Как использовать пути в tsconfig.формат JSON
Я читал о путь-сопоставление на tsconfig.json и я хотел использовать его, чтобы избежать использования следующих уродливых путей:
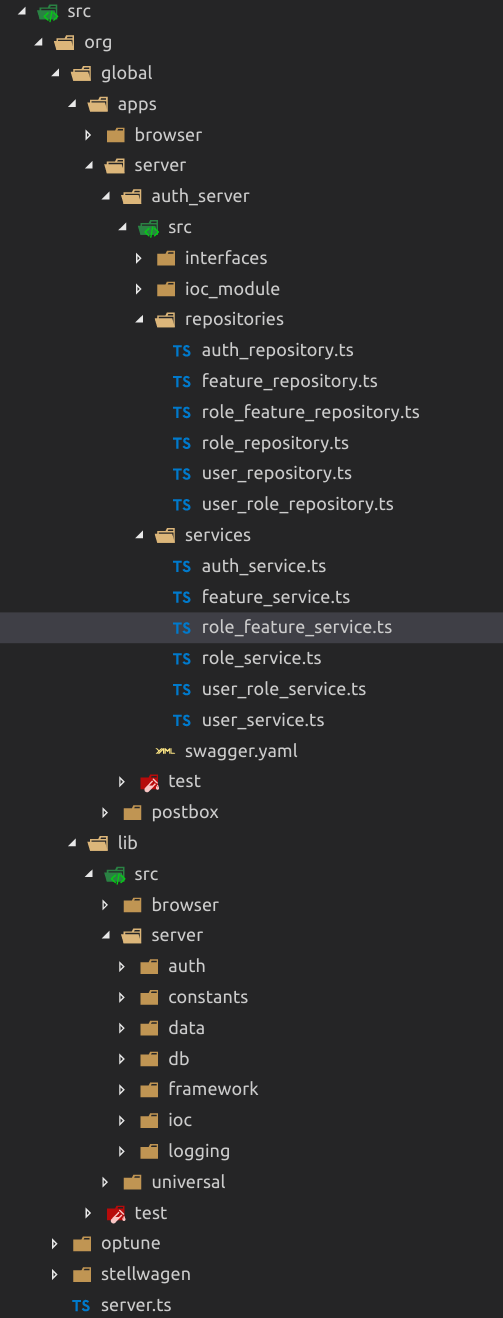
организация проекта-это немного странно, потому что у нас есть моно-репозиторий, который содержит проекты и библиотеки. Проекты сгруппированы по компаниям и по браузеру / серверу / universal.
как я могу настроить пути в tsconfig.json поэтому вместо того, чтобы из:
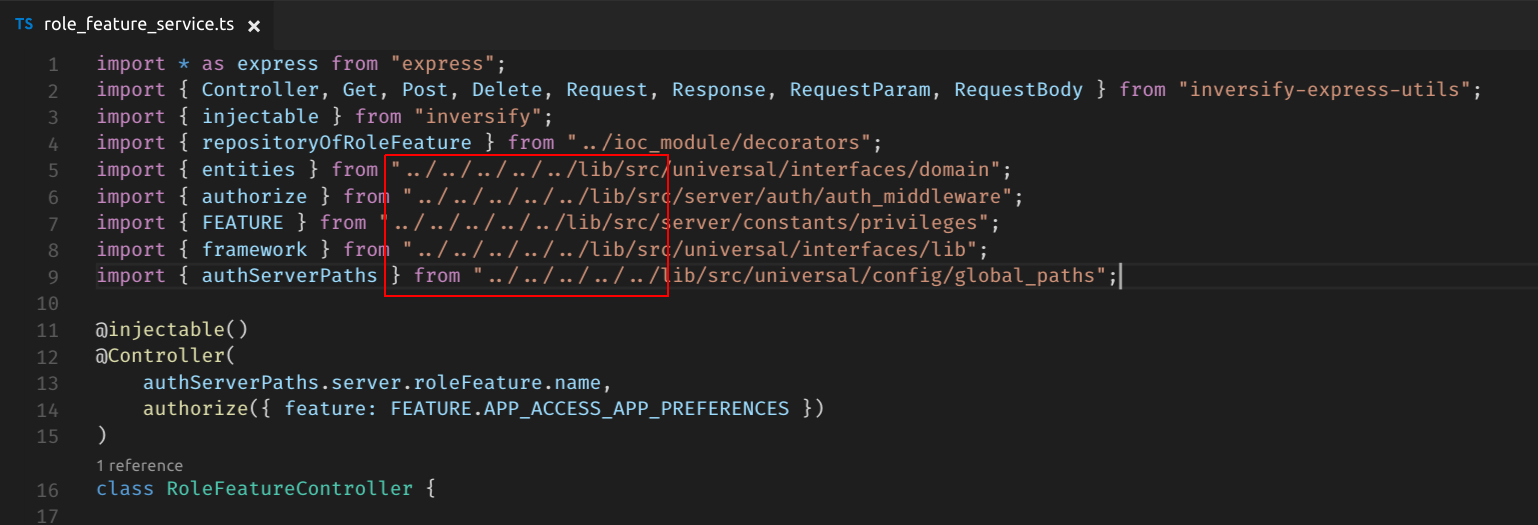
import { Something } from "../../../../../lib/src/[browser/server/universal]/...";
Я могу использовать:
import { Something } from "lib/src/[browser/server/universal]/...";
потребуется ли что-то еще в конфигурации webpack? или это tsconfig.json достаточно?
6 ответов
Это можно настроить на вашем tsconfig.файл json, так как это функция TS.
вы можете сделать так:
"compilerOptions": {
"baseUrl": "src", // This must be specified if "paths" is.
...
"paths": {
"@app/*": ["app/*"],
"@config/*": ["app/_config/*"],
"@environment/*": ["environments/*"],
"@shared/*": ["app/_shared/*"],
"@helpers/*": ["helpers/*"]
},
...
имейте в виду, что путь, на который вы хотите ссылаться, принимает ваш baseUrl в качестве основы маршрута, на который вы указываете, и это обязательно, как описано в документе.
символ '@' не является обязательным.
после того, как вы настроили его таким образом, вы можете легко использовать его следующим образом:
import { Yo } from '@config/index';
в единственное, что вы можете заметить, это то, что intellisense не работает в текущей последней версии, поэтому я бы предложил следовать соглашению индекса для импорта/экспорта файлов.
https://www.typescriptlang.org/docs/handbook/module-resolution.html#path-mapping
вы можете использовать комбинацию baseUrl и paths docs.
предполагая, что root находится на самом верхнем src dir (и я правильно прочитал ваше изображение) используйте
// tsconfig.json
{
"compilerOptions": {
...
"rootDir": ".",
"paths": {
"lib/*": [
"src/org/global/lib/*"
]
}
}
}
на webpack вам также может понадобиться, чтобы добавить разрешение модуля. Для webpack2 это может выглядеть как
// webpack.config.js
module.exports = {
resolve: {
...
modules: [
...
'./src/org/global'
]
}
}
проверьте эти аналогичные решения с помощью asterisk
"baseUrl": ".",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
},
Alejandros ответ работал для меня, но как я использую awesome-typescript-loader с webpack 4 мне также пришлось добавить tsconfig-paths-webpack-plugin на мой webpack.файл конфигурации для его правильного разрешения
если используется typescript + webpack 2 + at-loader, есть дополнительный шаг (решение@mleko работало для меня только частично):
// tsconfig.json
{
"compilerOptions": {
...
"rootDir": ".",
"paths": {
"lib/*": [
"src/org/global/lib/*"
]
}
}
}
// webpack.config.js
const { TsConfigPathsPlugin } = require('awesome-typescript-loader');
resolve: {
plugins: [
new TsConfigPathsPlugin(/* { tsconfig, compiler } */)
]
}
если я не ошибаюсь, ./ Запуск от текущего каталога к файлу, а / начинать с корня. Таким образом, вы можете заменить все ../s в начале с /