Как центрировать вкладки jQuery UI-с скриншотом
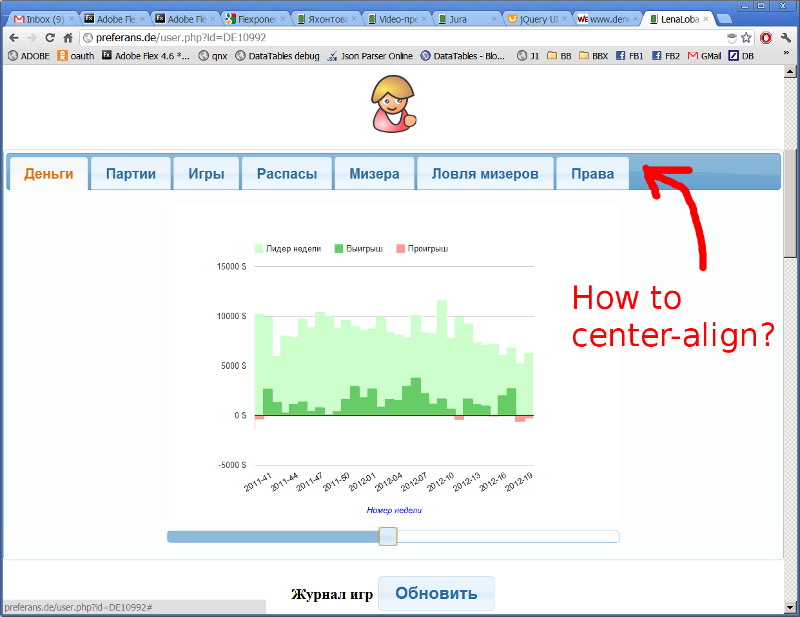
кто-нибудь знает, как центрировать вкладки в вкладки пользовательского интерфейса jQuery?
(они выровнены по умолчанию, и я не могу найти опцию выравнивания в doc)
здесь страница где я использую его для группирования некоторых диаграмм, а текущий код просто:
$('#chart_tabs').tabs();

обновление: код CSS:
.ui-tabs .ui-tabs-nav {
text-align: center;
}
.ui-tabs .ui-tabs-nav li {
float: none !important;
display: inline-block;
}
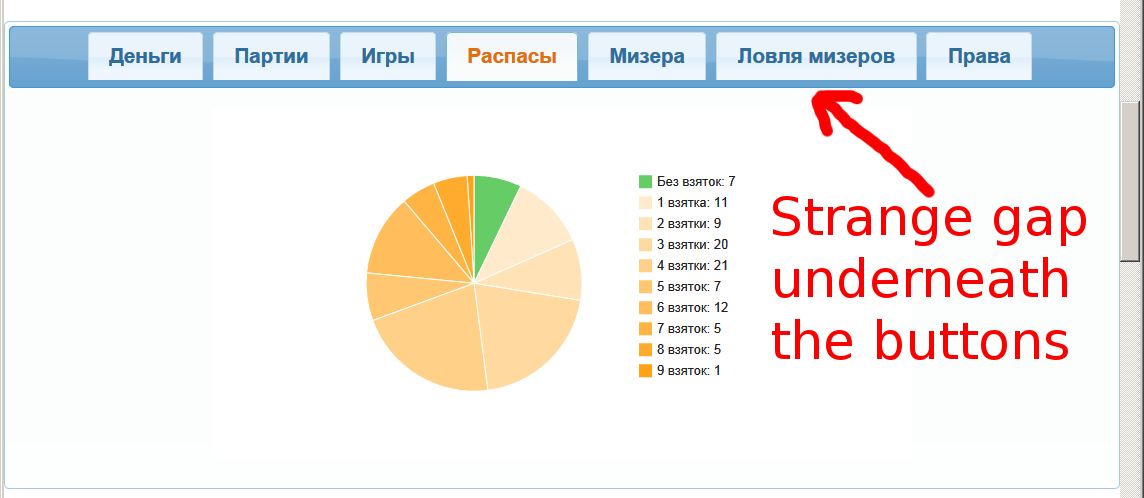
предложенный Дидье (спасибо) выровнял по центру вкладки, но также поставьте какой-то странный пробел под вкладкой - "кнопки":

3 ответов
Это отрезал помочь мне в те дни..
.centered .ui-tabs-nav {
height: 2.35em;
text-align: center;
}
.centered .ui-tabs-nav li {
display: inline-block;
float: none;
margin: 0em;
}
возможно, это работает и для вас
самый простой способ-применить text-align: center на контейнере (элемент UL) и разверните LI:
.ui-tabs .ui-tabs-nav {
text-align: center;
}
.ui-tabs .ui-tabs-nav li {
float: none !important;
display: inline-block;
}
это сработало для меня и избежало разрыва (под вкладками) , о котором вы упомянули:
.ui-tabs-nav {
float: none; text-align: center;
}
.ui-tabs-nav li {
display: inline-block; float: none;
}
.ui-tabs-nav li a {
float: none;
}
