Изменить цвет шрифта UIDatePicker?
все, что я хочу сделать, это изменить цвет шрифта UIDatePicker. Я исследовал другие вопросы, но все они связаны с изменением других свойств и настройкой всего внешнего вида. Все, что я хочу сделать, это просто изменить цвет шрифта с черного на белый. Мне трудно поверить, что я не могу выполнить такую, казалось бы, простую задачу. И почему оттенок не влияет на него? Он вообще что-нибудь делает?
14 ответов
все, что мне нужно (на iOS 8.X и 9.0) это одна строка для изменения цвета шрифта:
[my_date_picker setValue:[UIColor whiteColor] forKey:@"textColor"];
нет подклассов или вызова частных API...
Примечание: сегодня текущая дата будет выделена (в новых версиях iOS). Вы можете обойти это, используя следующий код:
if ([my_date_picker respondsToSelector:sel_registerName("setHighlightsToday:")]) {
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Wundeclared-selector"
[my_date_picker performSelector:@selector(setHighlightsToday:) withObject:[NSNumber numberWithBool:NO]];
#pragma clang diagnostic pop
}
по состоянию на Swift 2.1:
picker.setValue(UIColor.whiteColor(), forKey: "textColor")
picker.sendAction("setHighlightsToday:", to: nil, forEvent: nil)
let date = NSDate()
picker.setDate(date, animated: false)
вместо "Сегодня" вы увидите текущий день,
следующее решение приходит из "arturgrigor", и он отлично работает в моих приложениях, просто скопируйте его, вставьте в метод viewDidLoad и наслаждайтесь :
[my_datePicker setValue:[UIColor whiteColor] forKeyPath:@"textColor"];
SEL selector = NSSelectorFromString( @"setHighlightsToday:" );
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature :
[UIDatePicker
instanceMethodSignatureForSelector:selector]];
BOOL no = NO;
[invocation setSelector:selector];
[invocation setArgument:&no atIndex:2];
[invocation invokeWithTarget:my_datePicker];
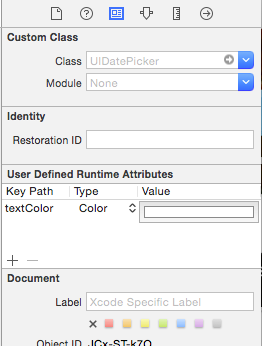
еще одна альтернатива @Jeremiah ответ - это определение этих значений в Interface Builder. Я предпочитаю этот, потому что в вашем ViewController нет кода для добавления.
нажмите на представление DatePicker и настройте его из инспектора атрибутов, как на скриншоте.

работает для Swift 2, 3, 4 и, вероятно, для Swift
по данным каталог пользовательского интерфейса Apple UIKit разработчики не позволили настроить датами.
Я видел другие ответы StackOverflow для подобных вопросов, которые предложите сделать поддельный UIDatePicker с помощью UIPickerView и настроить это.
Я также нашел выбор даты с открытым исходным кодом на GitHub (в https://github.com/mwermuth/MWDatePicker ) это может помочь немного. Оно учитывает различную предпосылку и стили селектора, но не другой шрифт или атрибуты шрифта.... еще.
Если кто-то хочет быстрое решение, я поместил следующее в viewDidLoad:
birthdayDatePicker.setValue(DesignHelper.getOffWhiteColor(), forKey: "textColor")
birthdayDatePicker.performSelector("setHighlightsToday:", withObject:DesignHelper.getOffWhiteColor())
для изменения цвета текста UIDatePicker используйте:
// MARK: - Helping content
private enum DatePickerProperties: String {
case TextColor = "textColor"
case HighlightsToday = "highlightsToday"
}
// MARK: - Outlets
@IBOutlet private weak var datePicker: UIDatePicker!
// MARK: - Lifecicle
public override func awakeFromNib() {
super.awakeFromNib()
self.datePicker.setValue(UIColor.whiteColor(), forKey: DatePickerProperties.TextColor.rawValue)
self.datePicker.setValue(false, forKey: DatePickerProperties.HighlightsToday.rawValue)
}
он работает как шарм с xCode 7.3 и Swift 2.3.
этот подкласс UIDatePicker работает для iOS 7. Это не красиво, но делает свою работу.
#define kNotification_UIView_didAddSubview @"kNotification_UIView_didAddSubview"
@implementation UIView (addSubview)
-(void) didAddSubview:(UIView *)subview{
[[NSNotificationCenter defaultCenter] postNotificationName:kNotification_UIView_didAddSubview object:self];
}
@end
@interface DatePicker ()
@property (nonatomic, strong) UIColor* textColor;
@end
@implementation DatePicker
-(id) initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self){
[self setup];
}
return self;
}
-(id) initWithCoder:(NSCoder *)aDecoder{
self = [super initWithCoder:aDecoder];
if (self){
[self setup];
}
return self;
}
-(void) setup{
self.textColor = [UIColor darkTextColor];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(subviewsUpdated:) name:kNotification_UIView_didAddSubview object:nil];
}
-(void) dealloc{
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
-(void) updateLabels:(UIView*) view{
for (UILabel* label in view.subviews){
if ([label isKindOfClass:[UILabel class]]){
label.textColor = self.textColor;
}else{
[self updateLabels:label];
}
}
}
-(BOOL) isSubview:(UIView*) view{
if (view == nil){
return NO;
}
if (view.superview == self){
return YES;
}
return [self isSubview:view.superview];
}
-(void) subviewsUpdated:(NSNotification*) notification{
if ([notification.object isKindOfClass:NSClassFromString(@"UIPickerTableView")] && [self isSubview:notification.object]){
[self updateLabels:notification.object];
}
}
@end
вы также можете добавить это как IBDesignable, если вы хотите настроить это в InterFace Builder.
import UIKit
@IBDesignable
extension UIDatePicker {
@IBInspectable var textLabelColor: UIColor? {
get {
return self.valueForKey("textColor") as? UIColor
}
set {
self.setValue(newValue, forKey: "textColor")
self.performSelector("setHighlightsToday:", withObject:newValue) //For some reason this line makes the highlighted text appear the same color but can not be changed from textColor.
}
}
}
[date_picker setValue:textColor forKey:@"textColor"];
[date_picker performSelector:@selector(setHighlightsToday:) withObject:NO];
я наткнулся на удивительно чистое решение, используя UIAppearance, без использования KVC, swizzling или другого частного API. Я обнаружил, что попытка установить textColor via UIAppearance любой UILabel внутри UIDatePicker не повлияло, но настраиваемое свойство внешнего вида, которое просто называется регулярным textColor сеттер работал просто отлично.
// Implement a custom appearance property via a UILabel category
@interface UILabel (PickerLabelTextColor)
@property (nonatomic, strong) UIColor * textColorWorkaround UI_APPEARANCE_SELECTOR;
@end
@implementation UILabel (PickerLabelTextColor)
- (UIColor *)textColorWorkaround {
return self.textColor;
}
- (void)setTextColorWorkaround:(UIColor *)textColor {
self.textColor = textColor;
}
@end
и затем использовать следующим образом:
UILabel *pickerLabelProxy = [UILabel appearanceWhenContainedInInstancesOfClasses:@[UIDatePicker.class]];
pickerLabelProxy.textColorWorkaround = UIColor.lightGrayColor;
в качестве альтернативы ответу @Jeremiah вы можете использовать следующее:
datePicker.setValue(UIColor.redColor(), forKey: "textColor")
datePicker.sendAction("setHighlightsToday:", to: nil, forEvent: nil)
datePicker.setDate(NSDate(timeIntervalSinceReferenceDate: 0), animated: false)
он будет удален сегодня (вы увидите текущую дату), но он будет иметь правильный цвет.
возможных неприятностей: если вы изменяете цвет динамически, я не нашел способ перезагрузить date picker. Таким образом, пользователь увидит предыдущий цвет и только после прокрутки, цвет будет изменен на новый. - >Решено, последней строкой. Похоже на Вуду, но это работает...
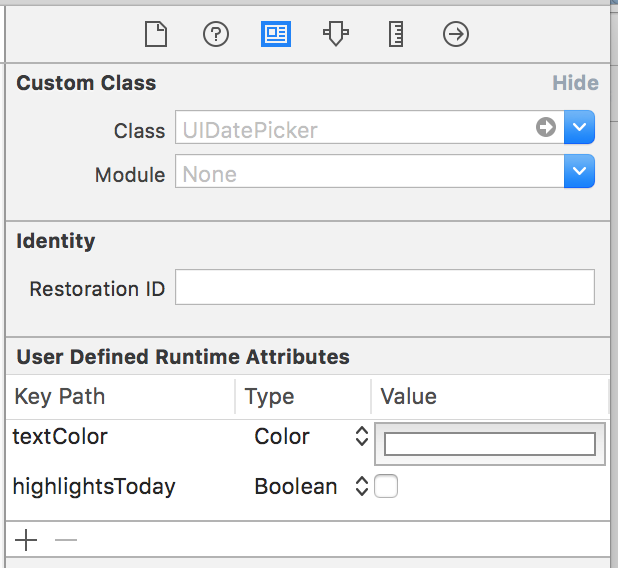
этот ответ подходит для Swift 2.1
добавить атрибут среды выполнения с именем "textColor" из раскадровки, как показано на следующем рисунке.
для разработчиков Xamarin:
DatePicker.SetValueForKey(UIColor.White, new NSString("textColor"));
DatePicker.SetValueForKey(FromObject(false), new NSString("highlightsToday"));
его работает как шарм. Протестировано в iOS 9 и 10