Как использовать blueimp-file-upload с webpack?
Я использую blueimp-file-upload на своем веб-сайте, и я использую webpack для организации моего кода js.
Я установил blueimp-file-upload и jquery.пользовательский интерфейс.Виджет от NPM
npm install --save blueimp-file-upload
npm install --save jquery.ui.widget
и я требую blueimp-file-upload в моем файле записи
require('blueimp-file-upload')
но когда я запускаю webpack, я получаю ошибку:
ERROR in ./~/blueimp-file-upload/js/jquery.fileupload.js
Module not found: Error: Cannot resolve module 'jquery.ui.widget' in E:app-parentcooka-common-websrcmainresourcesstaticnode_modulesblueimp-file-uploadjs
@ ./~/blueimp-file-upload/js/jquery.fileupload.js 19:8-22:19
8 ответов
отключите AMD и CommonJS и используйте браузер Global jQuery.
/* The jQuery UI widget factory, can be omitted if jQuery UI is already included */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/vendor/jquery.ui.widget.js');
/* The Iframe Transport is required for browsers without support for XHR file uploads */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/jquery.iframe-transport.js');
/* The basic File Upload plugin */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/jquery.fileupload.js');
/* The File Upload processing plugin */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/jquery.fileupload-process.js');
/* The File Upload validation plugin */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/jquery.fileupload-validate.js');
/* The File Upload Angular JS module */
require('imports?define=>false&exports=>false!blueimp-file-upload/js/jquery.fileupload-angular.js');
это конфигурация, которую я использую для интеграции webpack, blueimp-fileupload с angular. Кроме того, вы можете настроить в своем webpack.конфиг.JS как регулярное выражение, чтобы избежать повторения погрузчиков.
Если вы работаете с изображениями:
Webpack жаловался на некоторые модули, которые не были в пакете blueimp-file-upload. Вот как я получил эту работу:
установить недостающие зависимости:
npm i -S blueimp-load-image
npm i -S blueimp-canvas-to-blob
Настройка Webpack:
config.resolve = {
extensions: ['', '.js'],
alias: {
'load-image': 'blueimp-load-image/js/load-image.js',
'load-image-meta': 'blueimp-load-image/js/load-image-meta.js',
'load-image-exif': 'blueimp-load-image/js/load-image-exif.js',
'canvas-to-blob': 'blueimp-canvas-to-blob/js/canvas-to-blob.js',
'jquery-ui/widget': 'blueimp-file-upload/js/vendor/jquery.ui.widget.js'
}
};
включить скрипты в приложении:
import "blueimp-file-upload/js/vendor/jquery.ui.widget.js";
import "blueimp-file-upload/js/jquery.iframe-transport.js";
import "blueimp-file-upload/js/jquery.fileupload.js";
import "blueimp-file-upload/js/jquery.fileupload-image.js";
У меня была почти идентичная проблема, за исключением того, что ошибка объявила не ' jquery.пользовательский интерфейс.виджет " но "jquery/ui/widget".
Для меня ответ @Gowrav был неправильным.
после нескольких дней блуждания я решил его простым способом. Только что сделал:
npm install jquery-ui
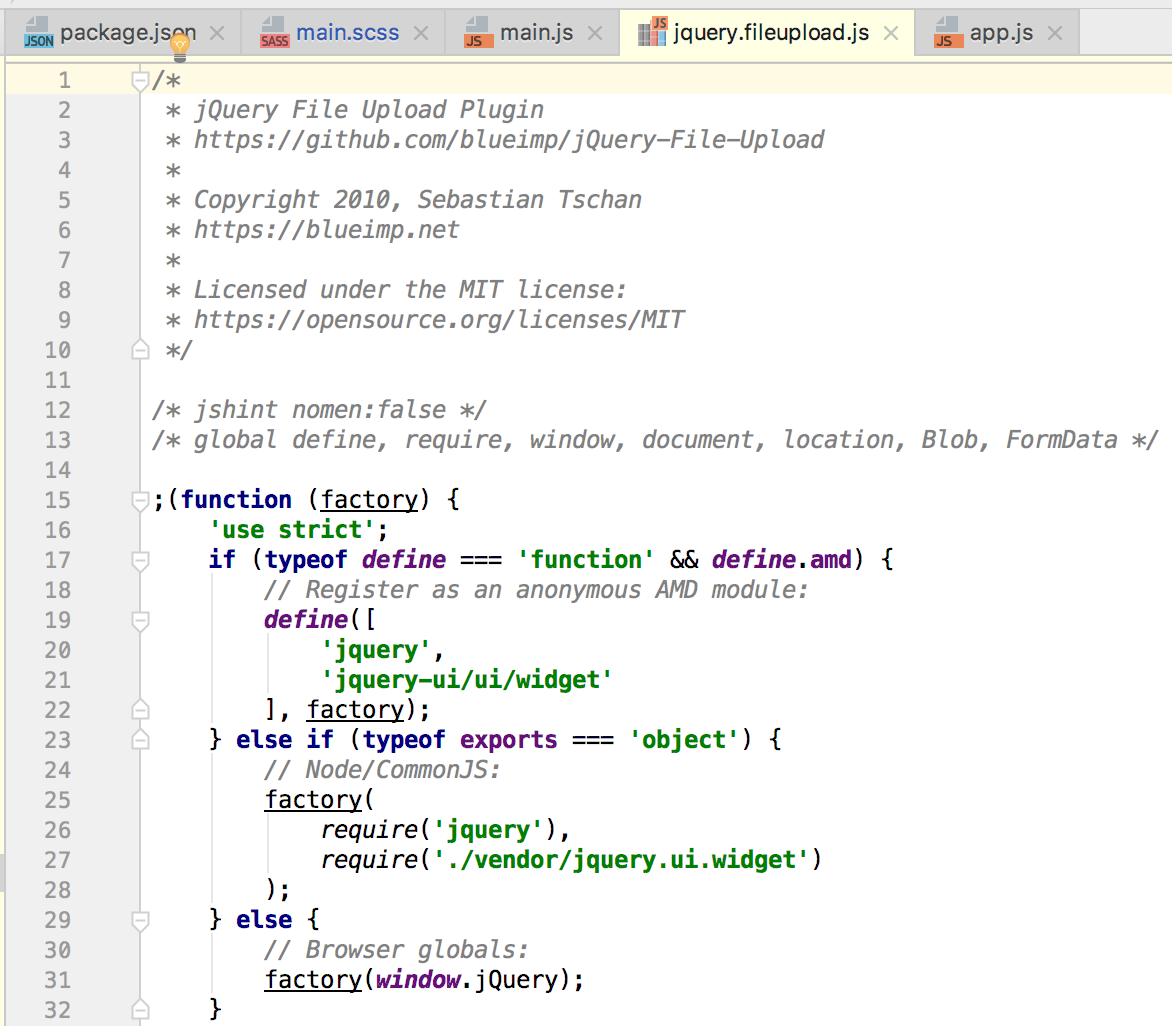
дело в том, что jQuery.fileupload с.js ищет своего поставщика:

Но в контексте, где jQuery.fileupload с.js пытается импортировать зависимость, конечно, ее нельзя найти (решенный.) Поэтому я добавляю его в project.
P. S. Это просто мое мнение о том, как это все работает. Но этот путь помог мне.
resolve: {
extensions: ['', '.js'],
alias: {
'jquery-ui/widget': 'blueimp-file-upload/js/vendor/jquery.ui.widget.js'
}
}
вы можете добавить псевдоним в jquery.пользовательский интерфейс.основной файл виджета-к сожалению, он не указывает его в своем пакете.json, поэтому webpack не может найти его иначе.
resolve: {
alias: {
"jquery.ui.widget": "node_modules/jquery.ui.widget/jquery.ui.widget.js"
}
},
jquery.fileupload.js проверки для AMD требуют сначала, что приводит к этой ошибке. Вы можете научить webpack не использовать стиль AMD для этого файла. (Убедитесь, что npm install imports-loader для работы этого метода.):
require('imports?define=>false!blueimp-file-upload')
Он должен правильно зарегистрировать модуль, как CommonJS и потребует jquery.ui.widget из правильного места.
подробнее здесь: http://webpack.github.io/docs/shimming-modules.html#disable-some-module-styles
на самом деле вы можете решить эту проблему, изменив конфигурацию webpack, просто добавьте путь к решению (например, я использую bower)
resolve: {
extensions: [ '', '.js', '.jsx' ],
modulesDirectories: [
'node_modules',
'bower_components',
'bower_components/blueimp-file-upload/js/vendor'
]
}
в webpack 3.х, синтаксис будет выглядеть следующим образом:
{
test: require.resolve("blueimp-file-upload"),
use: "imports-loader?define=>false"
}
