Как форматировать номера в Google API Linechart?
Мне нужно отформатировать числа на оси и числа, которые появляются при наведении мыши на линейную диаграмму.
2 ответов
есть два шага. Первый шаг-выяснить, какой шаблон вы должны использовать; второй шаг-поместить шаблон в нужное место в вашем коде. Чтобы сделать этот пост более красивым, я покажу вам, Шаг 2 и Шаг 1.
Шаг 2: Поместите шаблон в свой код
вот код:
var options = {
hAxis: {format:'###,###'}
vAxis: {title: 'Time', format:'0.0E00'},
};
var formatter1 = new google.visualization.NumberFormat({pattern:'###,###'});
formatter1.format(dataTable, 0);
var formatter2 = new google.visualization.NumberFormat({pattern:'0.0E00'});
formatter2.format(dataTable, 1);
var fchartvar = new google.visualization.LineChart(document.getElementById('fchart'));
fchartvar.draw(dataTable, options);
vAxis: {title: 'Time', format:'0.0E00'} форматы метки на вертикальной оси.
это форматы цифры, которые вы видите при наведении курсора на точки На график:
var formatter1 = new google.visualization.NumberFormat({pattern:'0.0E00'});
formatter1.format(dataTable, 1);
обратите внимание, как (dataTable,0) форматирует информацию hAxis в то время как (dataTable,1) форматирует информацию vAxis (опять же, которую вы видите при наведении курсора на точки на линейном графике).
последние две строки кода:
var fchartvar = new google.visualization.LineChart(document.getElementById('fchart'));
fchartvar.draw(dataTable, options);
для вас двоих сравните с вашей собственной диаграммой. Заменить fchartvar,dataTable и fchart по именам, используемым в коде. Если вы используете что-то другое, чем линейный график, замените LineChart с диаграммой вы с помощью.
пример 0.0E00 поворот 1,234 на 1.2E03.
Шаг 1: Поиск правильного шаблона
документация Google NumberFormat
NumberFormat поддерживает следующие параметры, переданные конструктору: (источник:Google NumberFormat документация)
decimalSymbol
- символ для использования в качестве десятичного маркера. По умолчанию-точка (.).
fractionDigits
- число, указывающее, сколько цифр, отображаемых после десятичной запятой. Этот по умолчанию-2. Если указать больше цифр, чем содержит число, оно будут отображаться нули для меньших значений. Усеченные значения будут округлено (5 округлено вверх).
groupingSymbol
- символ, используемый для группировки цифр слева от десятичного знака в наборы по три. По умолчанию-запятая (,).
negativeColor
- цвет текста для отрицательных значений. Нет значения по умолчанию. Значения могут быть любое допустимое значение цвета HTML, например "красный" или "#FF0000".
negativeParens
- логическое значение, где true указывает, что отрицательные значения должны быть в круглых скобках. По умолчанию true.
шаблон
-
строковый формат. При условии, все остальные параметры игнорируются, кроме negativeColor.
строка формата является подмножеством набор шаблонов ICU. Например, {pattern:'#,###%'} приведет к выходным значениям "1,000%", "750%", и "50%" для значений 10, 7.5 и 0.5.
префикс
- строковый префикс для значения, например"$".
суффикс
- суффикс строки для значение, например "%".
ICU DecimalFormat Reference
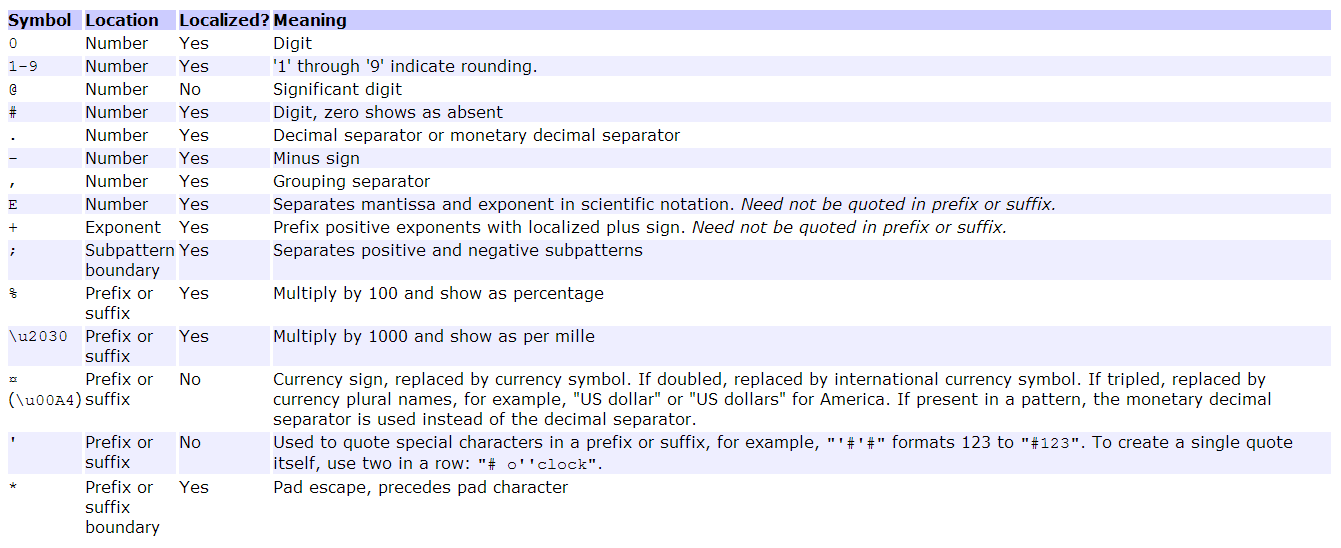
как вы могли заметить из документации Google NumberFormat выше, вы можете узнать более подробную информацию о форматировании чисел из ссылки ICU DecimalFormat. Вот некоторые из самых важных сведений из ICU DecimalFormat Reference (он находится в "середине" веб-страницы):

шаблон DecimalFormat содержит положительный и отрицательный подшаблон, например, "#,##0.00;(#,##0.00)". Каждый подшаблон имеет префикс, числовую часть и суффикс. Если нет явного отрицательного подшаблона, отрицательный подшаблон-это локализованный знак минус с префиксом положительного подшаблона. То есть только" 0.00 "эквивалентно" 0.00;-0.00". Если есть явный отрицательный подшаблон, он служит только для указания отрицательного префикса и суффикса; количество цифр, минимальные цифры и другие характеристики игнорируется в отрицательной части. Это значит, что "#,##0.0#;(#)" имеет точно такой же результат как "#,##0.0#;(#,##0.0#)".
префиксы, суффиксы и различные символы, используемые для бесконечности, цифр, тысяч разделителей, десятичных разделителей и т. д. могут быть установлены произвольные значения, и они будут отображаться правильно во время форматирования. Однако следует позаботиться о том, чтобы символы и строки не конфликтовали, иначе синтаксический анализ будет ненадежным. Например, положительные и отрицательные префиксы или суффиксы должны быть разными, чтобы parse () мог отличать положительные значения от отрицательных. Другим примером является то, что десятичный разделитель и разделитель тысяч должны быть разными символами, или синтаксический анализ будет невозможен.
разделитель группировок-это символ, который разделяет кластеры целочисленных цифр, чтобы сделать большие числа более разборчивыми. Он обычно используется для тысяч, но в некоторых местах он отделяет десять тысяч. Размер группировки-это число цифры между разделителями группирования, например 3 для " 100,000,000 "или 4 для"1 0000 0000". На самом деле существует два разных размера группировки: один используется для наименее значимых целых цифр, основной размер группировки, и один используется для всех остальных, вторичный размер группировки. В большинстве мест они одинаковы, но иногда они отличаются. Например, если первичный интервал группировки равен 3, а вторичный-2, то это соответствует шаблону "#,##,##0", и номер 123456789 форматируется как "12,34,56,789". Если шаблон содержит несколько разделителей группирования, интервал между последним и концом целого числа определяет размер первичной группировки, а интервал между последними двумя определяет размер вторичной группировки. Все остальные игнорируются, поэтому "#,##,###,####" == "###,###,####" == "##,#,###,####".
незаконные шаблоны, такие как"#.#.#" или.#" ### , # # # ", заставит DecimalFormat установить неудачный UErrorCode.
Если вам нужно просто отформатировать все числа, показанные на графике, при наведении и по оси в соответствии с локалем страны, самым простым в IMHO является использование кода страны при загрузке библиотеки.
Е. Г.:
google.графики.load ('44', {packages: ['corechart', 'bar',' sankey'], 'language':'fr'});
именно так я бы отформатировал все числа, используя разделители пробелов для тысяч и запятую для десятичного знака место.
