Как использовать таблицы стилей контроллера в Rails 3.2.1?
Через Рельсы 3.2.1
Я создал простой контроллер Home с помощью команды:
rails g controller Home index
и он создал новый контроллер и вид для меня:

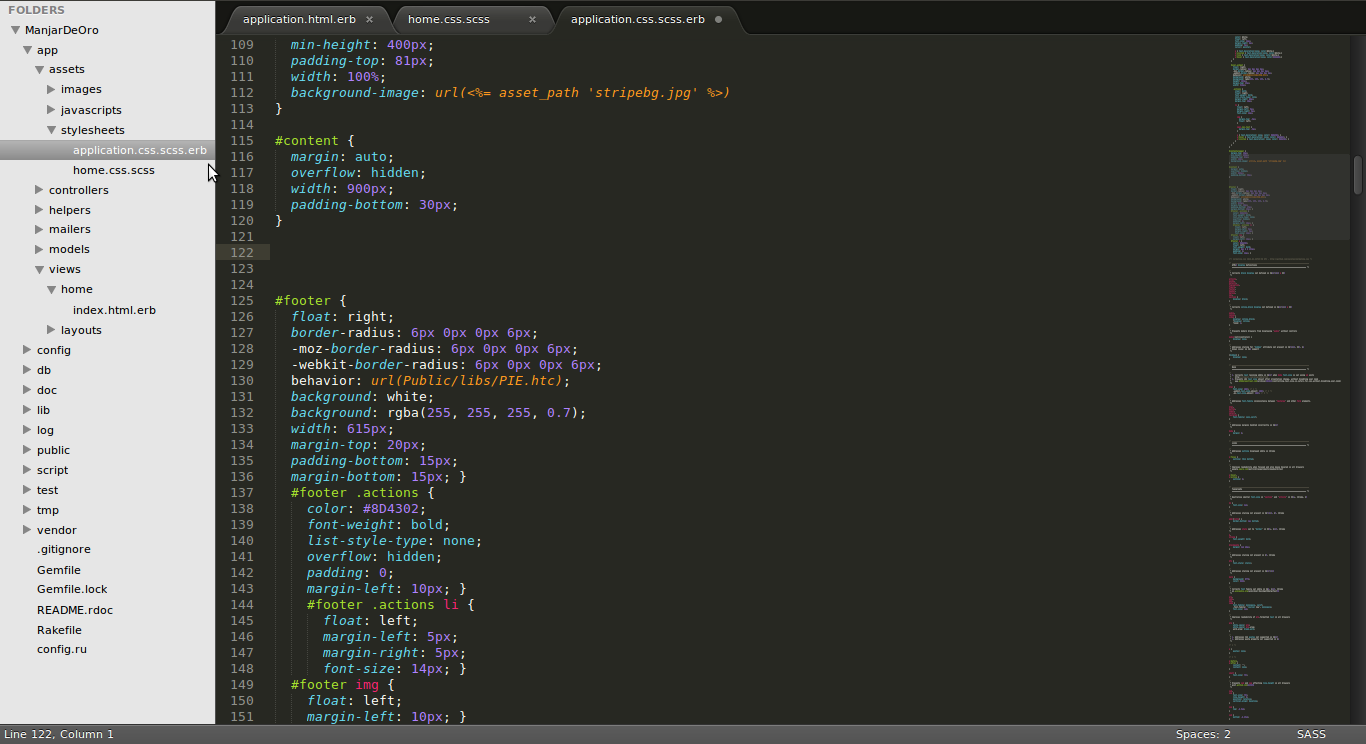
обратите внимание, как есть две таблицы стилей, одно " приложение "и один"дом". Я не могу найти никакой документации для поддержки этого предположения, но я предполагаю, что вы поместите стили, которые будут применяться только к "домашним" представлениям, в доме.стиль CSS.SCSS файл , правильно?
Итак, в качестве теста я добавил в некоторые глобальные стили приложения.стиль CSS.scss.erb и запустил приложение.
стили применяются, как ожидалось.
затем я добавил некоторые правила в дом.стиль CSS.scss-файл и я посетили представление "Home / index", но стиль в этом файле не был прикреплен ни как отдельная ссылка CSS, ни даже добавлен к одному приложению.стиль CSS.SCSS файл. Это очень смущает меня, так как комментарии скажи:
// Place all the styles related to the Home controller here.
// They will automatically be included in application.css.
// You can use Sass (SCSS) here: http://sass-lang.com/
почему правила не написаны дома.стиль CSS.scss применяется к моему веб-сайту?
4 ответов
Я не думаю, что это сработает (Home.css применяется только для Home действия контроллера). Различные файлы предназначены только для разделения, чтобы было понятнее, что описывают правила CSS. Вы можете прочитать это руководство о конвейере активов. Я предполагаю, что вы изменили значение по умолчанию application.css.scss и удалил строку импорта всех файлов CSS из app/assets/stylesheets.
он может работать таким образом, и Марек совершенно прав, ответ находится в руководстве. В введение в разделе 2.1:
например, если вы генерируете
ProjectsController, Rails также добавит новый файл вapp/assets/javascripts/projects.js.coffeeи вapp/assets/stylesheets/projects.css.scss. Вы должны поместить любой JavaScript или CSS уникальный для контроллера внутри их соответствующих файлов активов, так как эти файлы могут быть загружены только для этих контроллеров с такими строками, как<%= javascript_include_tag params[:controller] %>или<%= stylesheet_link_tag params[:controller] %>.
Итак, чтобы настроить приложение для загрузки конкретных таблиц стилей контроллера:
во-первых, отключите загрузку по умолчанию всех таблиц стилей, удалив любые дополнительные требования в приложении.УСБ манифеста.
обычно вы увидите такую запись:
*= require_tree .
если вы все еще хотите, чтобы загрузить некоторые файлы CSS, вы можете переместить их в каталоге и сделать что-то вроде этого:
*= require_tree ./common
во-вторых, в вашем макет приложения добавьте предлагаемый stylesheet_link_tag, например
<%= stylesheet_link_tag "application", :media => "all" %>
<%= stylesheet_link_tag params[:controller] %>
в этом примере мы сначала загружаем файл css приложения, затем загружаем любой файл css, который соответствует текущему имени контроллера.
я решил эту проблему с помощью простого решения. Я добавляю к body имя контроллера как класс, редактирование views/layouts/application.html.slim:
body class=controller.controller_name
или views/layouts/application.html.erb:
<body class="<%= controller.controller_name%>">
а затем в моем css я просто использую body.controller_name как пространство имен:
/* example for /users/ */
body.users {
color: #000;
}
body.users a {
text-decoration: none;
}
для небольших проектов, я думаю, что это нормально.
TL; DR:
игнорировать комментарий, это не сделано Sass. Но положил:
@import "*";
в ваше приложение.стиль CSS.файл scss, и он автоматически импортирует все файлы SCSS контроллера.
Читать полностью:
отказ от ответственности: это мое текущее понимание потока конвейера активов с и без Sass.
Я думаю, что этот комментарий написан стандартным трубопроводом активов Rails (звездочками), а не Сасс:
// Place all the styles related to the Home controller here.
// They will automatically be included in application.css.
// You can use Sass (SCSS) here: http://sass-lang.com/
стандартный конвейер будет обрабатывать файлы scss, но не предполагает приложение.стиль CSS. scss. Но если вы создадите такой файл с Sass, то Sass скомпилирует его в приложение.в CSS.
если вы используете обычный конвейер Rails asset, без Sass, то звездочки будут загружать файл css в приложение.в CSS файл автоматически (если этот файл имеет значение по умолчанию *= require_tree . строки в он.)
когда вы используете Sass, с приложение.стиль CSS. scss file, Sass скомпилирует этот файл в приложение.в CSS. (Я предполагаю, что он будет перезаписывать или иметь приоритет над любым приложением.css файл у вас уже был).
у вас дома.стиль CSS.scss файл (и другие файлы контроллера) автоматически включены, поместите эту строку в свой приложение.стиль CSS.scss:
@import "*";
для ссылка, см. Этот вопрос: можно ли импортировать весь каталог в sass с помощью @import?
