Извлечение данных из handsontable в действие Struts2 через JSON не работает
я использую плагин struts2-json для генерации данных JSON и Ajax для заполнения таблицы (handsontable) данными из этого JSON (источник).
теперь мне нужно получить данные из таблицы в действие Struts2 с помощью Ajax от JSON. Сначала я реализовал заполнение таблицы данными, переданными JSON из действия Struts2 в Handsontable, что было довольно легко и работает. Но почему save не работает, как вы можете видеть в прилагаемом коде ниже?
As Я вижу, что в firebug сообщение отправляется, а в debug запрос извлекается в моем действии JSONSaveAction, но данные поля не заполняются данными JSON, почему? Данные не должны быть привязаны к объекту java автоматически плагином struts2-json? Что я делаю не так?
в handsontable части функция handsontable.getData() отвечает за получение данных из таблицы. Поэтому я использую его так, но безуспешно:
$.ajax({
url: "../json/saveJSONDataAction.action",
data: {data: handsontable.getData()}, //returns all cells' data
dataType: 'json',
type: 'POST',
success: function (res) {
if (res.result === 'ok') {
$console.text('Data saved');
}
else {
$console.text('Save error');
}
}
});
функции handsontable.getData() действительно получить все данные, которые я проверил, но вместо этого данные не привязаны к объекту java List<Report> data в моем действии JSONSaveAction. Знаешь почему?
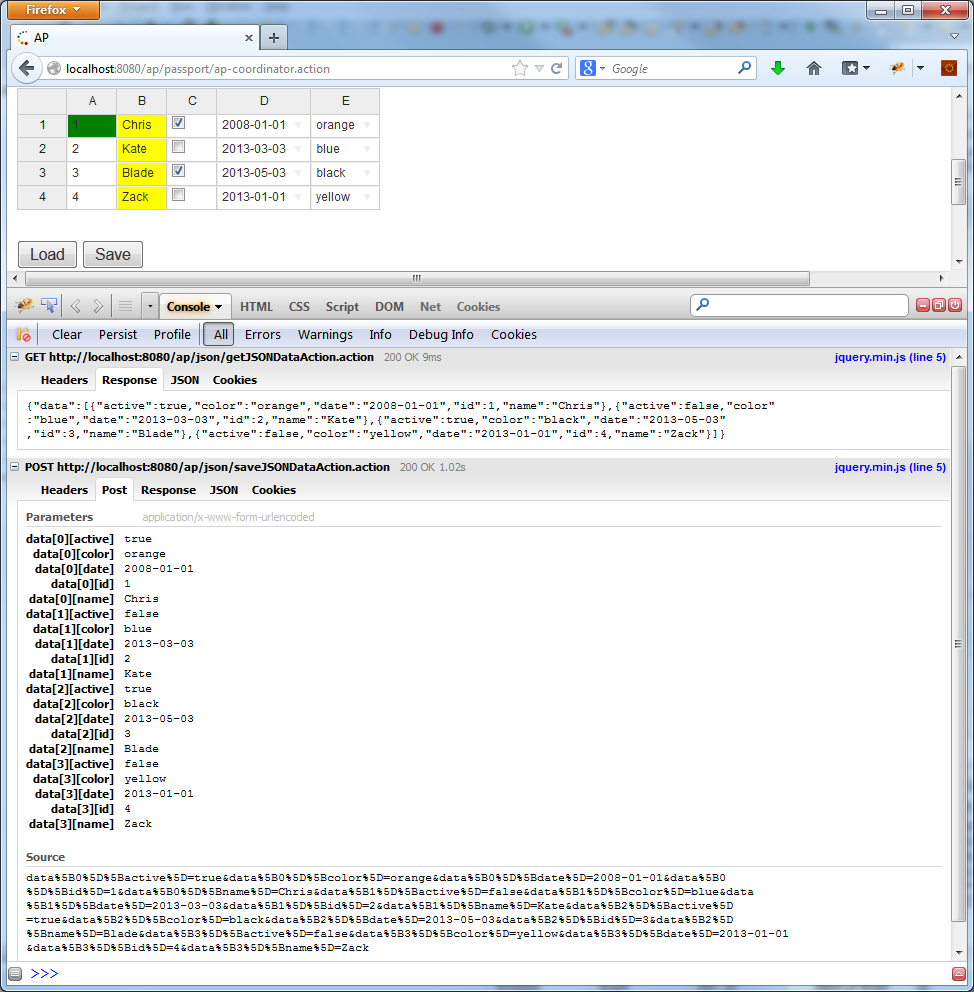
вот скриншот с моей таблицей и информацией о firebug после запроса POST:

действие отправки JSON в handsontable (работает нормально):
@ParentPackage("json-default")
@Action(value="getJSONDataAction")
@Result(name="success", type="json")
public class JSONDataAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private List<Report> data = new ArrayList<Report>();
public JSONDataAction(){
data.add(new Report(1, "Chris", true, "2008-01-01", "orange"));
data.add(new Report(2, "Kate", false, "2013-03-03", "blue"));
data.add(new Report(3, "Blade", true, "2013-05-03", "black"));
data.add(new Report(4, "Zack", false, "2013-01-01", "yellow"));
}
public String execute() {
return SUCCESS;
}
public List<Report> getData() {
return data;
}
public void setData(List<Report> data) {
this.data = data;
}
}
JSON, который отправляется для заполнения таблицы, генерируемой автоматически:
{"data":[
{"active":true,"color":"orange","date":"2008-01-01","id":1,"name":"Chris"},
{"active":false,"color":"blue","date":"2013-03-03","id":2,"name":"Kate"},
{"active":true,"color":"black","date":"2013-05-03","id":3,"name":"Blade"},
{"active":false,"color":"yellow","date":"2013-01-01","id":4,"name":"Zack"}]
}
действие извлечение данных из таблицы через JSON (не working):
здесь поле List<Report> data всегда null, не заполняется данными из JSON : (
@ParentPackage("json-default")
@Action(value="saveJSONDataAction")
@Result(name="success", type="json")
public class JSONSaveAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private List<Report> data;
public JSONSaveAction(){
}
public String execute() {
try {
JSONObject jsonData = (JSONObject) JSONSerializer.toJSON(data);
String name = jsonData.getString("name");
} catch (Exception e) {
e.printStackTrace();
}
return SUCCESS;
}
public List<Report> getData() {
return data;
}
public void setData(List<Report> data) {
this.data = data;
}
}
класс доклад:
public class Report {
private int id;
private String name;
private boolean active;
private String date;
private String color;
//getters and setters
}
загрузка и сохранение данных в таблицу и из таблицы через JSON:
<div id="spreadsheet">
<p>
<button type="button" name="load">Load</button>
<button type="button" name="save">Save</button>
</p>
</div>
<div id="console" class="console"></div>
<script>
var $container = $("#spreadsheet");
var $console = $("#console");
var $parent = $container.parent();
$container.handsontable({
startRows: 4,
startCols: 20,
rowHeaders: true,
colHeaders: true,
contextMenu: true,
columns: [
{data: "id", type: 'text'},
{data: "name", type: 'text'},
{data: "active", type: 'checkbox'},
{data: "date", type: 'date'},
{data: "color",
type: 'autocomplete',
source: ["yellow", "red", "orange", "green", "blue", "gray", "black", "white"]
}
]
});
var handsontable = $container.data('handsontable');
$parent.find('button[name=load]').click(function () {
$.ajax({
url: "../json/getJSONDataAction.action",
dataType: 'json',
type: 'GET',
success: function (res) {
handsontable.loadData(res.data);
$console.text('Data loaded');
}
});
});
$parent.find('button[name=save]').click(function () {
$.ajax({
url: "../json/saveJSONDataAction.action",
data: {data: handsontable.getData()}, //returns all cells' data
dataType: 'json',
type: 'POST',
success: function (res) {
if (res.result === 'ok') {
$console.text('Data saved');
}
else {
$console.text('Save error');
}
},
error: function () {
$console.text('Save error.');
}
});
});
</script>
пожалуйста, помогите мне, как правильно получить данные из таблицы в объект java, потому что он действительно заблокировал меня. Я не знаю, что я делаю неправильно...
большое спасибо за любой вход!
2 ответов
я исправила.
1: в распорки.добавьте XML-код:
<interceptor-ref name="json">
<param name="enableSMD">true</param>
</interceptor-ref>
2: в запросе Ajax добавить:
contentType: 'application/json'
3: измените формат JSON, который автоматически плохо отформатирован handontable. В JSON были такие символы, как: %5B %5D %7B %7D %22 вместо: [ ] { }"
Я заменил их собственной функцией fixedEncodeURI ():
var data = '{"data":' + fixedEncodeURI(JSON.stringify(handsontable.getData())) + '}';
$.ajax({
url: "../json/saveJSONDataAction.action",
data: data, //returns all cells' data
dataType: 'json',
contentType: 'application/json',
type: 'POST',
success: function (res) {
}
});
function fixedEncodeURI (str) {
return encodeURI(str).replace(/%5B/g, '[').replace(/%5D/g, ']').replace(/%7B/g, '{').replace(/%7D/g, '}').replace(/%22/g, '"');
}
Я не смотрел на ваш код тщательно, но на первый взгляд кажется, что вы стираете data коллекция при создании нового с этим new ArrayList<Report>() в своем Action. Просто оставьте в покое декларацию private List<Report> data;.
