jQuery слайдер пользовательского интерфейса этикетки под слайдер
Я ограничен использованием jQuery 1.4.2 и jQuery ui 1.8.5 (это не по выбору, пожалуйста, не просите меня обновить до последних версий). Я создал ползунок, который показывает текущее значение над ползунком, но теперь мне нужен способ заполнить легенду под ползунком, удаленным так же, как ползунок (т. е. если ползунок имеет ширину 100px и есть пять значений, ползунок будет щелкать каждые 20px. В этом примере я хотел бы, чтобы значения в легенде были помещены в 20px интервалы.)
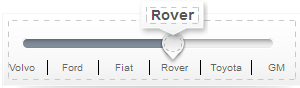
вот пример того, что я хочу:

вот jQuery, который у меня есть (ассимилирован с демонстрационной страницы слайдера пользовательского интерфейса):
//select element with 5 - 20 options
var el = $('.select');
//add slider
var slider = $( '<div class="slider"></div>' ).insertAfter( el ).slider({
min: 1,
max: el.options.length,
range: 'min',
value: el.selectedIndex + 1,
slide: function( event, ui ) {
el.selectedIndex = ui.value - 1;
slider.find("a").text(el.options[el.selectedIndex].label);
},
stop: function() {
$(el).change();
}
});
slider.find("a").text(el.options[el.selectedIndex].label); //pre-populate value into slider handle.
4 ответов
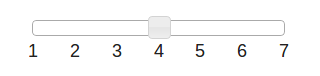
опубликованные решения полностью работоспособны, но вот еще одно решение, которое не требует дополнительных плагинов и производит это (см. скрипка):

вот как это сделать:
запустить слайдер.
для каждого из возможных значений, добавьте
labelэлементposition: absolute(ползунок ужеposition: relative, поэтому ярлыки будут расположены относительно ползун.)для каждого
label, выберитеleftсвойства в процентах.
в CSS
#slider label {
position: absolute;
width: 20px;
margin-top: 20px;
margin-left: -10px;
text-align: center;
}
JS
// A slider with a step of 1
$("#slider").slider({
value: 4,
min: 1,
max: 7,
step: 1
})
.each(function() {
// Add labels to slider whose values
// are specified by min, max
// Get the options for this slider (specified above)
var opt = $(this).data().uiSlider.options;
// Get the number of possible values
var vals = opt.max - opt.min;
// Position the labels
for (var i = 0; i <= vals; i++) {
// Create a new element and position it with percentages
var el = $('<label>' + (i + opt.min) + '</label>').css('left', (i/vals*100) + '%');
// Add the element inside #slider
$("#slider").append(el);
}
});
чтобы создать легенду, нам нужно знать ширину ползунка и количество элементов, а затем разделить их друг против друга:
//store our select options in an array so we can call join(delimiter) on them
var options = [];
for each(var option in el.options)
{
options.push(option.label);
}
//how far apart each option label should appear
var width = slider.width() / (options.length - 1);
//after the slider create a containing div with p tags of a set width.
slider.after('<div class="ui-slider-legend"><p style="width:' + width + 'px;">' + options.join('</p><p style="width:' + width + 'px;">') +'</p></div>');
тег p должен иметь стиль "display: inline-block" для правильной визуализации, иначе каждая метка будет занимать одну строку или метки будут сложены рядом друг с другом.
Я создал сообщение, объясняющее проблему и решение:jQuery UI Slider Legend под слайдером, который содержит демо эта рабочая.
искал то же самое и закончил с использованием jQuery UI слайдер по filamentgroup (он работает как шарм и выглядит стабильным) я думаю, что со временем его планируется объединить в компоненты jQuery UI...
здесь ссылка на статью и пример + свернутый jsfiddle я сделал
jQuery UI Slider из элемента Select-теперь с поддержкой ARIA
это пример из лаборатории группы накаливания Статья
рабочий минимизированный пример jsfiddle -обновлено и работает
b.т. w если вы хотите использовать более простой слайдер (без диапазона), все, что нужно сделать, это удалить второй select элемент
еще один хороший плагин, который делает работу: jslider
