JQGrid - переключение мультиселект
есть ли способ переключить multiselect вариант сетки?
изменение multiselect параметр сетки и вызов перезагрузки имеет побочный эффект, оставляя заголовок позади при отключении или не создании столбца заголовка, если multiselect не было TRUE при создании сетки.
самое близкое, что я пришел, это установка multiselect до TRUE при создании сетки и с помощью showCol и hideCol to toggle: $('#grid').showCol("cb").trigger('reloadGrid');
это имеет побочный эффект изменение ширины сетки при переключении. Похоже, что ширина столбца cb зарезервирована, когда она не скрыта.
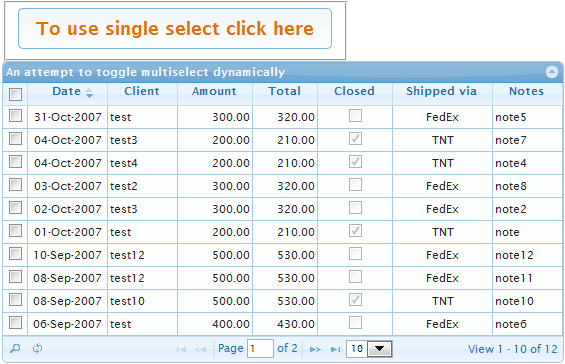
в основном я пытаюсь создать сетку с кнопкой "Изменить / отменить", чтобы переключить multiselect -- очень похоже на то, как iPhone/iPad обрабатывает удаление multiple почта или текстовые сообщения.
спасибо заранее.
3 ответов
я полностью согласен с Джастином, что jqGrid не поддерживает переключение :

в демо Я использовал трюк с подклассами (перезаписью исходного дескриптора события)reloadGrid событие, которое я описал старый ответ.
наиболее важные части кода из демо вы найдете ниже:
var events, originalReloadGrid, $grid = $("#list"), multiselect = false,
enableMultiselect = function (isEnable) {
$(this).jqGrid('setGridParam', {multiselect: (isEnable ? true : false)});
};
$grid.jqGrid({
// ... some parameters
multiselect: true,
onPaging: function () {
enableMultiselect.call(this, true);
},
onSortCol: function () {
enableMultiselect.call(this, true);
},
loadComplete: function () {
if (!multiselect) {
$(this).jqGrid('hideCol', 'cb');
} else {
$(this).jqGrid('showCol', 'cb');
}
enableMultiselect.call(this, multiselect);
}
});
$grid.jqGrid('navGrid', '#pager', {add: false, edit: false, del: false}, {}, {}, {},
{multipleSearch: true, multipleGroup: true, closeOnEscape: true, showQuery: true, closeAfterSearch: true});
events = $grid.data("events"); // read all events bound to
// Verify that one reloadGrid event hanler is set. It should be set
if (events && events.reloadGrid && events.reloadGrid.length === 1) {
originalReloadGrid = events.reloadGrid[0].handler; // save old
$grid.unbind('reloadGrid');
$grid.bind('reloadGrid', function (e, opts) {
enableMultiselect.call(this, true);
originalReloadGrid.call(this, e, opts);
});
}
$("#multi").button().click(function () {
var $this = $(this);
multiselect = $this.is(":checked");
$this.button("option", "label", multiselect ?
"To use single select click here" :
"To use multiselect click here");
enableMultiselect.call($grid[0], true);
$grid.trigger("reloadGrid");
});
обновлено: в случае использования jQuery в версии 1.8 или выше необходимо изменить строку events = $grid.data("events"); to events = $._data($grid[0], "events");. Можно найти модифицированную демо здесь.
мне очень нравится, что вы пытаетесь сделать здесь, и думаю, что это будет отличным улучшением для jqGrid, но, к сожалению, это официально не поддерживается. В документации jqGrid в разделе документация | параметры / multiselect вы можете увидеть на multiselect гласит:
нет. видел, как
было бы неплохо, если бы была ссылка или дополнительная информация об этом HOWTO. В любом случае, это, вероятно, то, почему вы сталкиваетесь все это странное поведение. Вы можете обойти это, если вы достаточно стараетесь - если да, пожалуйста, подумайте о публикации своего решения здесь.
кроме того, возможно, вы могли бы повторно инициализировать сетку на месте и изменить ее с/на многозначную сетку? Не идеальное решение, потому что пользователю придется дольше ждать настройки сетки, но это, вероятно, самое быстрое решение.
простой ответ:
<input type="button" value="Multiselect" onclick="toggle_multiselect()">
<script>
function toggle_multiselect()
{
if ($('#list1 .cbox:visible').length > 0)
{
$('#list1').jqGrid('hideCol', 'cb');
jQuery('.jqgrow').click(function(){ jQuery('#list1').jqGrid('resetSelection'); this.checked = true; });
}
else
{
$('#list1').jqGrid('showCol', 'cb');
jQuery('.jqgrow').unbind('click');
}
}
</script>
Where list1 is from <table id="list1"></table>.
