jQuery выделение выбранных столбцов только в таблице
Я вижу этот пост на выделение четных столбцов но могу ли я выделить только выбранные столбцы?
вот код, который они используют:
$("table.Table22 > tbody > tr > td:nth-child(even)").css("background","blue");
но я хотел бы: Примечание:class="highlight" будет на выбранных столбцах, поэтому, если я выбрал столбец 3 class="highlight" будет удален из столбца 2 и добавлен в столбец 3. jQuery необходимо добавить класс на основе выбранного столбца.
<table class="tbl">
<tr>
<th class="firstColumn">
Cell 1:Heading
</th>
<th class="highlight">
Selected column so this should be highlighted
</th>
<th>
Cell 3:Heading
</th>
<th>
Cell 4:Heading
</th>
<th>
Cell 5:Heading
</th>
</tr>
<tr>
<td>
Cell 1:Row 1
</td>
<td class="highlight">
Selected column so this should be highlighted
</td>
<td>
Cell 3:Row 1
</td>
<td>
Cell 4:Row 1
</td>
<td>
Cell 5:Row 1
</td>
</tr>
<tr>
<td>
Cell 1:Row 2
</td>
<td class="highlight">
Selected column so this should be highlighted
</td>
<td>
Cell 3:Row 2
</td>
<td>
Cell 4:Row 2
</td>
<td>
Cell 5:Row 2
</td>
</tr>
</table>
6 ответов
возможно, вы захотите взглянуть на jQuery tableHover плагин для достижения этой цели. Тогда используйте что-то вроде этого
$('table.tbl').tableHover({
colClass: 'hover',
clickClass: 'click',
headCols: true,
footCols: true
});
EDIT:
что-то вроде этого?
Рабочая Демо - нажмите на любую ячейку, чтобы выделить столбец
код из demo -
$(function() {
var rows = $('table.tbl tr');
rows.children().click(function() {
rows.children().removeClass('highlight');
var index = $(this).prevAll().length;
rows.find(':nth-child(' + (index + 1) + ')').addClass('highlight');
});
});
вы согласовали использование colgroups вместо добавления классов в каждую ячейку?
Я только недавно начал видеть силу colgroups себя, и они работают так:
.highlight {
background-color: yellow;
} <table id="myTable">
<colgroup class="highlight"></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<thead>
<tr>
<th>header1</th>
<th>header2</th>
<th>header3</th>
<th>header4</th>
<th>header5</th>
</tr>
</thead>
<tbody>
<tr>
<td>cell a</td>
<td>cell b</td>
<td>cell c</td>
<td>cell d</td>
<td>cell e</td>
</tr>
<tbody>
<table>это будет отображать таблицу с 5 столбцами, где 1 столбец имеет класс css для выделения первого col. поэтому на самом деле единственное, что вам нужно сделать, добавить функцию к наведению каждой ячейки, чтобы просто добавить класс подсветки в соответствующий элемент colgroup.
есть полный videoguide вы можете найти прямо здесь:заголовок исправления таблицы и подсветка строки + столбца.
*отредактировал ответ, потому что он был неуместен, я неправильно прочитал вопрос и ответил на совершенно другой вопрос. (добавлен правильный ответ)
вот что я использую для добавления перекрестного аффекта в мою таблицу:
$('tbody td').hover(function() {
$(this).closest('tr').find('td,th').addClass('highlight');
var col = $(this).index()+1;
$(this).closest('table').find('tr :nth-child('+col+')').addClass('highlight');
}, function() {
$(this).closest('tr').find('td,th').removeClass('highlight');
var col = $(this).index()+1;
$(this).closest('table').find('tr :nth-child('+col+')').removeClass('highlight');
});
Кажется, работает немного медленно на больших таблицах, хотя (подсветка отстает).
Если вы создадите ссылку в вашей заголовках таблиц, вы можете сделать что-то вроде этого:
$("table.tbl th a").click(function() {
var colnum = $(this).closest("th").prevAll("th").length;
$(this).closest("table").find("tr td").removeClass("highlight");
$(this).closest("table").find("tr td:eq(" + colnum + ")").addClass("highlight");
}
это установит все ячейки под нажатой ссылкой на класс "выделить".
конечно, вы все равно должны установить правильный стиль в своем CSS-файле:
table.tbl tr .highlight { background-color: blue; }
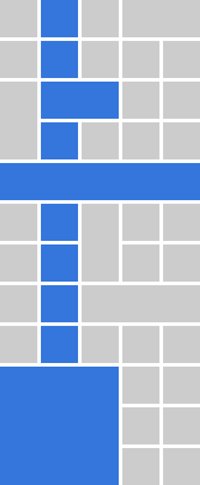
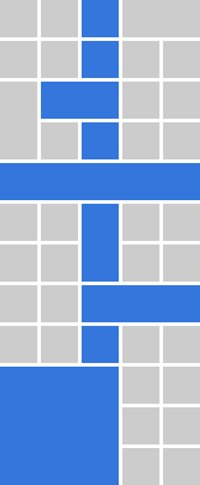
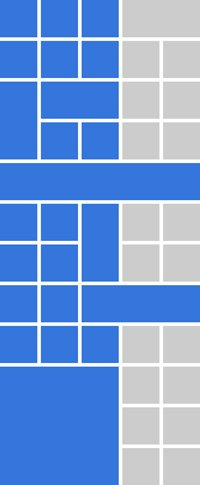
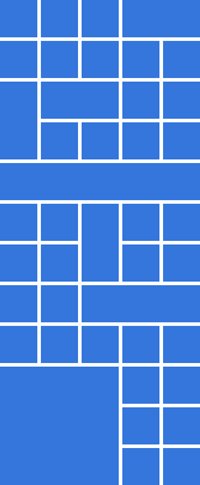
если вы хотите поддержать colspan и rowspan, тогда сначала нужно построить индекс ячейки таблицы, т. е. матрица, которая определяет положение ячейки в каждой строке независимо от разметки. Затем нужно отследить события всех интересующих ячеек таблицы и рассчитать их смещение в Матрице и столбцах, разделяющих вертикальный индекс.
результирующий поиск проиллюстрирован в следующей анимации:

Я написал плагин, который запускает wholly.mouseenter и wholly.mouseleave событий для столбцов. полностью.
вы можете использовать плагин под названием wholly. Вы можете прочитать полный учебник о том, как интегрировать его здесь http://voidtricks.com/wholly-jquery-plugin/
