Как фильтровать данные FFT (для аудиовизуальной визуализации)?
Я смотрел на это Web Audio API demo, часть эта хорошая книга
если вы посмотрите на демо, пики БПФ падают плавно. Я пытаюсь сделать то же самое с обработкой в режиме Java, используя библиотеку minim. Я посмотрел, как это делается с помощью Web audio api в doFFTAnalysis () метод и попытался воспроизвести это с помощью minim. Я также попытался портировать, как abs () работает со сложным типом:
/ 26.2.7/3 abs(__z): Returns the magnitude of __z.
00565 template<typename _Tp>
00566 inline _Tp
00567 __complex_abs(const complex<_Tp>& __z)
00568 {
00569 _Tp __x = __z.real();
00570 _Tp __y = __z.imag();
00571 const _Tp __s = std::max(abs(__x), abs(__y));
00572 if (__s == _Tp()) // well ...
00573 return __s;
00574 __x /= __s;
00575 __y /= __s;
00576 return __s * sqrt(__x * __x + __y * __y);
00577 }
00578
Я в настоящее время выполняется быстрый прототип с использованием обработки(Java framework/library). Мой код выглядит так:
import ddf.minim.*;
import ddf.minim.analysis.*;
private int blockSize = 512;
private Minim minim;
private AudioInput in;
private FFT mfft;
private float[] time = new float[blockSize];//time domain
private float[] real = new float[blockSize];
private float[] imag = new float[blockSize];
private float[] freq = new float[blockSize];//smoothed freq. domain
public void setup() {
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, blockSize);
mfft = new FFT( in.bufferSize(), in.sampleRate() );
}
public void draw() {
background(255);
for (int i = 0; i < blockSize; i++) time[i] = in.left.get(i);
mfft.forward( time);
real = mfft.getSpectrumReal();
imag = mfft.getSpectrumImaginary();
final float magnitudeScale = 1.0 / mfft.specSize();
final float k = (float)mouseX/width;
for (int i = 0; i < blockSize; i++)
{
float creal = real[i];
float cimag = imag[i];
float s = Math.max(creal,cimag);
creal /= s;
cimag /= s;
float absComplex = (float)(s * Math.sqrt(creal*creal + cimag*cimag));
float scalarMagnitude = absComplex * magnitudeScale;
freq[i] = (k * mfft.getBand(i) + (1 - k) * scalarMagnitude);
line( i, height, i, height - freq[i]*8 );
}
fill(0);
text("smoothing: " + k,10,10);
}
Я не получаю ошибок, что хорошо, но я не получаю ожидаемого поведения, которое плохо. Я ожидал, что пики будут падать медленнее, когда сглаживание (k) близко к 1, но, насколько я могу судить, мой код только весы полос.
к сожалению, математика и звук не моя сильная сторона, поэтому я Колю в темноте. Как я могу воспроизвести приятную визуализацию из демо-версия Web Audio API ?
Я хотел бы сказать, что это может быть язык агностик, но использование javascript, например, не будет применяться :). Тем не менее, я рад попробовать любую другую библиотеку java, которая делает анализ FFT.
обновление
у меня есть простое решение для сглаживания (непрерывно уменьшайте значения каждой предыдущей полосы fft, если текущая полоса fft не выше:
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
AudioInput in;
FFT fft;
float smoothing = 0;
float[] fftReal;
float[] fftImag;
float[] fftSmooth;
int specSize;
void setup(){
size(640, 360, P3D);
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
fft = new FFT(in.bufferSize(), in.sampleRate());
specSize = fft.specSize();
fftSmooth = new float[specSize];
fftReal = new float[specSize];
colorMode(HSB,specSize,100,100);
}
void draw(){
background(0);
stroke(255);
fft.forward( in.left);
fftReal = fft.getSpectrumReal();
fftImag = fft.getSpectrumImaginary();
for(int i = 0; i < specSize; i++)
{
float band = fft.getBand(i);
fftSmooth[i] *= smoothing;
if(fftSmooth[i] < band) fftSmooth[i] = band;
stroke(i,100,50);
line( i, height, i, height - fftSmooth[i]*8 );
stroke(i,100,100);
line( i, height, i, height - band*8 );
}
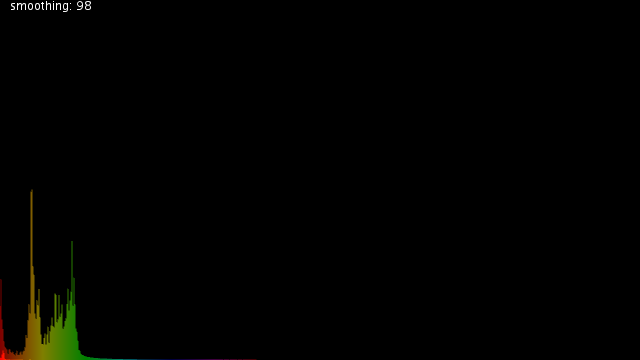
text("smoothing: " + (int)(smoothing*100),10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
}

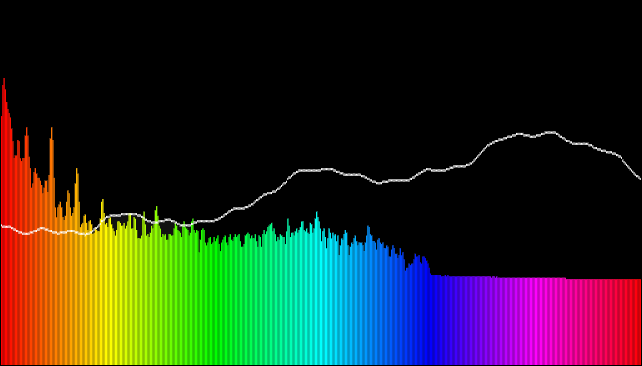
выцветший график сглаженный и полностью насыщенный-это живой.
Я, однако, все еще чего-то не хватает, по сравнению с демо-версией Web Audio API:

Я думаю, что веб-аудио API может учитывать, что средние и более высокие частоты должны быть масштабированы, чтобы быть ближе к тому, что мы воспринимаем, но я не уверен, как справиться с этим.
Я пытался прочитать больше о том, как класс RealtimeAnalyser делает это для WebAudioAPI, но, кажется ... --46-->класс FFTFrame ' s doFFT метод может выполнять логарифмическое масштабирование. Я еще не понял, как работает доффт.
как я могу масштабировать необработанный график БПФ с логарифмической шкалой для учета восприятия ? Моя цель - сделать приличную визуализацию, и я предполагаю, что мне нужно будет:
- гладкий значения, иначе элементы будут анимироваться до fast / twitchy
- масштаб БПФ бункеры / полосы, чтобы получить лучшие данные для средних / высоких частот
- карта обрабатывать значения FFT для визуальных элементов (найти максимальные значения/границы)
любые намеки на то, как я могу этого достичь ?
обновление 2
Я предполагаю, что эта часть делает сглаживание и масштабирование, которые я ищу в веб-аудио API: // Нормализовать так, чтобы входная синусоидальная волна при 0dbfs регистрировалась как 0dBfs (отменить коэффициент масштабирования FFT). const double magnitudeScale = 1.0 / DefaultFFTSize;
// A value of 0 does no averaging with the previous result. Larger values produce slower, but smoother changes.
double k = m_smoothingTimeConstant;
k = max(0.0, k);
k = min(1.0, k);
// Convert the analysis data from complex to magnitude and average with the previous result.
float* destination = magnitudeBuffer().data();
size_t n = magnitudeBuffer().size();
for (size_t i = 0; i < n; ++i) {
Complex c(realP[i], imagP[i]);
double scalarMagnitude = abs(c) * magnitudeScale;
destination[i] = float(k * destination[i] + (1 - k) * scalarMagnitude);
}
кажется, масштабирование выполняется путем принятия Абсолюта комплексного значения. этот пост указывает в том же направлении. Я пробовал использовать abs комплексного числа, используя Minim и используя различные функции окна, но это все еще не похоже на то, к чему я стремлюсь (Web Audio API demo):
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
AudioInput in;
FFT fft;
float smoothing = 0;
float[] fftReal;
float[] fftImag;
float[] fftSmooth;
int specSize;
WindowFunction[] window = {FFT.NONE,FFT.HAMMING,FFT.HANN,FFT.COSINE,FFT.TRIANGULAR,FFT.BARTLETT,FFT.BARTLETTHANN,FFT.LANCZOS,FFT.BLACKMAN,FFT.GAUSS};
String[] wlabel = {"NONE","HAMMING","HANN","COSINE","TRIANGULAR","BARTLETT","BARTLETTHANN","LANCZOS","BLACKMAN","GAUSS"};
int windex = 0;
void setup(){
size(640, 360, P3D);
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
fft = new FFT(in.bufferSize(), in.sampleRate());
fft.window(window[windex]);
specSize = fft.specSize();
fftSmooth = new float[specSize];
fftReal = new float[specSize];
colorMode(HSB,specSize,100,100);
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
fftReal = fft.getSpectrumReal();
fftImag = fft.getSpectrumImaginary();
for(int i = 0; i < specSize; i++)
{
float band = fft.getBand(i);
//Sw = abs(Sw(1:(1+N/2))); %# abs is sqrt(real^2 + imag^2)
float abs = sqrt(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
fftSmooth[i] *= smoothing;
if(fftSmooth[i] < abs) fftSmooth[i] = abs;
stroke(i,100,50);
line( i, height, i, height - fftSmooth[i]*8 );
stroke(i,100,100);
line( i, height, i, height - band*8 );
}
text("smoothing: " + (int)(smoothing*100)+"nwindow:"+wlabel[windex],10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
if(key == 'W' && windex < window.length-1) windex++;
if(key == 'w' && windex > 0) windex--;
if(key == 'w' || key == 'W') fft.window(window[windex]);
}
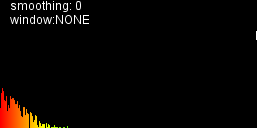
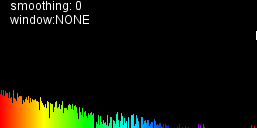
Я не уверен, что правильно использую функции окна, потому что я не заметил огромную разницу между ними. Является ли abs комплексного значения правильным ? Как приблизить визуализацию к цели ?
обновление 3
Я попытался применить полезные советы @wakjah, например:
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
AudioInput in;
FFT fft;
float smoothing = 0;
float[] fftReal;
float[] fftImag;
float[] fftSmooth;
float[] fftPrev;
float[] fftCurr;
int specSize;
WindowFunction[] window = {FFT.NONE,FFT.HAMMING,FFT.HANN,FFT.COSINE,FFT.TRIANGULAR,FFT.BARTLETT,FFT.BARTLETTHANN,FFT.LANCZOS,FFT.BLACKMAN,FFT.GAUSS};
String[] wlabel = {"NONE","HAMMING","HANN","COSINE","TRIANGULAR","BARTLETT","BARTLETTHANN","LANCZOS","BLACKMAN","GAUSS"};
int windex = 0;
int scale = 10;
void setup(){
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
fft = new FFT(in.bufferSize(), in.sampleRate());
fft.window(window[windex]);
specSize = fft.specSize();
fftSmooth = new float[specSize];
fftPrev = new float[specSize];
fftCurr = new float[specSize];
size(specSize, specSize/2);
colorMode(HSB,specSize,100,100);
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
fftReal = fft.getSpectrumReal();
fftImag = fft.getSpectrumImaginary();
for(int i = 0; i < specSize; i++)
{
//float band = fft.getBand(i);
//Sw = abs(Sw(1:(1+N/2))); %# abs is sqrt(real^2 + imag^2)
//float abs = sqrt(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
//fftSmooth[i] *= smoothing;
//if(fftSmooth[i] < abs) fftSmooth[i] = abs;
//x_dB = 10 * log10(real(x) ^ 2 + imag(x) ^ 2);
fftCurr[i] = scale * (float)Math.log10(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
//Y[k] = alpha * Y_(t-1)[k] + (1 - alpha) * X[k]
fftSmooth[i] = smoothing * fftPrev[i] + ((1 - smoothing) * fftCurr[i]);
fftPrev[i] = fftCurr[i];//
stroke(i,100,100);
line( i, height, i, height - fftSmooth[i]);
}
text("smoothing: " + (int)(smoothing*100)+"nwindow:"+wlabel[windex]+"nscale:"+scale,10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
if(key == 'W' && windex < window.length-1) windex++;
if(key == 'w' && windex > 0) windex--;
if(key == 'w' || key == 'W') fft.window(window[windex]);
if(keyCode == LEFT && scale > 1) scale--;
if(keyCode == RIGHT) scale++;
}
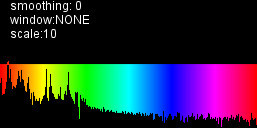
Я не уверен, что применил подсказки, как предполагалось. Вот как выглядит мой вывод:


но я не думаю, что я еще там, если я сравниваю это с визуализациями, я цель:
спектр в проигрывателе windows media

спектр в проигрывателе VLC

Я не уверен, что правильно применил шкалу журнала. Мои предположения состояли в том, что я бы построил сюжет, подобный тому, к чему я стремлюсь после использования log10 (игнорируя сглаживание).
обновление 4:
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
AudioInput in;
FFT fft;
float smoothing = 0;
float[] fftReal;
float[] fftImag;
float[] fftSmooth;
float[] fftPrev;
float[] fftCurr;
int specSize;
WindowFunction[] window = {FFT.NONE,FFT.HAMMING,FFT.HANN,FFT.COSINE,FFT.TRIANGULAR,FFT.BARTLETT,FFT.BARTLETTHANN,FFT.LANCZOS,FFT.BLACKMAN,FFT.GAUSS};
String[] wlabel = {"NONE","HAMMING","HANN","COSINE","TRIANGULAR","BARTLETT","BARTLETTHANN","LANCZOS","BLACKMAN","GAUSS"};
int windex = 0;
int scale = 10;
void setup(){
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
fft = new FFT(in.bufferSize(), in.sampleRate());
fft.window(window[windex]);
specSize = fft.specSize();
fftSmooth = new float[specSize];
fftPrev = new float[specSize];
fftCurr = new float[specSize];
size(specSize, specSize/2);
colorMode(HSB,specSize,100,100);
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
fftReal = fft.getSpectrumReal();
fftImag = fft.getSpectrumImaginary();
for(int i = 0; i < specSize; i++)
{
float maxVal = Math.max(Math.abs(fftReal[i]), Math.abs(fftImag[i]));
if (maxVal != 0.0f) { // prevent divide-by-zero
// Normalize
fftReal[i] = fftReal[i] / maxVal;
fftImag[i] = fftImag[i] / maxVal;
}
fftCurr[i] = -scale * (float)Math.log10(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
fftSmooth[i] = smoothing * fftSmooth[i] + ((1 - smoothing) * fftCurr[i]);
stroke(i,100,100);
line( i, height/2, i, height/2 - (mousePressed ? fftSmooth[i] : fftCurr[i]));
}
text("smoothing: " + (int)(smoothing*100)+"nwindow:"+wlabel[windex]+"nscale:"+scale,10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
if(key == 'W' && windex < window.length-1) windex++;
if(key == 'w' && windex > 0) windex--;
if(key == 'w' || key == 'W') fft.window(window[windex]);
if(keyCode == LEFT && scale > 1) scale--;
if(keyCode == RIGHT) scale++;
}
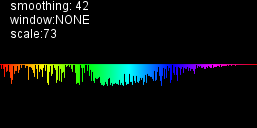
производит следующим образом:

в петле рисования я рисую из центра, так как масштаб теперь отрицательный. Если я масштабирую значения вверх, результат начинает выглядеть случайным.
UPDATE6
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
AudioInput in;
FFT fft;
float smoothing = 0;
float[] fftReal;
float[] fftImag;
float[] fftSmooth;
float[] fftPrev;
float[] fftCurr;
int specSize;
WindowFunction[] window = {FFT.NONE,FFT.HAMMING,FFT.HANN,FFT.COSINE,FFT.TRIANGULAR,FFT.BARTLETT,FFT.BARTLETTHANN,FFT.LANCZOS,FFT.BLACKMAN,FFT.GAUSS};
String[] wlabel = {"NONE","HAMMING","HANN","COSINE","TRIANGULAR","BARTLETT","BARTLETTHANN","LANCZOS","BLACKMAN","GAUSS"};
int windex = 0;
int scale = 10;
void setup(){
minim = new Minim(this);
in = minim.getLineIn(Minim.STEREO, 512);
fft = new FFT(in.bufferSize(), in.sampleRate());
fft.window(window[windex]);
specSize = fft.specSize();
fftSmooth = new float[specSize];
fftPrev = new float[specSize];
fftCurr = new float[specSize];
size(specSize, specSize/2);
colorMode(HSB,specSize,100,100);
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
fftReal = fft.getSpectrumReal();
fftImag = fft.getSpectrumImaginary();
for(int i = 0; i < specSize; i++)
{
fftCurr[i] = scale * (float)Math.log10(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
fftSmooth[i] = smoothing * fftSmooth[i] + ((1 - smoothing) * fftCurr[i]);
stroke(i,100,100);
line( i, height/2, i, height/2 - (mousePressed ? fftSmooth[i] : fftCurr[i]));
}
text("smoothing: " + (int)(smoothing*100)+"nwindow:"+wlabel[windex]+"nscale:"+scale,10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
if(key == 'W' && windex < window.length-1) windex++;
if(key == 'w' && windex > 0) windex--;
if(key == 'w' || key == 'W') fft.window(window[windex]);
if(keyCode == LEFT && scale > 1) scale--;
if(keyCode == RIGHT) scale++;
if(key == 's') saveFrame("fftmod.png");
}
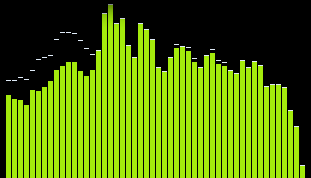
это чувствует себя так близко:

это выглядит намного лучше, чем предыдущая версия, но некоторые значения в нижней/левой части спектра выглядят немного выключенными, и форма, кажется, меняется очень быстро. (сглаженные значения нулей графика)
2 ответов
мне немного неясно, какой именно вид сглаживания вы хотите сделать, но я постараюсь предоставить некоторую информацию, которая может вам помочь.
масштабирование результатов FFT для отображения
вообще, когда вы берете преобразование Фурье и вы хотите отобразить его график, вам нужно (как вы упомянули), чтобы масштабировать его логарифму. Это связано с тем, что величина значений будет варьироваться в огромном диапазоне-многие порядки величины-и сжимать это в маленькое пространство, наблюдаемое на графике, основные пики затмевают остальную информацию.
на самом деле сделать это масштабирование, преобразование значений в децибелах. Важно отметить, что децибелы-это шкала, а не единица измерения-она представляет собой соотношение между двумя числами: обычно измеренное значение и некоторая ссылка. Общая формула для децибел
x_dB = 10 * log10((x ^ 2) / (ref ^ 2))
здесь log10 логарифм базы 10,^ - это сила оператор и x_ref выбранное вами опорное значение. Поскольку значения FFT из аудиофайла (обычно) не имеют значимых единиц,x_ref обычно выбирается просто 1 для этого приложения. Далее, с x сложное, нужно взять абсолютное значение. Таким образом, формула будет
x_dB = 10 * log10(abs(x) ^ 2)
здесь возможна небольшая (численная и скоростная) оптимизация, так как вы ставите в квадрат результат квадратного корня:
x_dB = 10 * log10(real(x) ^ 2 + imag(x) ^ 2)
перцептивных весом
масштабирование измерений в частотной области обычно выполняется при измерении уровня звукового давления и мощности: для данного приложения выбирается конкретный тип измерения (я не буду вдаваться в типы здесь), и запись звука производится в соответствии с этим типом измерения. Результат БПФ и затем умножить на данное взвешивание на каждой частоте в зависимости от того, какой будет результат и какой тип звука был записан. Есть два веса в общее использование: A и C. C обычно используются только для звуков с чрезвычайно высокой амплитудой.
обратите внимание, что этот вид взвешивания на самом деле не нужен, если вы просто хотите отобразить красивый график: он используется, чтобы убедиться, что каждый в мире может делать измерения (и измерительное оборудование), которые следуют тому же стандарту. Если вы решите включить это, оно должно быть выполнено как умножение до преобразование в децибелы (или как добавление децибела значение взвешивания-которое математически эквивалентно).
информация о a-взвешивании Википедии.
окна
Windowing выполнен главным образом для уменьшения влияния явление Гиббса. Мы никогда не сможем избавиться от него полностью, но окна не помогают. К сожалению, это имеет и другие эффекты: острые пики расширяются и вводятся "боковые лепестки"; всегда есть компромисс между пиковой резкостью и высота боковых долей. Я не собираюсь вдаваться в подробности, если вы специально не попросите об этом; существует довольно длинное объяснение оконного в этой бесплатной онлайн книги.
сглаживание временной области отдельных частотных ячеек
что касается того, чтобы линия в каждом частотном бункере медленно распадалась, вот простая идея, которая может сделать трюк: в каждом частотном бункере примените простую экспоненциальную скользящую среднюю. Скажем, ваши результаты FFT хранятся в X[k], где k - это показатель частоты. Пусть ваше отображаемое значение будет Y[k] такое, что
Y[k] = alpha * Y_(t-1)[k] + (1 - alpha) * X[k]
здесь 0 < alpha < 1 ваш сглаживающий фактор, и Y_(t-1)[k] значение Y[k] на последний шаг (t-1). Это на самом деле простой низкочастотный IIR (бесконечный импульсный отклик) фильтр и, надеюсь, должен делать в основном то, что вы хотите (возможно, с небольшой настройкой). Чем ближе альфа к нулю, тем быстрее новые наблюдения (вход X[k]) повлияет на результат. Чем ближе он к единице, тем медленнее будет распадаться результат, но вход также будет влиять на результат медленнее, поэтому он может показаться "вялым". Вы можете добавить условие вокруг него, чтобы немедленно принять новое значение, если оно выше текущего значения.
обратите внимание, что, опять же, это должно быть выполнено до преобразования в децибелах.
(edit) посмотрев на код, который вы опубликовали немного более четко, это появляется чтобы быть методом, используемым в Примере, который вы пытаетесь воспроизвести. Ваша первоначальная попытка была близка, но обратите внимание, что первый член-это коэффициент сглаживания, умноженный на последний отображаемое значение, а не тока.
(edit 2) ваше третье обновление, опять же, близко, но есть небольшая ошибка в формуле в следующих строках
fftSmooth[i] = smoothing * fftPrev[i] + ((1 - smoothing) * fftCurr[i]);
fftPrev[i] = fftCurr[i];//
вместо предыдущего значения коэффициентов БПФ до сглаживание, вы хотите взять значение после сглаживание. (обратите внимание, что это означает, что на самом деле вам не нужен другой массив для хранения предыдущего значения)
fftSmooth[i] = smoothing * fftSmooth[i] + ((1 - smoothing) * fftCurr[i]);
если smoothing == 0, эта строка должна иметь мало эффекта, кроме как умножить результат на скаляр.
нормализация при вычислении абсолютного значения
более внимательно глядя на то, как они вычисляют абсолютное значение, у них есть нормализация, так что какой из двух сложных значения максимальны, становятся 1, а остальные масштабируются соответственно. Это означает, что вы всегда будете получать абсолютное значение между 0 и 1 и, вероятно, их альтернативой преобразованию децибел. Действительно, это не совсем то, что документация их abs функция предполагает, что немного раздражает... но в любом случае, если вы реплицируете это, это гарантирует, что ваши значения всегда находятся в разумном диапазоне.
чтобы сделать это просто в вашем коде, вы можете что-то сделать как
float maxVal = Math.max(Math.abs(fftReal[i]), Math.abs(fftImag[i]));
if (maxVal != 0.0f) { // prevent divide-by-zero
// Normalize
fftReal[i] = fftReal[i] / maxVal;
fftImag[i] = fftImag[i] / maxVal;
}
fftCurr[i] = scale * (float)Math.log10(fftReal[i]*fftReal[i] + fftImag[i]*fftImag[i]);
// ...
все вместе: какой-то код
повозившись с ним некоторое время в обработке 2.1, у меня есть решение, которое, я думаю, вам понравится:
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
//AudioInput in;
AudioPlayer in;
FFT fft;
float smoothing = 0.60;
final boolean useDB = true;
final int minBandwidthPerOctave = 200;
final int bandsPerOctave = 10;
float[] fftSmooth;
int avgSize;
float minVal = 0.0;
float maxVal = 0.0;
boolean firstMinDone = false;
void setup(){
minim = new Minim(this);
//in = minim.getLineIn(Minim.STEREO, 512);
in = minim.loadFile("C:\path\to\some\audio\file.ext", 2048);
in.loop();
fft = new FFT(in.bufferSize(), in.sampleRate());
// Use logarithmically-spaced averaging
fft.logAverages(minBandwidthPerOctave, bandsPerOctave);
avgSize = fft.avgSize();
fftSmooth = new float[avgSize];
int myWidth = 500;
int myHeight = 250;
size(myWidth, myHeight);
colorMode(HSB,avgSize,100,100);
}
float dB(float x) {
if (x == 0) {
return 0;
}
else {
return 10 * (float)Math.log10(x);
}
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
final int weight = width / avgSize;
final float maxHeight = (height / 2) * 0.75;
for (int i = 0; i < avgSize; i++) {
// Get spectrum value (using dB conversion or not, as desired)
float fftCurr;
if (useDB) {
fftCurr = dB(fft.getAvg(i));
}
else {
fftCurr = fft.getAvg(i);
}
// Smooth using exponential moving average
fftSmooth[i] = (smoothing) * fftSmooth[i] + ((1 - smoothing) * fftCurr);
// Find max and min values ever displayed across whole spectrum
if (fftSmooth[i] > maxVal) {
maxVal = fftSmooth[i];
}
if (!firstMinDone || (fftSmooth[i] < minVal)) {
minVal = fftSmooth[i];
}
}
// Calculate the total range of smoothed spectrum; this will be used to scale all values to range 0...1
final float range = maxVal - minVal;
final float scaleFactor = range + 0.00001; // avoid div. by zero
for(int i = 0; i < avgSize; i++)
{
stroke(i,100,100);
strokeWeight(weight);
// Y-coord of display line; fftSmooth is scaled to range 0...1; this is then multiplied by maxHeight
// to make it within display port range
float fftSmoothDisplay = maxHeight * ((fftSmooth[i] - minVal) / scaleFactor);
// X-coord of display line
float x = i * weight;
line(x, height / 2, x, height / 2 - fftSmoothDisplay);
}
text("smoothing: " + (int)(smoothing*100)+"\n",10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
}
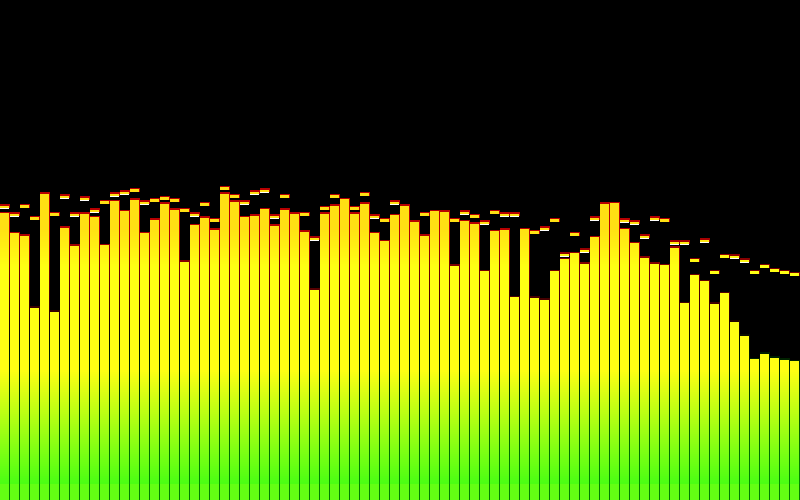
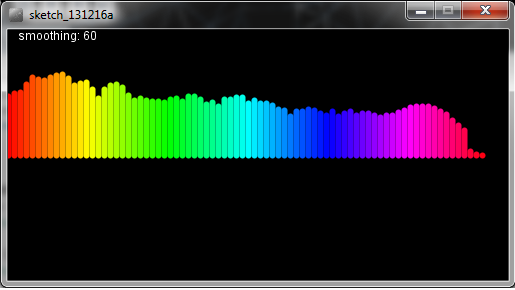
вышеизложенное использует немного другой подход-усреднение спектра в серии бункеров, которые меньше, чем общий размер спектра - что дает результат ближе к WMP, чем ваш оригинал.

Улучшение: Теперь с-утяжеление
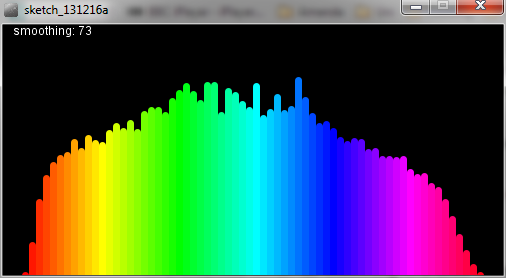
у меня есть обновленная версия кода, которая применяет a-взвешивание в каждой полосе частот (хотя только в режиме dB, потому что таблица, которую я имел, была в dB :). Включите-взвешивание для результата ближе к WMP или выключите для одного ближе к VLC.
есть также некоторые незначительные настройки в том, как он отображается: теперь он сосредоточен на дисплее, и он будет отображаться только до максимальной частоты центра диапазона.
вот код - наслаждайтесь!
import ddf.minim.analysis.*;
import ddf.minim.*;
Minim minim;
//AudioInput in;
AudioPlayer in;
FFT fft;
float smoothing = 0.73;
final boolean useDB = true;
final boolean useAWeighting = true; // only used in dB mode, because the table I found was in dB
final boolean resetBoundsAtEachStep = false;
final float maxViewportUsage = 0.85;
final int minBandwidthPerOctave = 200;
final int bandsPerOctave = 10;
final float maxCentreFrequency = 18000;
float[] fftSmooth;
int avgSize;
float minVal = 0.0;
float maxVal = 0.0;
boolean firstMinDone = false;
final float[] aWeightFrequency = {
10, 12.5, 16, 20,
25, 31.5, 40, 50,
63, 80, 100, 125,
160, 200, 250, 315,
400, 500, 630, 800,
1000, 1250, 1600, 2000,
2500, 3150, 4000, 5000,
6300, 8000, 10000, 12500,
16000, 20000
};
final float[] aWeightDecibels = {
-70.4, -63.4, -56.7, -50.5,
-44.7, -39.4, -34.6, -30.2,
-26.2, -22.5, -19.1, -16.1,
-13.4, -10.9, -8.6, -6.6,
-4.8, -3.2, -1.9, -0.8,
0.0, 0.6, 1.0, 1.2,
1.3, 1.2, 1.0, 0.5,
-0.1, -1.1, -2.5, -4.3,
-6.6, -9.3
};
float[] aWeightDBAtBandCentreFreqs;
void setup(){
minim = new Minim(this);
//in = minim.getLineIn(Minim.STEREO, 512);
in = minim.loadFile("D:\Music\Arthur Brown\The Crazy World Of Arthur Brown\1-09 Fire.mp3", 2048);
in.loop();
fft = new FFT(in.bufferSize(), in.sampleRate());
// Use logarithmically-spaced averaging
fft.logAverages(minBandwidthPerOctave, bandsPerOctave);
aWeightDBAtBandCentreFreqs = calculateAWeightingDBForFFTAverages(fft);
avgSize = fft.avgSize();
// Only use freqs up to maxCentreFrequency - ones above this may have
// values too small that will skew our range calculation for all time
while (fft.getAverageCenterFrequency(avgSize-1) > maxCentreFrequency) {
avgSize--;
}
fftSmooth = new float[avgSize];
int myWidth = 500;
int myHeight = 250;
size(myWidth, myHeight);
colorMode(HSB,avgSize,100,100);
}
float[] calculateAWeightingDBForFFTAverages(FFT fft) {
float[] result = new float[fft.avgSize()];
for (int i = 0; i < result.length; i++) {
result[i] = calculateAWeightingDBAtFrequency(fft.getAverageCenterFrequency(i));
}
return result;
}
float calculateAWeightingDBAtFrequency(float frequency) {
return linterp(aWeightFrequency, aWeightDecibels, frequency);
}
float dB(float x) {
if (x == 0) {
return 0;
}
else {
return 10 * (float)Math.log10(x);
}
}
float linterp(float[] x, float[] y, float xx) {
assert(x.length > 1);
assert(x.length == y.length);
float result = 0.0;
boolean found = false;
if (x[0] > xx) {
result = y[0];
found = true;
}
if (!found) {
for (int i = 1; i < x.length; i++) {
if (x[i] > xx) {
result = y[i-1] + ((xx - x[i-1]) / (x[i] - x[i-1])) * (y[i] - y[i-1]);
found = true;
break;
}
}
}
if (!found) {
result = y[y.length-1];
}
return result;
}
void draw(){
background(0);
stroke(255);
fft.forward( in.mix);
final int weight = width / avgSize;
final float maxHeight = height * maxViewportUsage;
final float xOffset = weight / 2 + (width - avgSize * weight) / 2;
if (resetBoundsAtEachStep) {
minVal = 0.0;
maxVal = 0.0;
firstMinDone = false;
}
for (int i = 0; i < avgSize; i++) {
// Get spectrum value (using dB conversion or not, as desired)
float fftCurr;
if (useDB) {
fftCurr = dB(fft.getAvg(i));
if (useAWeighting) {
fftCurr += aWeightDBAtBandCentreFreqs[i];
}
}
else {
fftCurr = fft.getAvg(i);
}
// Smooth using exponential moving average
fftSmooth[i] = (smoothing) * fftSmooth[i] + ((1 - smoothing) * fftCurr);
// Find max and min values ever displayed across whole spectrum
if (fftSmooth[i] > maxVal) {
maxVal = fftSmooth[i];
}
if (!firstMinDone || (fftSmooth[i] < minVal)) {
minVal = fftSmooth[i];
}
}
// Calculate the total range of smoothed spectrum; this will be used to scale all values to range 0...1
final float range = maxVal - minVal;
final float scaleFactor = range + 0.00001; // avoid div. by zero
for(int i = 0; i < avgSize; i++)
{
stroke(i,100,100);
strokeWeight(weight);
// Y-coord of display line; fftSmooth is scaled to range 0...1; this is then multiplied by maxHeight
// to make it within display port range
float fftSmoothDisplay = maxHeight * ((fftSmooth[i] - minVal) / scaleFactor);
// Artificially impose a minimum of zero (this is mathematically bogus, but whatever)
fftSmoothDisplay = max(0.0, fftSmoothDisplay);
// X-coord of display line
float x = xOffset + i * weight;
line(x, height, x, height - fftSmoothDisplay);
}
text("smoothing: " + (int)(smoothing*100)+"\n",10,10);
}
void keyPressed(){
float inc = 0.01;
if(keyCode == UP && smoothing < 1-inc) smoothing += inc;
if(keyCode == DOWN && smoothing > inc) smoothing -= inc;
}

внутри вашего цикла: вам нужно добавить логарифмическое вычисление для шкалы lg:
stroke(i,100,50);
line( i, height, i, height - fftSmooth[i]*8 );
stroke(i,100,100);
line( i, height, i, height - band*8 );
следует изменить на:
int l = map(log(map(i ,0 ,specSize,0,100),0,2,0,width). // an estimation, may have to calibrate
stroke(i,100,50);
line( l, height, l, height - fftSmooth[i]*8 );
stroke(i,100,100);
line( l, height, l, height - band*8 );
