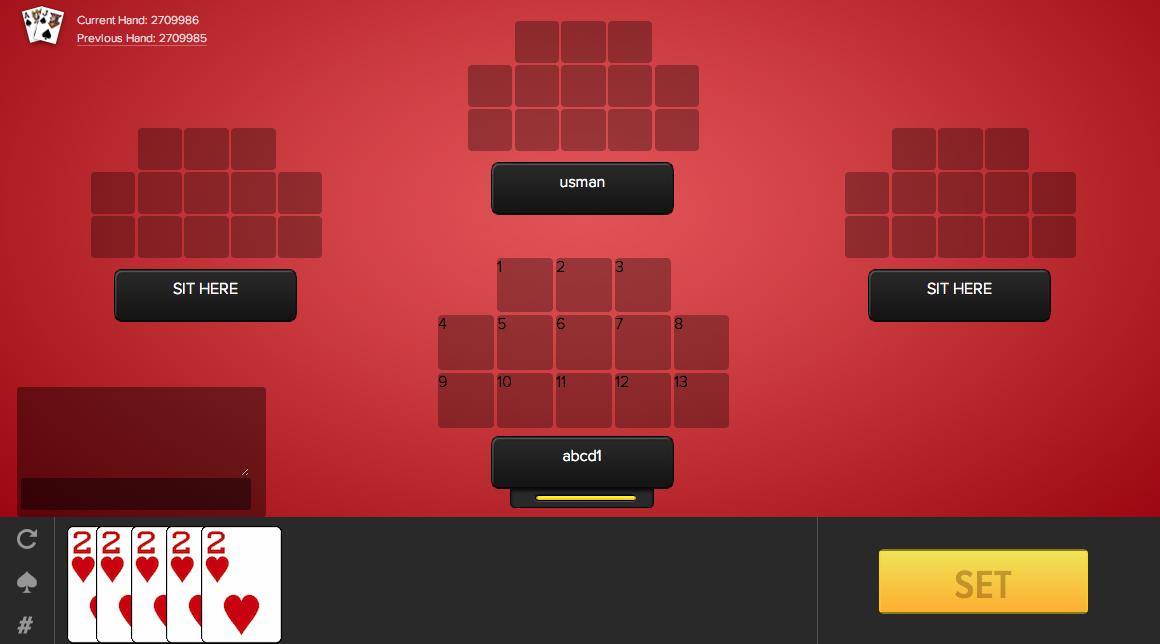
 Теперь у меня есть несколько дивов, где я хочу разместить эти карты .
Теперь у меня есть несколько дивов, где я хочу разместить эти карты .

говорят ДИВС являются 100 Пикс. в ширину и 160px .
Я использую первое изображение в качестве Спрайта для Divs, как показано ниже.
справочная информация: URL-адрес(../изображения/poker_sprite.gif) no-repeat scroll 0 0 прозрачный;
Я меняю x и y позиции так, что различные divs получить diff карты .
какое свойство CSS я использую, чтобы сделать фоновое изображение подходящим для Div ? мне не разрешено изменять размер спрайтов или Div .
Я собираюсь перетащить эти карты и поместить их в некоторые слоты, как отмечено 1-13 ниже .
таким образом, карта div будет иметь переменную ширину . Фоновое изображение нужно будет изменить размер, чтобы вписаться в переменную ширину div . Как мне идти? об этом ? Должен ли я использовать несколько спрайтов разных размеров?
спасибо !
7 ответов
вы можете достичь этого, используя background-size свойство, хотя результаты могут быть не слишком красивыми, так как он растягивает фоновое изображение.
Итак, если вы знаете, что ваш спрайт 13x5 карт точно по размеру, вы можете дать карты background-size: 1300% 500% а затем размер их так, как вы хотите, так как сам фон будет масштабироваться соответственно.
пример
JSFiddle: http://jsfiddle.net/uLnzc/.
HTML-код
<!-- Hearts --->
<div class="card card-hearts-2"></div>
<div class="card card-hearts-3 card-wide"></div>
<div class="card card-hearts-4 card-high"></div>
<!-- Clubs -->
<div class="card card-clubs-q"></div>
<div class="card card-clubs-k card-wide"></div>
<div class="card card-clubs-a card-high"></div>
в CSS
.card {
width: 81px;
height: 117px;
background: url('http://i.stack.imgur.com/WZ9Od.gif') no-repeat;
background-size: 1300% 500%;
}
.card-wide {
width: 100px;
}
.card-high {
height: 130px;
}
/**
* Backgrouns position of all the cards
*
* x offset in %: i * (100/x); i = 0, 1, ..., (x - 1); x = the number of cols in the sprite
* y offset in %: j * (100/y); j = 0, 1, ..., (y - 1); y = the number of rows in the sprite
*/
.card-hearts-2 { background-position: 0 0; }
.card-hearts-3 { background-position: 8.33% 0; }
.card-hearts-4 { background-position: 16.667% 0; }
/* ... */
/* ... */
.card-clubs-q { background-position: 83.333% 50%; }
.card-clubs-k { background-position: 91.667% 50%; }
.card-clubs-a { background-position: 100% 50%; }
вы можете прочитать о смещении фона в процентах в MDN.
JSFiddle: http://jsfiddle.net/uLnzc/.
Привет это самый простой способ сделать то, что вы после!
CSS -
.smking,.king{
position: relative;
background-image: url(http://i.stack.imgur.com/WZ9Od.gif);
background-size: 1300% 500%;
}
.king{
width: 50px;
height: 80px;
background-position: 100px 0px;
}
.smking{
width: 30px;
height: 50px;
background-position: 60px 0px;
}
HTML -
<div class="king"></div>
<div class="smking"></div>
это загрузит ваше изображение один раз и настроить его готов к изменению размера!
в отношении
Alphanu
другое решение-создать SVG и назначить class атрибуты различных групп путей (каждая из которых представляет/отображает карту). Если все группы путей имеют position: absolute и display: none, вы можете показать только группу путей, соответствующую элементу карты контейнера, и растянуть ее до полной ширины и высоты с чистым векторным изменением размера.
это будет генерировать огромное количество разметки, поэтому лучше всего здесь, вероятно, будет на SVG на карту.
Крис Coyier имеет Ан отличная статья об использовании SVGs.
пример
HTML+SVG
<div class="card card-hearts-ace">
<svg id="cards-svg" ...>
<g class="svg-card svg-card-hearts-ace">
<path fill="#FF0000" d="..." />
<path fill="#FF0000" d="..." />
</g>
<g class="svg-card svg-card-hearts-2">
<path fill="#FF0000" d="..." />
<path fill="#FF0000" d="..." />
</g>
...
</svg>
</div>
в CSS
.card .svg-card {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card-hearts-ace .svg-card-hearts-ace {
display: block;
}
.card-hearts-2 .svg-card-hearts-2 {
display: block;
}
/* And so on... */
Я бы предложил иметь 2 спрайта, в основном потому, что у вас есть меньшее разрешение в вашем примере спрайта, тогда будет хорошо выглядеть в Примере div.
для обычного изображения max-width: 100% и Max-height: 100% должно заставить изображение изменить размер на div.
для фонового изображения background-size: 100% должны работать.
это сделает то, что я считаю, что вы ищете, и должно поддерживаться для всех браузеров.
скажем, вы хотите короля в определенном слоте, что бы вы сделали, это разместить эти два класса в вашем css.
.king{
width: 50px;
height: 80px;
position: relative;
background-position: 50px 0px;
background-image: url(http://i.stack.imgur.com/WZ9Od.gif);
}
.play-area{
width: 50px;
height: 80px;
position: absolute;
}
теперь для html вам просто нужно
<div class="play-area">
<div class="king"></div>
</div>
все, что вам нужно сделать, это поиграть с числами, чтобы границы отображаемых карт вышли правильно.
вот скрипка:http://jsfiddle.net/j3xXe/4/
ответ Александра Уоллина велик! Но я считаю, что в формуле вычисления процентного смещения есть небольшая ошибка; где 100 делится на x, он должен быть разделен на (x-1):
/**
* Background position of all the cards
*
* x offset in %: i * (100/(x-1); i = 0, 1, ..., (x - 1); x = the number of cols in the sprite
* y offset in %: j * (100/(y-1); j = 0, 1, ..., (y - 1); y = the number of rows in the sprite
*/
PS: извините за этот комментарий в качестве ответа. У меня нет необходимых кредитов для комментариев.
