Изменение встроенных цветов
Я просто хочу спросить, как изменить эти встроенные цвета в материале Angular 2.
его указано в документах ng2-material:
color: "primary"|"accent"|"warn"
Как изменить цвета в этих палитрах? Или даже как просто изменить цвет текста?
Я пробовал, но ничего не вышло.
md-input: {
color: black;
border-color: black
}
2 ответов
это Angular2 материал github страница
Угловой Материал Домашняя Страница
так предполагая, что вы используете Angular-CLI
Цветовая Палитра - для выбора цветов, которые вы хотите использовать, и их оттенков, например, brown = $md-brown затем выберите оттенок, как 800.
1.) Сначала создайте ./src/forest-theme.scss file (независимо от имени хочу)
@import '~@angular/material/core/theming/all-theme';
@include md-core();
$forest-app-primary: md-palette($md-brown, 800); // Brown <-- CUSTOM COLOR HERE!
$forest-app-accent: md-palette($md-green, A400); // Green <-- CUSTOM COLOR HERE!
$forest-app-warn: md-palette($md-deep-orange, 500); // Orange <-- CUSTOM COLOR HERE!
$forest-app-theme: md-light-theme($forest-app-primary, $forest-app-accent, $forest-app-warn);
@include angular-material-theme($forest-app-theme);
2.) Далее: добавить новую запись в список "стили" в angular-cli.json указывая на файл темы (например, forest-theme.scss).
угловой-cli.в JSON
{
"project": {
"version": "blah",
"name": "my_forest_app"
},
"apps": [
{
"styles": [
"styles.css",
"forest-theme.scss"
]
}
],
}
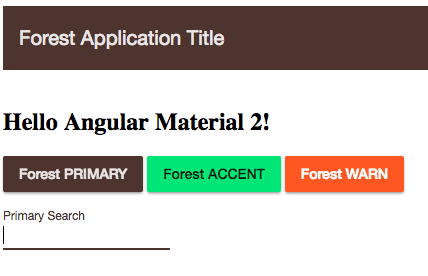
3.), То в компоненте вы должны быть в состоянии сделать что-то подобное
import {Component} from '@angular/core';
@Component({
selector: 'my-app',
template: `
<md-toolbar color="primary">
<span>Forest Application Title</span>
</md-toolbar>
<br/>
<div>
<h2>Hello {{name}}</h2>
<button md-raised-button color="primary">Forest PRIMARY</button>
<button md-raised-button color="accent">Forest ACCENT</button>
<button md-raised-button color="warn">Forest WARN</button>
<br>
<br>
<md-input color="primary" placeholder="Primary Search"></md-input>
</div>
`,
})
export class App {
name:string;
constructor() {
this.name = 'Angular2 Material'
}
}
это должно сделать это, любые вопросы эта страница должна ответить на них
обновление
Угловое Материал имеет свой собственный веб-сайт с большим количеством справочники
ответ, данный @Logan H, был прав, но устарел.
новые ссылки:
шаги такие же, как @Logan H сказал в своем ответе:
- создать файл (тема.scss) в папке src / вашего проекта angular 2
- добавьте имя файла в массив стилей, указанных в angular-cli.JSON или .угловой-cli.json зависит от вашей версии проекта ng:
.угловой-cli.в JSON
"styles": [
"styles.less",
"theme.default.scss"
]
в src/тема.scss
//CHOOSE ONE, depending on your version, check UPDATE at the end
@import '~@angular/material/core/theming/all-theme';
@import '~@angular/material/theming';
// Plus imports for other components in your app.
// Include the base styles for Angular Material core. We include this here
// so that you only
// have to load a single css file for Angular Material in your app.
@include mat-core();
// Define the palettes for your theme using the Material Design palettes
// available in palette.scss
// (imported above). For each palette, you can optionally specify a default,
// lighter, and darker
// hue.
$app-default: mat-palette($mat-indigo);
$app-default-accent: mat-palette($mat-pink, A200, A100, A400);
// The warn palette is optional (defaults to red).
$app-default-warn: mat-palette($mat-red);
// Create the theme object (a Sass map containing all of the palettes).
$app-default-theme: mat-light-theme($app-default, $app-default-accent, $app-
default-warn);
// Include theme styles for core and each component used in your app.
// Alternatively, you can import and @include the theme mixins for each
// component
// that you are using.
@include angular-material-theme($app-default-theme);
в комментариях объясняется, где найти набор цветов и опций для выбора. палитра.СКС (\node_modules\@angular\material\core\theming_palette.scss)
обновление
в последней версии angular material 2 (Beta 3) некоторые пути изменились, см. здесь.
разрывные изменения:
новый путь для импорта паллет или для создания собственной темы. Путь изменяется в в src/тема.scss С @import '~@угловой / материал / ядро / тематизация / все-тема'; to @import '~@angular / material / theming'; то же самое произойдет, если вы просто импортируете предварительно построенную тему, Новый путь для темы amber -@import ' ~@angular / material/prebuilt-темы / deeppurple-Янтарь.css';
поскольку материал 2 Beta 3 зависит от Angular 4( Angular последняя версия), нам нужно импортировать в наш основной модуль анимацию модуль от BrowserAnimationsModule или NoopAnimationsModule цитирую:
теперь, когда анимации были переработаны в отдельный пакет, пользователям @angular / material необходимо явно импортировать BrowserAnimationsModule (или NoopAnimationsModule) из @angular / package-браузер / анимация, а также установка @angular / анимация.