Как добавить классы к элементам в Owl Carousel 2?
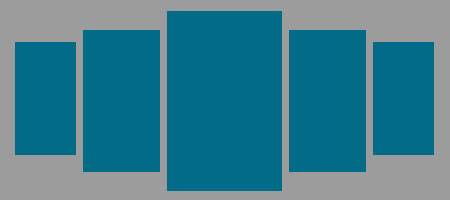
моя цель-сделать карусель, которая выглядит так:

в случае, если вы не знаете, что вы смотрите, есть 5 изображений/элементов, но только центр один отображается в полном размере. Изображения рядом с центральным меньше, а внешние еще меньше.
я достиг этого в первой версии Owl Carousel, но он не поддерживает цикл, что делает этот дизайн смешным (не может достичь стороны изображения...).
вот как я это сделал:
var owl = $("#owl-demo");
owl.owlCarousel({
pagination: false,
lazyLoad: true,
itemsCustom: [
[0, 3],
[900, 5],
[1400, 7],
],
afterAction: function(el){
.$owlItems
.removeClass('active') //what I call the center class
.removeClass('passive') //what I call the next-to-center class
this
.$owlItems
.eq(this.currentItem + 2) //+ 2 is the center with 5 items
.addClass('active')
this
.$owlItems
.eq(this.currentItem + 1)
.addClass('passive')
this
.$owlItems
.eq(this.currentItem + 3)
.addClass('passive')
}
просто показывая вам код для 5 элементов, но я использовал некоторые if-предложения, чтобы заставить его работать для 3 и 7. The active класс состоит только из width: 100% и passive один width: 80%.
кто-нибудь знает, как получить тот же результат в Owl Carousel 2? Я использую _items вместо $owlItems но я не знаю, правильно ли это. Нет afterAction и события / обратные вызовы, похоже, не работают так, как они должны П2.
1 ответов
вы можете сделать это так:
$(function(){
$('.loop').owlCarousel({
center: true,
items:5,
loop:true,
margin:10
});
$('.loop').on('translate.owl.carousel', function(e){
idx = e.item.index;
$('.owl-item.big').removeClass('big');
$('.owl-item.medium').removeClass('medium');
$('.owl-item').eq(idx).addClass('big');
$('.owl-item').eq(idx-1).addClass('medium');
$('.owl-item').eq(idx+1).addClass('medium');
});
});
прослушивание события по вашему выбору
список доступных событий здесь
В демо, я просто добавить класс большой к главному пункту, А класс средний к предыдущему и следующему. Из этого вы можете играть с любым свойством css, которое вы хотите.
Примечание:
вы также можете просто играть с классами плагинов,.active и .center (или вы также можете определить свой собственный, Как вы можете видеть здесь:пользовательские классы
