Как импортировать изображение (.формат SVG.,png) в компоненте React
Я пытаюсь импортировать файл изображения в один из моих компонентов react. У меня есть настройка проекта с web pack
вот мой код для компонента
import Diamond from '../../assets/linux_logo.jpg';
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
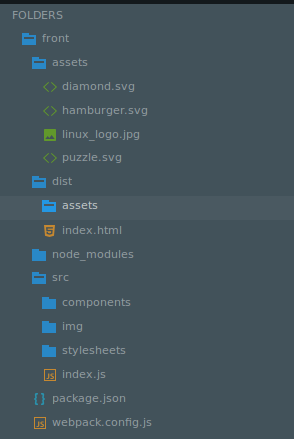
вот моя структура проекта.
Я настроил свой webpack.конфиг.файл js следующим образом
{
test: /.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
limit: 25000,
},
},
{
test: /.(jpg|png|svg)$/,
loader: 'file-loader',
options: {
name: '[path][name].[hash].[ext]',
},
},
PS. Я могу получить изображение из любого другого удаленного источника, но не локально сохраненные изображения. Консоль JavaScript также не дает мне любая ошибка. Пожалуйста, все помогает. Я совершенно новичок в реагировании и не могу найти, что я делаю неправильно.
5 ответов
попробуйте использовать
import mainLogo from'./logoWhite.png';
//then in the render function of Jsx insert the mainLogo variable
class NavBar extends Component {
render() {
return (
<nav className="nav" style={nbStyle}>
<div className="container">
//right below here
<img src={mainLogo} style={nbStyle.logo} alt="fireSpot"/>
</div>
</nav>
);
}
}Если изображения находятся внутри папки src / assets, вы можете использовать require С правильным путем в инструкции require,
var Diamond = require('../../assets/linux_logo.jpg');
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
вы также можете использовать require для рендеринга изображений, таких как
//then in the render function of Jsx insert the mainLogo variable
class NavBar extends Component {
render() {
return (
<nav className="nav" style={nbStyle}>
<div className="container">
//right below here
<img src={require('./logoWhite.png')} style={nbStyle.logo} alt="fireSpot"/>
</div>
</nav>
);
}
}решена проблема, при перемещении папки с изображением в папку src. Затем я обратился к изображению (проект, созданный через "create-react-app")
пусть изображение = документ.метод createElement("ИМГ");
изображение.src = require('../ активы / полиция.png');
это может быть полезно для некоторых новичков, так как я сам один и смущающе не заметил этого: Нам нужно включить "изображение" в метод импорта в самом начале кода.
Так:
import { StyleSheet, Text, View, Image} from 'react-native';
надеюсь, это поможет некоторым людям.