Как использовать функции расширения Chrome (NaCl) на моем веб-сайте?
у меня есть веб-сайт и расширение Google Chrome. Расширение использует API NaCl (JavaScript) для записи/чтения файлов (c++) с компьютера пользователя.
мой вопрос: Могу ли я загрузить расширение на свой сайт, например, в iFrame и сохранить его функции?
Я попытался это сделать, но он загружает только "визуальную" часть расширения. Функции записи/чтения (NaCl) не работали.
пример, чтобы лучше объяснить, что я хочу сделать:
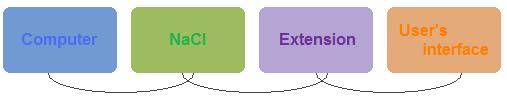
это на самом деле работает так:

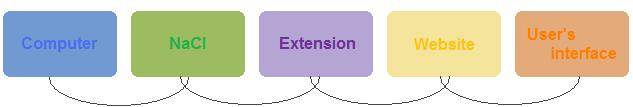
Я хотел бы сделать это:

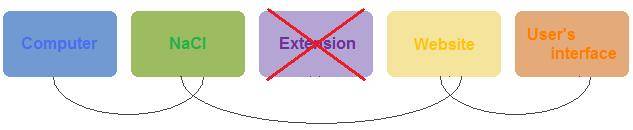
или это другой способ, но я думаю, что это невозможно, не так ли?

это возможно? Как я могу это сделать?
редактировать
вот код:
в манифесте.json я поставил это:
"externally_connectable": {
"matches": ["http://www.example.com/index.html"]
},
"web_accessible_resources": [
"/*"
],
"content_scripts" : [
{
"matches" : ["http://www.example.com/index.html"],
"js": ["index.js"]
}
],
мой сайт Iframe:
<iframe src="chrome-extension://myextensionid/index.html"></iframe>
в моем индексе расширения.файл JS, просто имеет две кнопки. Их функции (JavaScript )взаимодействуют с.cc file (через NaCl) для сохранения или загрузки строки в файл на компьютере.
Как я уже сказал, расширение работает нормально, но когда я пытаюсь загрузить его на свой сайт через Iframe, он загружает только html (visual). JavaScript не загружается, следовательно, и C++, пока JS вызывает функции C++ с помощью Нацл.
любое решение?
1 ответов
<embed name="nacl_module" id="nacl_module" width="100%" height="100%" path src="//storage.googleapis.com/gonacl/demos/publish/236779/voronoi/voronoi.nmf" type="application/x-pnacl">
и вышеуказанный тег находится в этом iframe:
<iframe frameborder="0" width="100%" height="100%" src="/static/voronoi/index.html">
это от https://gonativeclient.appspot.com/demo/voronoi
и https://gonativeclient.appspot.com/static/voronoi/example.js содержит сценарий, как это делается.
Я сделал 10 мин поиск, чтобы найти это. Просто знать, что NaCl не будет работать в других браузерах.
если вы хотите чистый javascript, который будет работать во всех браузерах. Использовать это фрагмент ниже. Это создает связь, что когда вы щелкните по нему, он загружает текстовый файл caintaining в text данные.
Добавить `.innerHTML 'атрибут, как "сохранить", а затем вы можете нажать на него. в HTML5 не имеет ограничений для длинных атрибутов.
var file = document.createElement('a');
file.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text));
file.setAttribute('download', filename);
вы можете text переменная устанавливается из многострочного текстового поля и с помощью keyevent, который обновляет ее значение. То же самое касается имени файла, например "сохраненный черновик.формат txt." Вы можете экспериментировать с другими типами данных, кроме text / plain. Чтобы проверить другие типы, найдите, что заголовок может взять в своем поле данных.
для загрузки файла, вы можете проверить это http://www.html5rocks.com/en/tutorials/file/dndfiles/
