Как экспортировать диаграмму JavaScript в файл Excel (HighCharts)
Я должен экспортировать диаграмму Javascript (HighCharts) в файл excel; диаграмма была отображена в div, но excel не отображает содержимое html+css, которое генерирует javascript, отображает только текст без стиля.
решением было бы преобразовать это, где диаграмма была отображена в изображение (jpeg), но у меня нет успеха...
спасибо !
5 ответов
HighCharts уже поддерживает функцию экспорта изображений через модуль экспорта, который упакован с ним. экспорт после его получения вы сможете изменить скрипт, чтобы сохранить изображение любым способом. Это, конечно, не задача для начинающих и потребует много возиться.
Если бы это был я, я бы изменил код, который отвечает на кнопку экспорта, чтобы я мог активировать его с помощью JavaScript, а также передать информацию, чтобы PHP файл на задней панели может сохранить изображение так, как вы хотите, а не возвращать его клиенту.
Это может быть немного поздно, но я наткнулся на это через Google, так что это может помочь кому-то. Изображение Highchart находится в формате SVG:http://en.wikipedia.org/wiki/Svg, вам нужно преобразовать это в растровое изображение формата. Вы должны изменить URL параметров экспорта Highcharts на свой собственный URL:
exporting : {
url: 'http://mydomain.com/export.php'
}
в вашем скрипте экспорта вы должны преобразовать изображение SVG в растровое изображение (я использовал PHP & imagick) , а затем экспортировать в то, что соответствует вашим потребностям, сохраните растровое изображение на сервер, отправлять по электронной почте и т. д. ,
после некоторых поисков, я нашел это последние ответьте на их форумах С jsfiddle возиться с.
Он описывает, как экспортировать CSV с помощью скрипта на вашем сервере, что из прошлого опыта является единственным способом сделать это, потому что сам график HighChart не содержит почти достаточной информации для создания полезной электронной таблицы. Мы уже делаем с другой библиотекой диаграмм, и использовать phpExcel создать электронная таблица.
Если вы хотите попробовать надстройку, есть способ использовать Javascript, HTML и css в Excel. Он называется Funfun, и в нем размещен онлайн-редактор со встроенной электронной таблицей, поэтому переход между веб-сайтом не сложно преуспеть.
вот диаграмма, которую я сделал с Highcharts:
https://www.funfun.io/1/#/edit/5a61c190404f66229bda3f0f
в этом примере я взял диаграмму из демо Highchart, и заменил данные с моими. Я храню свои данные во встроенной электронной таблице, и благодаря JSON-файлу я могу использовать его в своем javascript-коде.
вот как я получаю свои данные из электронной таблицы с файлом json:
{
"data": "=A1:E16"
}
Я храню его в своем сценарии.js с правильным форматом, поэтому я могу напрямую загрузить его в Highcharts (для чисел вы должны преобразовать свои данные в поплавки или int):
var data = [];
for (var i = 1; i < $internal.data.length; i++)
data.push(
{
x: parseFloat($internal.data[i][2]),
y: parseFloat($internal.data[i][3]),
z: parseFloat($internal.data[i][4]),
name: $internal.data[i][1],
country: $internal.data[i][0]
}
);
после того, как вы выбрали все, что вам нужно вы можете добавить свой данные:
series: [{
data: data
}]
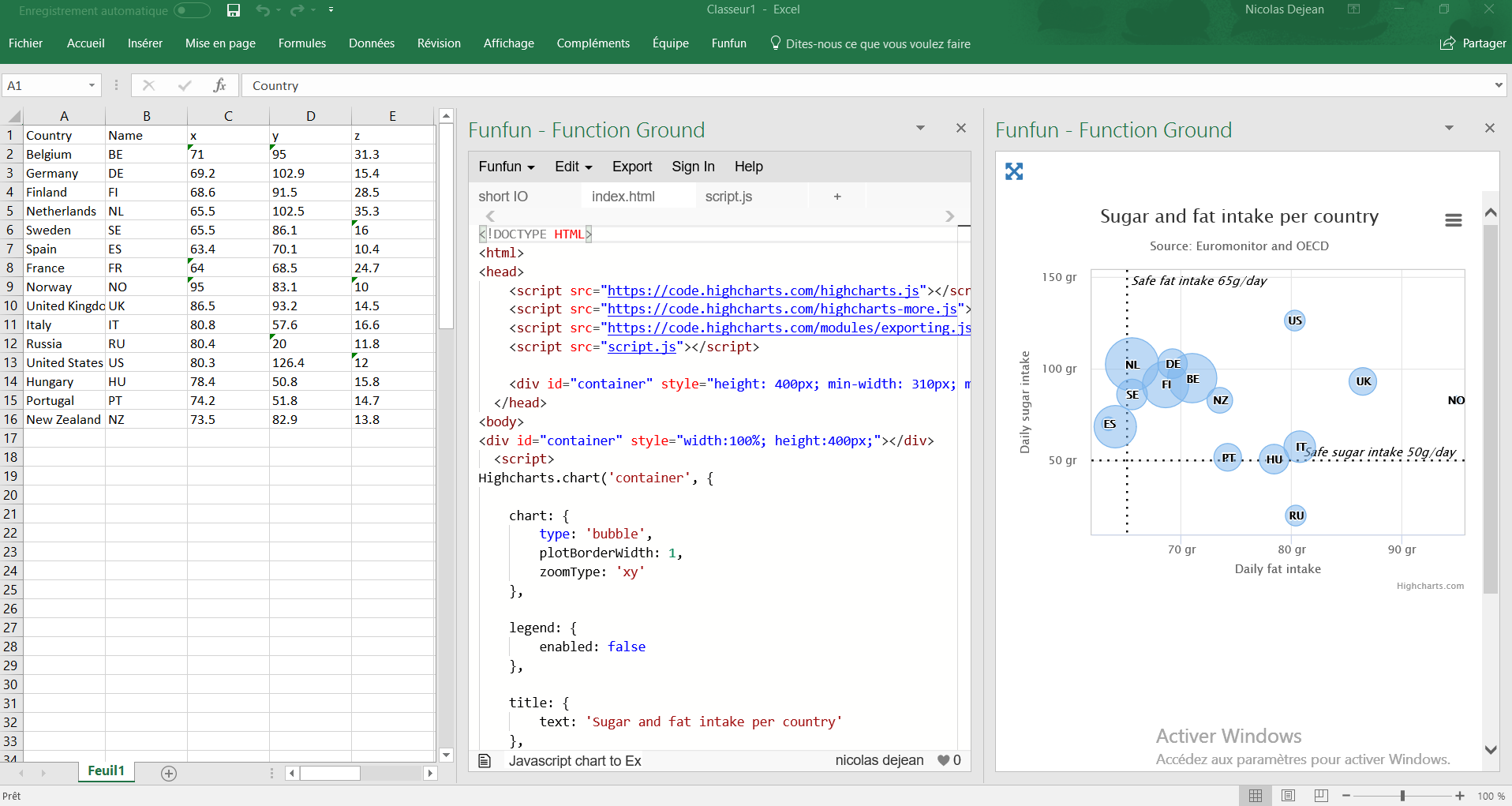
как только вы довольны своей диаграммой, вы можете напрямую загрузить ее в Excel, вставив URL-адрес в надстройка Funfun. Вот как это выглядит с моим примером:
конечно, вы можете использовать другую библиотеку, чем Highcharts, есть много мощных библиотек для визуализации данных, таких как диаграммы.js и D3.js.
Я знаю, что это старый пост, но я надеюсь, что это поможет людям с тем же проблема.
раскрытие информации: я разработчик Funfun.
Я знаю, что слишком поздно, но у меня такая же проблема, и это jsfiddle помог мне создать excel из highchart. The скачать CSV опция добавлена в меню экспорта работает нормально. Вот код:
/**
* A small plugin for getting the CSV of a categorized chart
*/
(function (Highcharts) {
// Options
var itemDelimiter = ',', // use ';' for direct import to Excel
lineDelimiter = '\n';
var each = Highcharts.each;
Highcharts.Chart.prototype.getCSV = function () {
var xAxis = this.xAxis[0],
columns = [],
line,
csv = "",
row,
col;
if (xAxis.categories) {
columns.push(xAxis.categories);
columns[0].unshift("");
}
each (this.series, function (series) {
columns.push(series.yData);
columns[columns.length - 1].unshift(series.name);
});
// Transform the columns to CSV
for (row = 0; row < columns[0].length; row++) {
line = [];
for (col = 0; col < columns.length; col++) {
line.push(columns[col][row]);
}
csv += line.join(itemDelimiter) + lineDelimiter;
}
return csv;
};
}(Highcharts));
// Now we want to add "Download CSV" to the exporting menu. We post the CSV
// to a simple PHP script that returns it with a content-type header as a
// downloadable file.
// The source code for the PHP script can be viewed at
// https://raw.github.com/highslide-software/highcharts.com/master/studies/csv-export/csv.php
Highcharts.getOptions().exporting.buttons.contextButton.menuItems.push({
text: 'Download CSV',
onclick: function () {
Highcharts.post('http://www.highcharts.com/studies/csv-export/csv.php', {
csv: this.getCSV()
});
}
});
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
$('#getcsv').click(function () {
alert(chart.getCSV());
});