JavaScript: как добавить x в массив x раз?
Я предполагаю, что это похоже на заполнение массива, но мне интересно, можно ли его упростить вообще.
var arr = [1,2,3],
x = 5;
for (var i=0; i<x; i++) {
arr.push(x);
}
console.log(arr);
//=> [1, 2, 3, 5, 5, 5, 5, 5]
есть ли способ сделать это без использования цикла for?
обновление
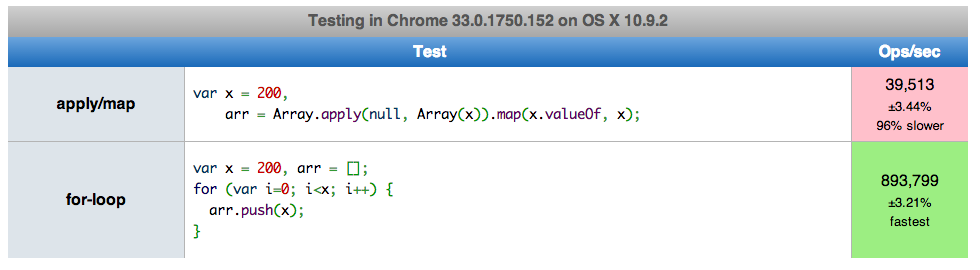
даже если есть mover умный решения, for-loop кажется наиболее эффективным
3 ответов
Если вы не наказаны за каждую строку кода, который вы пишете, этот код в порядке: лаконичный и очень понятный.
Если вы do получить наказание, просто используйте:
for (var i = 0; i < x; i++) arr.push(x);
в одной строке :-)
помимо этого, ваш лучший выбор будет функцией по строкам:
arr = appendXCopiesOfX (arr, x);
но я не думаю, что вы действительно получаете что-то там, так как, Как упоминалось, должно быть очень мало проблем с пониманием такого маленького петля.
в целом, это, вероятно, пустая трата времени и усилий, пытаясь улучшить то, что в настоящее время у вас есть.
без на петли:
var arr = [1,2,3], x = 5;
arr = arr.concat(Array.apply(null, Array(x)).map(function() { return x; }));
// or even
arr = arr.concat(Array.apply(null, Array(x)).map(x.valueOf, x));
для тех, кто использует ES6 и столкнулся с этой проблемой. Попробуйте использовать массив.fill () https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
я использовал этот метод в тестировании для генерации фиктивных данных для X строк без необходимости цикла.
Edit: Извините,я был на этом. Этот код будет генерировать массив x long, но все они будут иметь одинаковое значение. Лучший фрагмент кода находится в конце этого должность.
newOrdersX: function(x) {
return Array(x).fill({
name: faker.random.name()
});
}`
Это будет массив X уровней длиной, но каждое значение будет отличаться. Обратите внимание, что .fill() все еще нужно вызвать, или это не сработает.
newOrdersX: function(x) {
return Array(x).fill().map(() => ({
name: faker.random.name()
}));
}`