Как добавить Rowspan в jQuery datatables
Im с помощью jQuery datatables для создания таблицы.
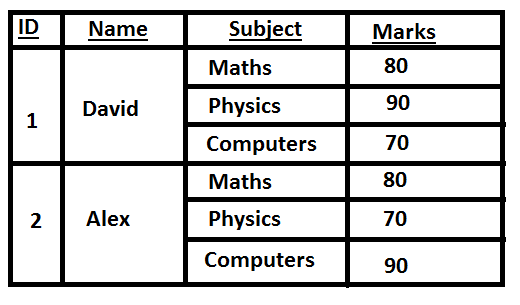
Мое требование, как показано ниже
Это не статическая таблица, и мы визуализируем ее с использованием данных json.
вот я, рендеринг строк динамически с помощью "aoColumns".
Есть ли способ использовать rowspan так что клетки (1,2, Дэвид, Алекс)могут быть охвачены.
поддерживает ли datatables такую таблицу ?
3 ответов
Datatables не поддерживает этот вид группировки из коробки. Но, как и во многих случаях, существует плагин.
Он называется RowsGroup и находится здесь:Форумы Datatables. А видео также включен.
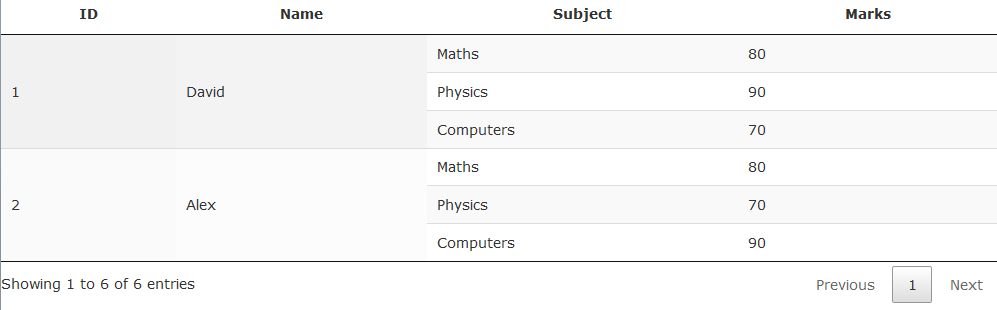
Если вы измените часть JS в этом примере на Ниже, вы получите желаемый результат, представленный вам в окне вывода.
$(document).ready( function () {
var data = [
['1', 'David', 'Maths', '80'],
['1', 'David', 'Physics', '90'],
['1', 'David', 'Computers', '70'],
['2', 'Alex', 'Maths', '80'],
['2', 'Alex', 'Physics', '70'],
['2', 'Alex', 'Computers', '90'],
];
var table = $('#example').DataTable({
columns: [
{
name: 'first',
title: 'ID',
},
{
name: 'second',
title: 'Name',
},
{
title: 'Subject',
},
{
title: 'Marks',
},
],
data: data,
rowsGroup: [
'first:name',
'second:name'
],
pageLength: '20',
});
} );
вот скриншот результат:
Я пробовал плагин RowsGroup, но он достигает этого, просто захватывая механизм сортировки DataTables. Если вы скажете ему сгруппировать данный столбец, он в основном применит сортировку к этому столбцу, которую вы не можете отключить. Поэтому, если вы хотите отсортировать по другой колонке, вы не можете. Это не сработало в моем заявлении.
вместо этого, вот рабочая скрипка для рецепта, который позволяет вам достичь этого результат:
https://jsfiddle.net/bwDialogs/fscaos2n
основная идея состоит в том, чтобы сгладить все ваши многострочные данные в одну строку. Содержание в 2-й, 3-й и т. д. строки хранятся как скрытые <script> тег шаблона в первой строке.
он работает с помощью DataTables'drawCallback функция для управления DOM после того, как DataTables оказал его, без путаницы DataTables, чтобы попытаться проанализировать rowspan содержимое ячейки.
С это изменяет DOM после того, как DataTables сделал свою магию, ваши многорядные разделы будут держаться вместе даже с разбиением на страницы, поиском и сортировкой.
Ура.
добавить код ниже и изменить в соответствии с вашим требованием
$(window).on("load",function() {
MakeRows();
addRowspan();
$(".paginate_button").on("click", function() {
MakeRows();
addRowspan();
});
});
function MakeRows() {
var tmp_tbl = $("#dashboardDetails");
var _l = tmp_tbl.find("tr");
var _td = "",_t_td = "", old_txt = "",_t_txt = ""; _tr_count = 1;_tr_countadd = 1;
for(i = 0;i< _l.length; i ++) {
_t_td = tmp_tbl.find("tr").eq(i).find("td").eq(0).find("span");
_t_txt = $(_t_td).text();
_t_txt = _t_txt.replace(/\//,"_");_t_txt = _t_txt.replace(/\//,"_");
if (_t_txt.length > 0) {
if(_t_txt != old_txt) {
if($(_l).eq(i).hasClass(_t_txt) == false) {
_tr_count = 1;_tr_countadd = 1;
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i);
}
old_txt = _t_txt;
} else {
_tr_count = _tr_count + 1;
if (_tr_countadd == 1) {
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i)
.addClass("hiddenClass").addClass("maintr").attr("trcount", _tr_count).attr("addedtrcount", "maintr");
_tr_countadd = _tr_countadd + 1;
} else {
$(_l).eq(i).addClass("" + _t_txt + "").addClass(_t_txt + "_" + i)
.addClass("hiddenClass").attr("trcount", _tr_count)
}
}
}
_t_td = "";
}
}
function addRowspan() {
var t_txt = "";
var _alltrmain = $(".maintr");
var _h_td = ["0","10","11","12","13"];
for (i = 0; i <= _alltrmain.length; i ++) {
for (j = 0; j <= _h_td.length; j ++) {
t_txt = $(_alltrmain).eq(i).attr("trcount");
$(_alltrmain).eq(i).prev().find("td").eq(_h_td[j]).attr("rowspan", t_txt);
}
}
}