JavaFX 2: Получить Индекс Строки TableCell
У меня есть таблица с чекбоксами. Я хочу изменить выбор флажка в первом столбце, когда я нажимаю на флажок в третьем или четвертом столбце. Я хочу иметь возможность изменять другие ячейки в той же строке. У меня уже есть столбцы, поэтому я хочу знать, в какой строке находится ячейка. Я также очень неуверен, правильно ли я понял это до сих пор или нет.
то, что я сделал до сих пор, я понял в основном от
- http://download.oracle.com/javafx/2.0/ui_controls/list-view.htm
- http://download.oracle.com/javafx/2.0/ui_controls/table-view.htm
- http://download.oracle.com/javafx/2.0/api/index.html?javafx/scene/control/Cell.html

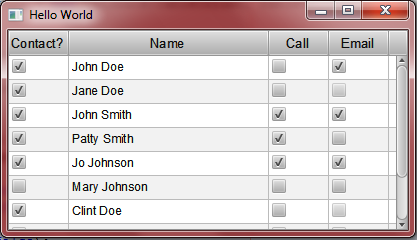
вот мой SSCCE (короткий автономный компилируемый пример)
пожалуйста, поправьте меня, если что-то не так с кодом ниже.
package javafxapplication5;
import javafx.application.Application;
import javafx.beans.property.StringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.scene.control.TableCell;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.util.Callback;
public class JavaFXApplication extends Application {
private static final ObservableList<ContactOptions> addContactOption = FXCollections.observableArrayList(
new ContactOptions("Yes", "John Doe", "No", "Yes"),
new ContactOptions("Yes", "Jane Doe", "No", null),
new ContactOptions("Yes", "John Smith", "Yes", "Yes"),
new ContactOptions("Yes", "Patty Smith", "Yes", "No"),
new ContactOptions("Yes", "Jo Johnson", "Yes", "Yes"),
new ContactOptions("No", "Mary Johnson", "No", "No"),
new ContactOptions("Yes", "Clint Doe", "No", null),
new ContactOptions("Yes", "Sally Sue", "No", "Yes"),
new ContactOptions("Yes", "Bob Ryan", null, "Yes"),
new ContactOptions("No", "Mary Sue", "No", "No"),
new ContactOptions("Yes", "Bob Smith", "No", "Yes"));
private static TableView<ContactOptions> contactOptions = new TableView<ContactOptions>();
public static void main(String[] args) {
Application.launch(JavaFXApplication.class, args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World");
Group root = new Group();
Scene scene = new Scene(root, 400, 200, Color.LIGHTGREEN);
Callback<TableColumn, TableCell> cellFactory = new Callback<TableColumn, TableCell>() {
@Override
public TableCell call(final TableColumn param) {
final CheckBox checkBox = new CheckBox();
final TableCell cell = new TableCell() {
@Override
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
if (item == null) {
checkBox.setDisable(true);
checkBox.setSelected(false);
} else {
checkBox.setDisable(false);
checkBox.setSelected(item.toString().equals("Yes") ? true : false);
commitEdit(checkBox.isSelected() ? "Yes" : "No");
}
}
};
cell.setNode(checkBox);
return cell;
}
};
TableColumn firstCol = new TableColumn("Contact?");
firstCol.setPrefWidth(60);
firstCol.setProperty("one");
firstCol.setCellFactory(cellFactory);
TableColumn secondCol = new TableColumn("Name");
secondCol.setPrefWidth(200);
secondCol.setSortAscending(true);
secondCol.setProperty("two");
TableColumn thirdCol = new TableColumn("Call");
thirdCol.setPrefWidth(60);
thirdCol.setProperty("three");
thirdCol.setCellFactory(cellFactory);
TableColumn fourthCol = new TableColumn("Email");
fourthCol.setPrefWidth(60);
fourthCol.setProperty("four");
fourthCol.setCellFactory(cellFactory);
contactOptions.setItems(addContactOption);
contactOptions.getColumns().addAll(firstCol, secondCol, thirdCol, fourthCol);
contactOptions.setPrefSize(400, 200);
root.getChildren().add(contactOptions);
primaryStage.setScene(scene);
primaryStage.setVisible(true);
}
public static class ContactOptions {
private final StringProperty one;
private final StringProperty two;
private final StringProperty three;
private final StringProperty four;
ContactOptions(String col1, String col2, String col3, String col4) {
this.one = new StringProperty(col1);
this.two = new StringProperty(col2);
this.three = new StringProperty(col3);
this.four = new StringProperty(col4);
}
public String getOne() {
return one.get();
}
public String getTwo() {
return two.get();
}
public String getThree() {
return three.get();
}
public String getFour() {
return four.get();
}
}
}
2 ответов
Практически Нет
перед вызовом commitEdit надо называть getTableView().edit(getTableRow().getIndex(), param). Это переводит ячейку в"режим редактирования". Так как нет startEdit метод, очень мало участвует в режиме редактирования, но он по-прежнему требуется.
после этого, как описано здесь: http://download.oracle.com/javafx/2.0/ui_controls/table-view.htm
нужно позвонить
firstCol.setOnEditCommit(new EventHandler<EditEvent<String>>() {
@Override
public void handle(EditEvent<String> event) {
String newValue = event.getNewValue();
ContactOptions data = (ContactOptions) event.getTableView().getItems().get(event.getTablePosition().getRow());
data.one.set(newValue)
if(newValue.equals("No")) {
data.three.set("No");
data.four.set("No");
}
}
}
теперь все, что мне нужно знать,как обновите отображение таблицы после обновления данных.
преимуществом использования Observables является то, что элементы пользовательского интерфейса JavaFX могут выполнять привязки для вас "за кулисами."Другими словами, если вы реализуете свой класс модели данных как JavaFX Bean, ваш пользовательский интерфейс будет автоматически обновляться при каждом его изменении. Это происходит потому, что привязки для наблюдаемых данных в модели назначаются автоматически и автоматически генерируются события уведомлений об изменении.
но вы должны определить свою модель данных в соответствии с JavaFX парадигма bean, чтобы это произошло, иначе ваш пользовательский интерфейс не будет обновляться по мере изменения.
ваша модель данных определяется следующим образом:
public static class ContactOptions {
private final StringProperty one;
private final StringProperty two;
private final StringProperty three;
private final StringProperty four;
ContactOptions(String col1, String col2, String col3, String col4) {
this.one = new StringProperty(col1);
this.two = new StringProperty(col2);
this.three = new StringProperty(col3);
this.four = new StringProperty(col4);
}
public String getOne() {
return one.get();
}
public String getTwo() {
return two.get();
}
public String getThree() {
return three.get();
}
public String getFour() {
return four.get();
}
}
для этого ответа я сосредоточусь только на вашем поле 1st instance, one. Чтобы преобразовать это так, чтобы оно соответствовало парадигме компонента JavaFX для свойства JavaFX, напишите свой код таким образом, например:
public static class ContactOptions {
private final StringProperty one = new SimpleStringProperty();
public final String getOne() { return this.one.get(); }
public final void setOne(String v) { this.one.set(v); }
public final StringProperty oneProperty() { return this.one; }
можно написать определения свойств для компонента JavaFX, которые обеспечивают более ленивый инициализация, но это сработает. Разница между Java bean и JavaFX bean заключается в том, что вы также должны предоставить метод доступа для свойства (последняя строка выше).
Если вы сделаете все свои поля похожими на вышеуказанные, вы обнаружите, что ваш пользовательский интерфейс обновляется для отражения изменений.
