Как добавить crosswalk webview в мой собственный модуль библиотеки android?
Я нахожусь в разработке модуля библиотеки Android, который должен включать Crosswalk Webview. Я создаю библиотеку с помощью GitHub Sonatype (https://github.com/sonatype/). Он отлично работает без пешеходного перехода Webview. Я попробовал следующие 3 метода, чтобы включить пешеходный переход.
Способ 1:
добавить библиотеку Crosswalk Webview в моей библиотеке проекта приложения gradle
Ошибка : (Компиляция ошибка)
не удалось разрешить: org.xwalk: xwalk_core_library: 18.48.477.13
Способ 2:
Добавить файл crosswalk aar в мой проект библиотеки
Ссылка для добавления файла aar как импортировать .AAR файл в Android Studio 1.1.0 и использовать его в моем коде
Я загрузил Crosswalk Webview из https://download.01.org/crosswalk/releases/crosswalk/android/stable/18.48.477.13/
ошибка: (ошибка компиляции)
не удалось разрешить: MyLIBApplication:xwalk_core_library_java: unspecified
Способ 3:
Добавить файл crosswalk jar в мой проект библиотеки
Ссылка Для Скачивания https://download.01.org/crosswalk/releases/crosswalk/android/stable/18.48.477.13/
ошибка: этот метод не ошибка компиляции, но он дает ошибку времени выполнения, которая была Ява.ленг.Ошибке типа noclassdeffounderror: орг.xwalk.ядро.R$string
Примечание: я пробовал оба файла jar (обычный, общий режим)
1 ответов
Я создаю новое приложение из webview в XWalkView для отображения трех.JS STL loader demo, который не поддерживается webview независимо от WebGlRenderer или CanvasRenderer. Вот процесс, как использовать модуль сравнения:
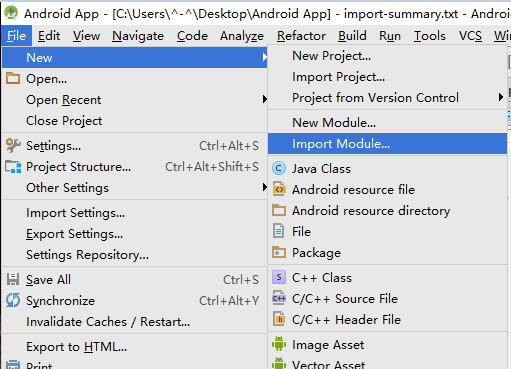
Шаг 1: Файл - > Создать - >Модуль Импорта
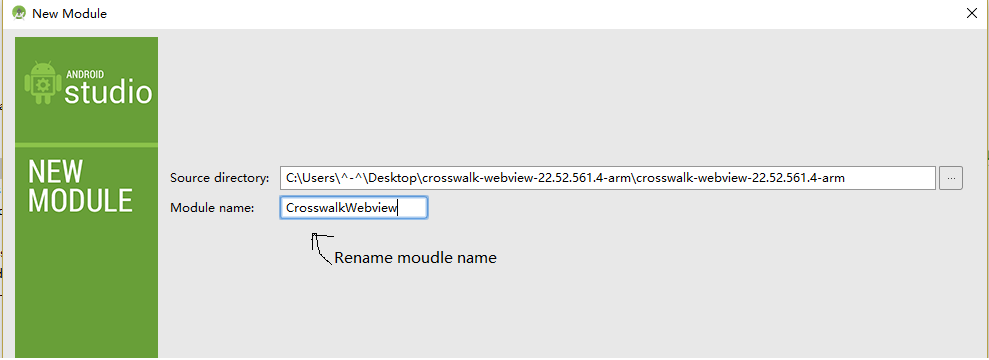
Шаг 2 Выберите модуль и переименуйте, если вам нужно
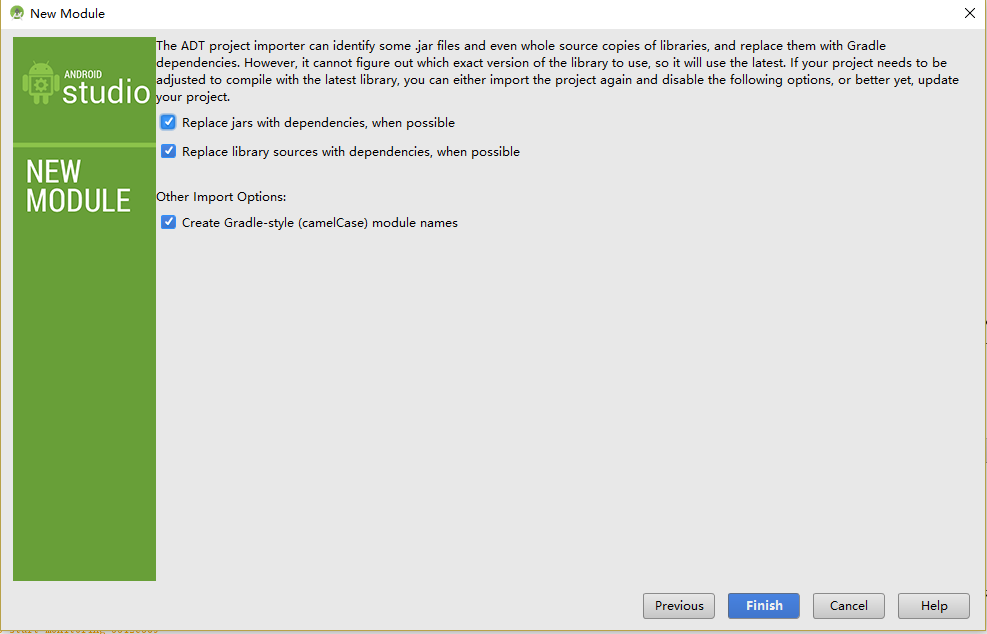
Шаг 3 Выберите все вариант
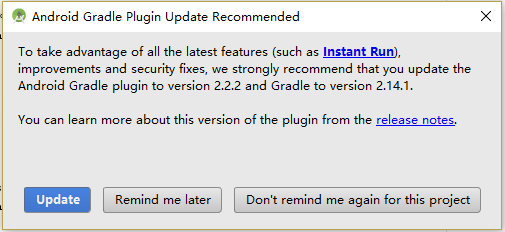
здесь android studio может попросить вас обновить, обновить его
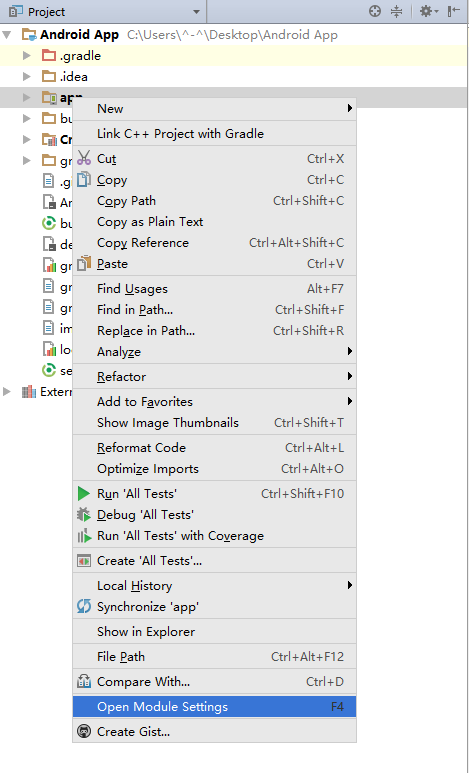
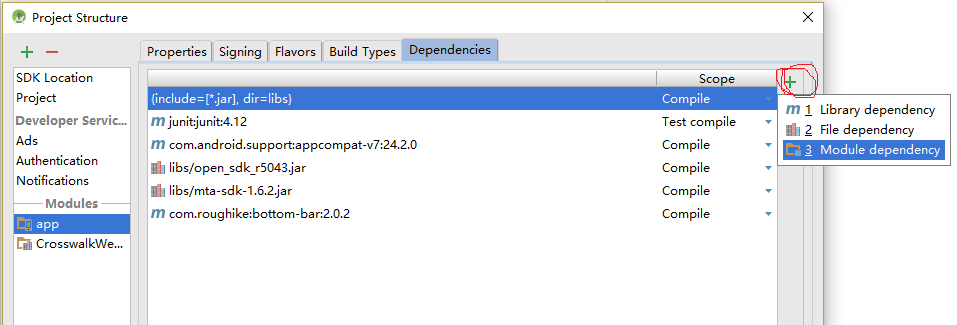
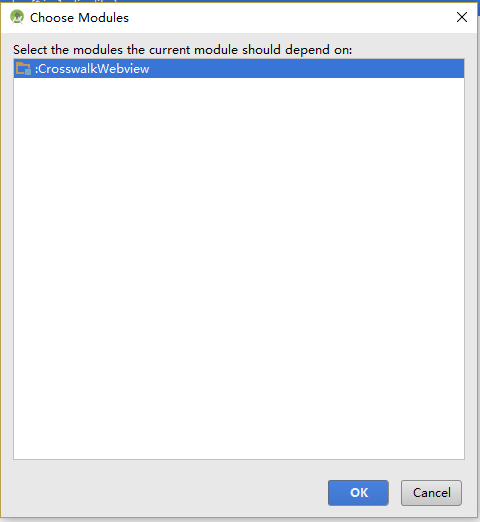
Шаг 4 обработать зависимость модуля
после этого сборка Gradle запускается автоматически Здесь мы закончили пешеходный переход в порту.
Шаг 5 Используйте XWalkView
добавить это привилегия AndroidManifest.в XML
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
добавить аппаратное ускорение на узел приложения AndroidManifest.в XML
android:hardwareAccelerated="true"
добавить это в файл макета
<org.xwalk.core.XWalkView
android:id="@+id/xWalkView"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</org.xwalk.core.XWalkView>
добавить это в activity
XWalkView mXWalkView = (XWalkView) findViewById(R.id.xWalkView);
mXWalkView.load("http://192.168.1.42/test", null);
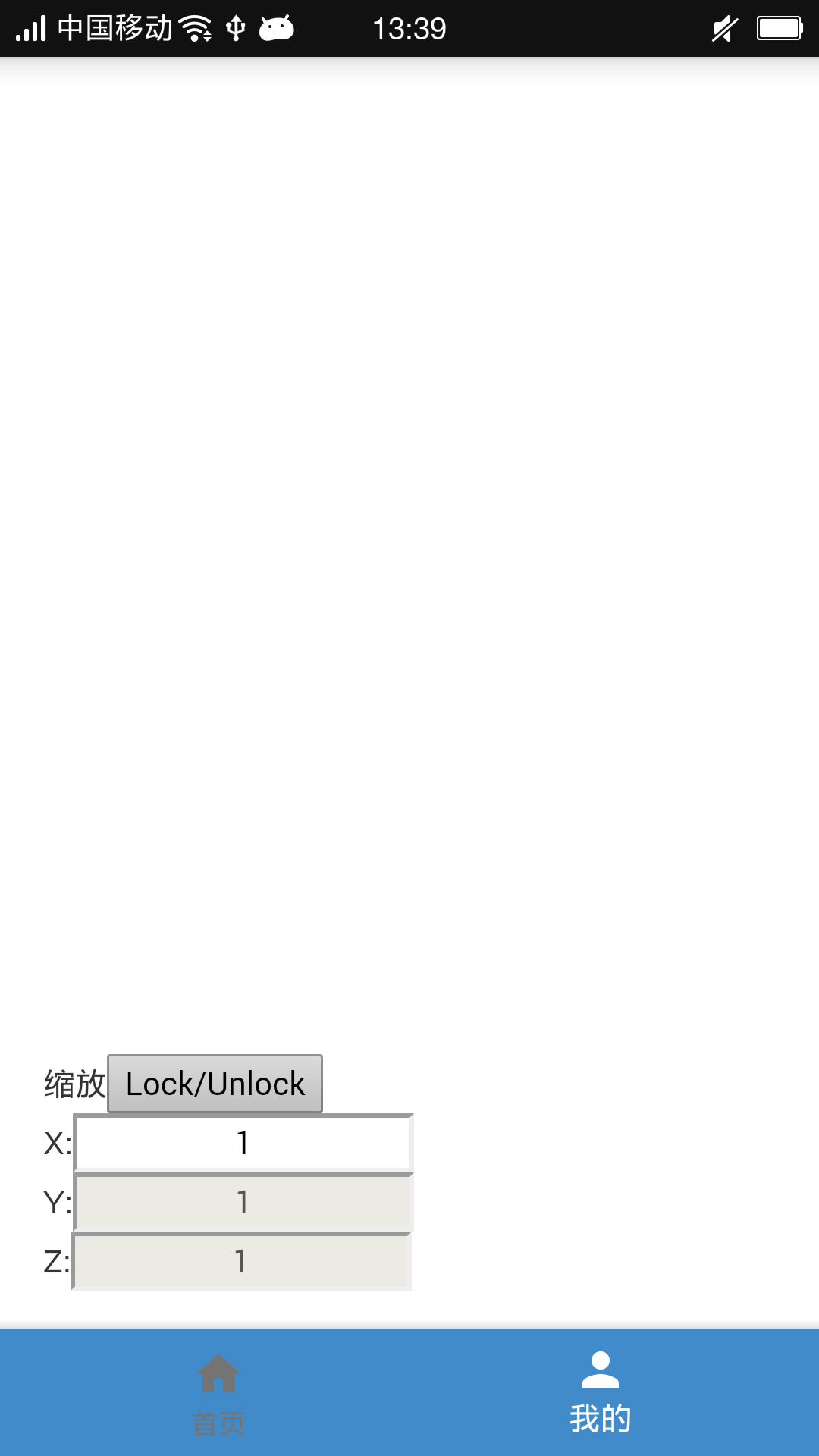
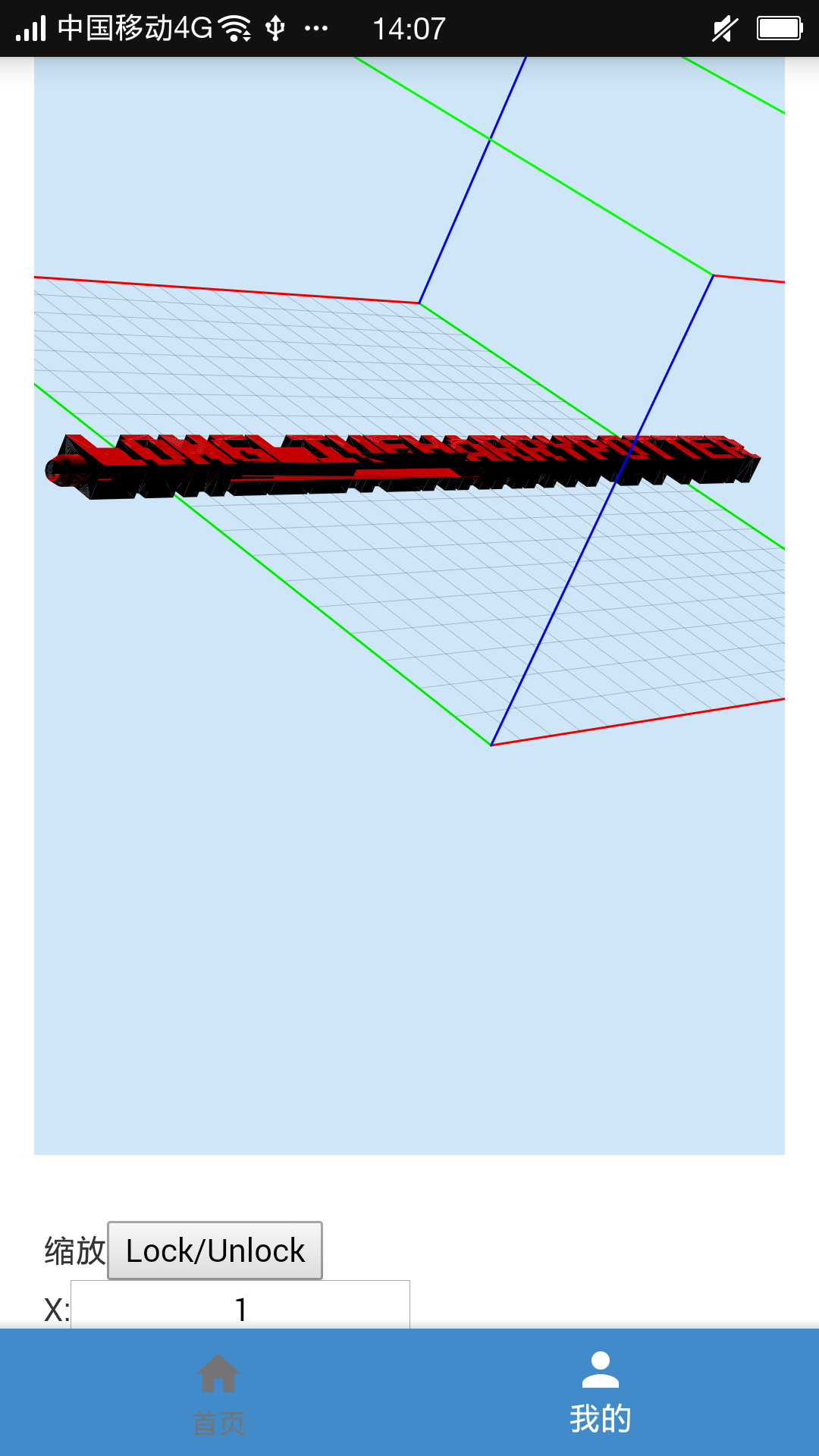
здесь мы закончили это результат я использую WebView и XWalkView в рендер три.JS STL loader.
webview не поддерживает
XWalkView поддерживает ну!--9-->
Хаха это работает.
Follow-это еще одна старая реализация, и вы также можете обратиться к этому хорошему [post] или doc11.
здесь исходный код.
загрузите правильный пакет Crosswalk Android webview и распакуйте его из https://crosswalk-project.org/documentation/downloads.html
копировать xwalk_core_library_java.jar из crosswalk libs в app / libs/ в проекте Android studio и написать нажмите на Файл, выберите "добавляет как библиотека"
скопируйте другое содержимое под пешеходными библиотеками в app/src/main/jniLibs/
сделайте ресурс Android dir res2 и скопируйте файлы в crosswalk res dir в этот dir.
добавьте это в AndroidMenifest.в XML
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
and add android:hardwareAccelerated="true" to application node.to use hardware acceleration which is needed by crosswalk webview
добавить в макет
<org.xwalk.core.XWalkView android:id="@+id/webview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</org.xwalk.core.XWalkView>
добавить в Активность
XWalkView mXWalkView = (XWalkView) findViewById(R.id.webview);
mXWalkView.load("http://xxxxxx.com", null);
если вы хотите отладить romote, добавьте это.
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);