Как документировать свойства объекта в теге JSDoc 3: @this
на @param tag разрешить документацию свойств, например
/**
* @param {Object} userInfo Information about the user.
* @param {String} userInfo.name The name of the user.
* @param {String} userInfo.email The email of the user.
*/
как я могу документировать свойства @ this тега?
/**
* @this {Object}
* @param {String} this.name The name of the user.
* @param {String} this.email The email of the user.
*/
мне интересно, знает ли кто-нибудь, работающий над проектом. (Документы все еще создаются...)
3 ответов
для документирования членов экземпляра используйте @name Class#member:
/**
Construct a new component
@class Component
@classdesc A generic component
@param {Object} options - Options to initialize the component with
@param {String} options.name - This component's name, sets {@link Component#name}
@param {Boolean} options.visible - Whether this component is vislble, sets {@link Component#visible}
*/
function Component(options) {
/**
Whether this component is visible or not
@name Component#visible
@type Boolean
@default false
*/
this.visible = options.visible;
/**
This component's name
@name Component#name
@type String
@default "Component"
@readonly
*/
Object.defineProperty(this, 'name', {
value: options.name || 'Component',
writable: false
});
}
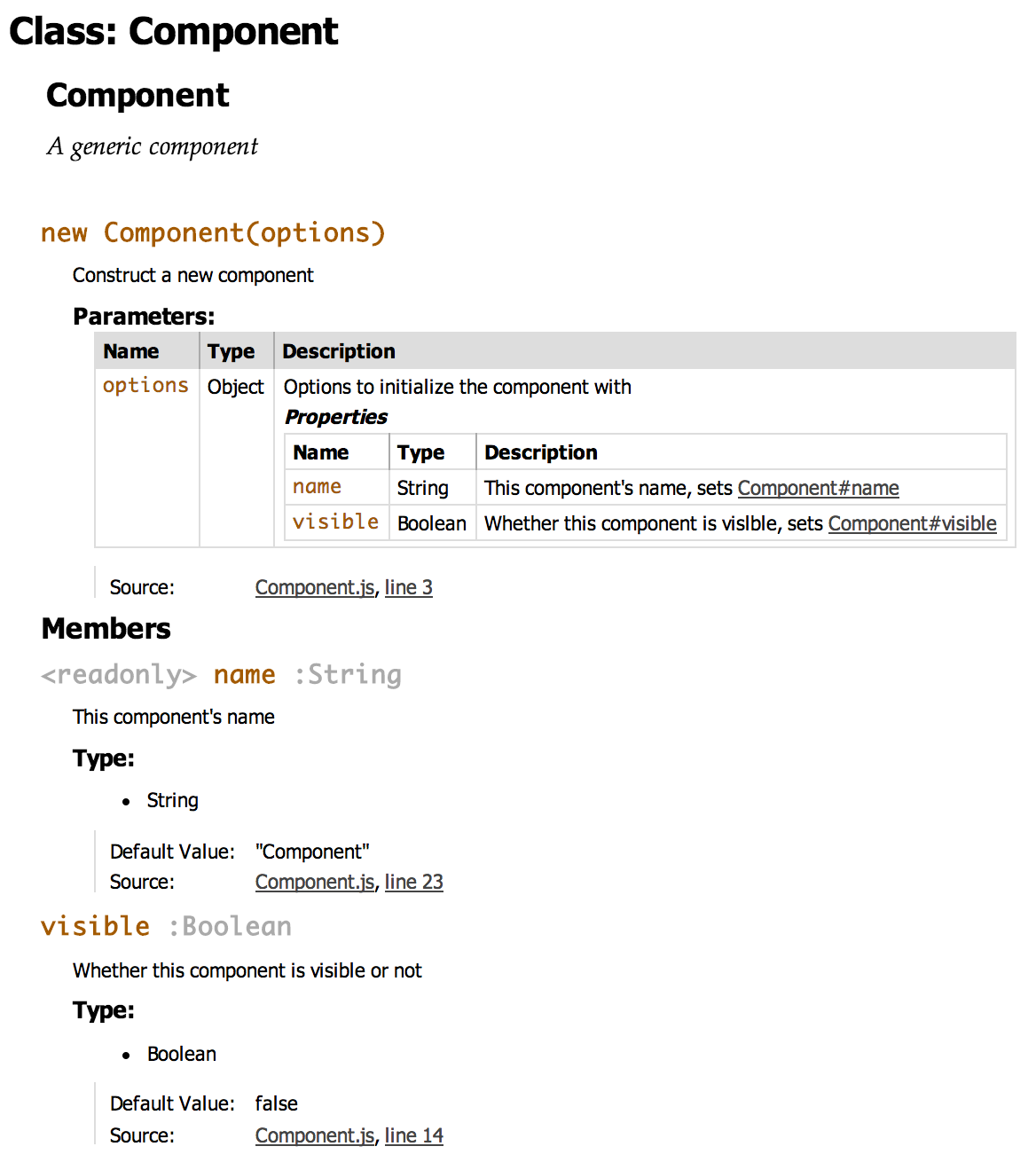
в результате члены раздел в документации, в котором перечислены каждый член, его тип, значение по умолчанию и только для чтения.
выход в jsdoc@3.3.0-alpha3 выглядит так:

Читайте также:
использовать @property тег для описания атрибутов объекта.
@param используется для определения параметров метода или конструктора.
@this используется для определения, какой объект this относится.
Итак, вот пример использования JSDOC 3.
/**
* @class Person
* @classdesc A person object that only takes in names.
* @property {String} this.name - The name of the Person.
* @param {String} name - The name that will be supplied to this.name.
* @this Person
*/
var Person = function( name ){
this.name = name;
};
JSDOC 3:https://github.com/jsdoc3/jsdoc
дополнительная информация:http://usejsdoc.org/index.html
Подробнее: http://code.google.com/p/jsdoc-toolkit/wiki/TagParam
в конструкторе класса jsdoc сам поймет, что задокументированные свойства принадлежат классу intances. Так что этого должно быть достаточно:
/**
* @classdesc My little class.
*
* @class
* @memberof module:MyModule
* @param {*} myParam Constructor parameter.
*/
function MyLittleClass(myParam) {
/**
* Instance property.
* @type {string}
*/
this.myProp = 'foo';
}
если для jsdoc не ясно, что функция является конструктором класса, вы можете использовать @this определить, что такое this означает:
/**
* @classdesc My little class.
*
* @class
* @memberof module:MyModule
* @name MyLittleClass
* @param {*} myParam Constructor parameter.
*/
// Somewhere else, the constructor is defined:
/**
* @this module:MyModule.MyLittleClass
*/
function(myParam) {
/**
* Instance property.
* @type {string}
*/
this.myProp = 'foo';
}
