Измерения высоты StaticLayout выключены
Я пытаюсь рисовать многострочный текст в растровое изображение с помощью шрифта Латто-Рег, и StaticLayout, похоже, имеет проблемы с ним.
paint.setTextSize(label.fontSize);
paint.setTypeface(face);
StaticLayout textLayout = new StaticLayout(label.text, paint, (int)StaticLayout.getDesiredWidth(label.text, paint), Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false);
Bitmap bitmapAux = Bitmap.createBitmap(textLayout.getEllipsizedWidth(), textLayout.getHeight(), Bitmap.Config.ALPHA_8);
canvas.setBitmap(bitmapAux);
canvas.save();
canvas.translate(0, textLayout.height());
textLayout.draw(canvas);
canvas.restore();
текстура имеет заполнение сверху и снизу в зависимости от шрифта и размера, в то время как текст идеально вписывается в растровое изображение, это много потраченного впустую пространства памяти и делает его выкладкой на случайную сумму.

Я тестировал с помощью одной линии чертежа и растровых хорошо текст
paint.getTextBounds(label.text, 0, label.text.length(), rect);
Bitmap bitmapAux = Bitmap.createBitmap(rect.width(), rect.height(), Bitmap.Config.ALPHA_8);
canvas.drawText(label.text, -rect.left, -rect.bottom, paint);

Я попытался получить все виды метрик из StaticLayout, и все они, похоже, отключены от текста: строка 0 границ, строка 0 сверху, последняя строка снизу...приводящ к таким же проблемам заполнения.
изменить: Я решил эту проблему, используя однолинейный чертеж на основе смещения. Тем не менее класс StaticLayout рисовал неправильно с несколькими разными нестандартными шрифтами, и я хочу знать, почему.
2 ответов
смотреть на!--5-->андроид девелопер страница, похоже, она предназначена для обработки как многострочного корпуса, так и используется рядом с другим Layout ну, и, следовательно, есть пространство поверх строки текста, так что если вы поместите его прямо под другим Layout Он будет правильно разнесен. По сути, он просто не предназначен для того, чего вы пытаетесь достичь.
в целом, может быть проще получить текстовые границы из Paint.getTextBounds() чтобы узнать, какой объем текста будет в пределах Layout.
Я создал минимальный рабочий пример того, что, как я думаю, вы пытаетесь выполнить: создание растрового изображения достаточно большого, чтобы содержать текст, отображаемый через StaticLayout.
кажется, что есть несколько вещей неправильно с вашим кодом:
- вы напрасно переводите вертикально внутри растрового изображения;
- кажется, нет
height()метод для StaticLayout.
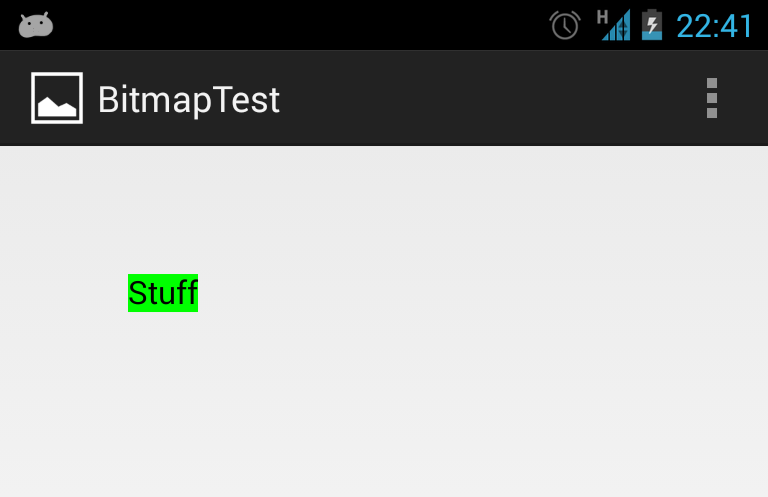
вот мой результат:

я добавил зеленый фон, чтобы проиллюстрировать размер растрового изображения, но в остальном мой код очень мало отличается от вашего:
public void createTexture() {
int width = textLayout.getEllipsizedWidth();
int height = textLayout.getHeight();
bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas2 = new Canvas(bitmap);
Paint p2 = new Paint();
p2.setStyle(Style.FILL);
p2.setColor(Color.GREEN);
canvas2.drawRect(0, 0, width, height, p2);
textLayout.draw(canvas2);
}
Я создал очень простой пользовательский компонент для рисования растрового изображения:
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap, 0, 0, paint);
}
кажется, что, возможно, вы переводите, чтобы нарисовать несколько текстур друг за другом. Я бы рекомендовал вам сделать это в своем методе draw вместо этого, переводя вертикально по высоте предыдущей текстуры после рисунок.
