JavaFX с панели внутри панели автоматическое изменение размера
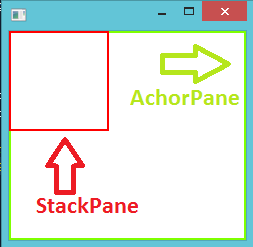
у меня есть приложение JavaFX, которое имеет только один файл FXML. В этом файле у меня есть один AnchorPane, который имеет StackPane внутри него. Вот скриншот:

когда я запускаю это приложение, я хочу изменить размер StackPane автоматически с помощью AnchorPane. Таким образом; StackPane получит настоящие доступные ширину и высоту автоматически. В момент, когда я изменяю размер приложения, AnchorPane изменяется автоматически, но StackPane остается фиксированным размер.
как я могу изменить размер стеклоподъемника автоматически и сделать его полностью растянутым внутри родительской панели?
Код
Main.java
package app;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("Main.fxml"));
Scene scene = new Scene(root,800,600);
scene.getStylesheets().add(this.getClass().getResource("/app/style1.css").toExternalForm());
stage.setScene(scene);
stage.show();
}
}
MainController.java
package app;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.StackPane;
public class MainController implements Initializable {
@FXML
private AnchorPane anchorPane;
@FXML
private StackPane stackPane;
@Override
public void initialize(URL url, ResourceBundle rb) {
stackPane.setPrefSize(anchorPane.getPrefWidth(), anchorPane.getPrefHeight()); //didn't work
}
}
Main.FXML-файл
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane fx:id="anchorPane" xmlns:fx="http://javafx.com/fxml" fx:controller="app.MainController">
<StackPane fx:id="stackPane" ></StackPane>
</AnchorPane>
style1, при.в CSS
#anchorPane {
-fx-border-width: 2px;
-fx-border-color: chartreuse;
}
#stackPane {
-fx-border-width: 2px;
-fx-border-color: red;
/* didn't work */
-fx-hgap: 100%;
-fx-vgap: 100%;
}
6 ответов
после нескольких часов поиска и тестирования, наконец, получил его сразу после публикации вопроса!
вы можете использовать "anchorpane в.topAnchor, anchorpane в.bottomAnchor, anchorpane в.leftAnchor, anchorpane в.rightAnchor" команды fxml со значением " 0.0 " для установки/растяжения/выравнивания дочерних элементов внутри анкерной панели. Таким образом, эти команды говорят дочернему элементу следовать за своим родителем при изменении размера.
мой обновленный код Главный.FXML-файл
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane fx:id="anchorPane" xmlns:fx="http://javafx.com/fxml" fx:controller="app.MainController">
<!--<StackPane fx:id="stackPane" ></StackPane>--> <!-- replace with the following -->
<StackPane fx:id="stackPane" AnchorPane.topAnchor="0.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" ></StackPane>
</AnchorPane>
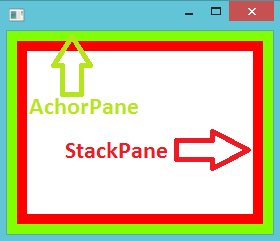
Hier является результатом:

для документации по api:http://docs.oracle.com/javafx/2/api/javafx/scene/layout/AnchorPane.html
Я разрабатывал GUI в SceneBuilder, пытаясь адаптировать основной контейнер к любому размеру окна. Он всегда должен быть шириной 100%.
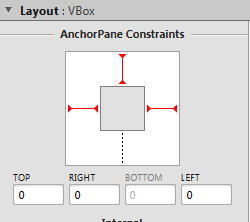
здесь вы можете установить эти значения в SceneBuilder:

переключение пунктирных / красных линий фактически просто добавит / удалит атрибуты, которые корки опубликовал в своем решении (AnchorPane.topAnchor и т. д.).
см. Также здесь
@FXML
private void mnuUserLevel_onClick(ActionEvent event) {
FXMLLoader loader = new FXMLLoader(getClass().getResource("DBedit.fxml"));
loader.setController(new DBeditEntityUserlevel());
try {
Node n = (Node)loader.load();
AnchorPane.setTopAnchor(n, 0.0);
AnchorPane.setRightAnchor(n, 0.0);
AnchorPane.setLeftAnchor(n, 0.0);
AnchorPane.setBottomAnchor(n, 0.0);
mainContent.getChildren().setAll(n);
} catch (IOException e){
System.out.println(e.getMessage());
}
}
сценарий заключается в загрузке дочернего fxml в родительскую AnchorPane. Чтобы заставить ребенка растягиваться в соответствии с его родителем, используйте AnChorPane.команда setxxxAnchor.
Это довольно просто, потому что вы используете FXMLBuilder.
просто выполните следующие простые шаги:
- откройте файл FXML в FXMLBuilder.
- выберите Панель стека.
- откройте вкладку макет [левая боковая вкладка FXMLBuilder].
- установите значение сторон, по которому вы хотите вычислить размер панели во время изменения размера этапа, как сверху, слева, справа, снизу.
Если вы используете Scene Builder, вы увидите справа панель аккордеона, которая обычно имеет три варианта ("свойства", "макет"и " код"). Во втором ("макет") вы увидите опцию" [Родительский макет] ограничения "(в вашем случае"Anchorpane Constrainsts").
вы должны поместить "0" в четыре стороны элемента, который представляет Родительский макет.
нет необходимости уступать.
просто выберите Панель ,щелкните правой кнопкой мыши затем выберите Fit to parent.
он автоматически изменит размер панели до размера панели привязки.
