Как "использовать кэширование браузера" для шрифтов Google?
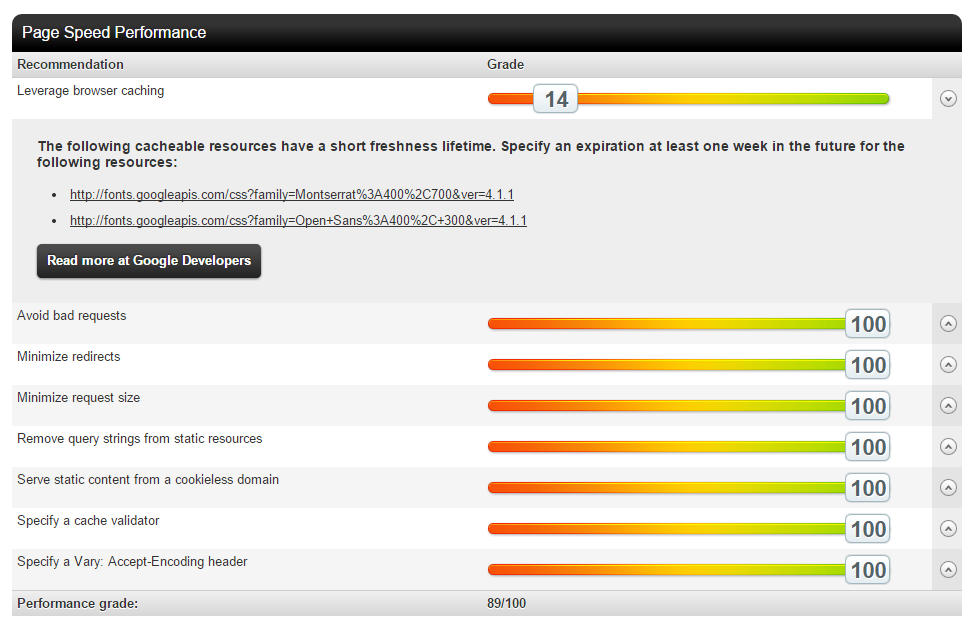
я протестировал свой сайт через Pingdom и получил следующее:

Я искал, но не мог найти решение для этого. Кто-нибудь знает как я могу получить это от 14 до 100?
6 ответов
поскольку вы не можете управлять заголовками Googles (включая заголовки истечения срока действия), я вижу только одно решение – загрузите эти две таблицы стилей и шрифты на свой собственный хостинг-сервер, соответственно измените теги HTML.
затем вы можете установить заголовки истечения срока действия (то, что Pingdom назвал "lifetime"), как вы хотите.
например, открыть первая ссылка:
/* latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: local('Montserrat-Regular'), url(http://fonts.gstatic.com/s/montserrat/v6/zhcz-_WihjSQC0oHJ9TCYAzyDMXhdD8sAj6OAJTFsBI.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
скачать .woff2 файл и сохранить его в любом месте на вашем сервере. Скопируйте и вставьте этот фрагмент таблица стилей в любой из ваших собственных файлов CSS или HTML. Изменить ссылку с fonts.gstatic.com на ваш новый URL.
Google обслуживает эти шрифты со сроком действия 1 день. Вы можете легко установить его на 30 дней.
не полное решение, но вы можете улучшить ситуацию, объединив два запроса в один:
https://fonts.googleapis.com/css?family=Montserrat|Open+Sans
Я делаю это для двух шрифтов на один из моих сайтов и оценка 86 против ваших 14. Важно отметить, что это подлинное ускорение, а не просто хак, чтобы уменьшить произвольный балл.
прежде всего, важно уточнить различие между кэшированием файлов CSS Google Fonts и фактическими файлами шрифтов. Согласно Google Шрифты Часто Задаваемые Вопросы их файлы шрифтов действительно кэшируется в течение года. Это файлы CSS, которые кэшируются в течение 24 часов:
запросы на ресурсы CSS кэшируются в течение 1 дня. Это позволяет нам обновить таблицу стилей, чтобы указать на новую версию файла шрифта при его обновлении, и гарантирует, что все веб-сайты, использующие шрифты размещенный Google Fonts API будет использовать самую последнюю версию каждого шрифта в течение 24 часов после каждого выпуска.
сами файлы шрифтов кэшируются в течение одного года, что в совокупности приводит к ускорению работы всей сети: когда миллионы веб-сайтов ссылаются на одни и те же шрифты, они кэшируются после посещения первого веб-сайта и мгновенно появляются на всех других впоследствии посещенных сайтах. Мы иногда обновляем файлы шрифтов, чтобы уменьшить их размер, увеличить охват и улучшить качество их оформления. В результате посетители сайта отправляют в Google очень мало запросов: мы видим только 1 запрос CSS на семейство шрифтов в день на браузер.
Я бы рекомендовал не размещать эти файлы CSS самостоятельно, так как вы будете отставать и не использовать последние версии шрифтов по мере их обновления.
однако есть несколько способов ускорить запрос CSS:
- Как Марк упомянутый в его ответе, вы можете объединить свои два webfonts в один запрос:
https://fonts.googleapis.com/css?family=Montserrat|Open+Sans - если вы используете только определенные стили любого шрифта, вы можете загружать только стили, которые вы фактически используете. Здесь мы загружаем весь Монтсеррат, но загружаем только три стиля Open Sans; regular (400), italic (400i) и bold (700):
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans:400,400i,700" rel="stylesheet">
имейте в виду, что вы не можете кэшировать css, предоставляемые Google более 24 часов.
просто говорю... в соответствии с условиями компании Google.
довольно простым обходным путем было бы создать свой собственный комплект с генератором Webfont Font Squirrel:
https://www.fontsquirrel.com/tools/webfont-generator
чтобы иметь возможность использовать это, вам нужно будет загрузить шрифты (Montserrat и Open Sans доступны на Font Squirrel) и добавить их в генератор. Это может быть использовано для дальнейшей настройки. (Я использовал его много раз в случаях, когда шрифт в Google Webfonts не имел необходимая подстановка для венгерского языка, даже если она была доступна в исходном шрифте.)
то, что я получил на работу, это добавление PHP в качестве постпроцессора в мои CSS-файлы в моем.htaccess файл с кодом (я использую специально .pcss расширение файла-просто, чтобы сделать его отдельным от моих простых файлов CSS):
<FilesMatch "\.pcss$">
SetHandler application/x-httpd-php
Header set Content-type "text/css"
</FilesMatch>
затем я использовал следующий код в моем CSS-файле, чтобы получить и повторить содержимое URL-адреса шрифта, который я хотел.
<?php
echo file_get_contents("https://fonts.googleapis.com/css?family={FONT}");
?>
