Как избавиться от границы вокруг разделенной панели в JavaFX?
Я использую JavaFX SceneBuilder, но я вставлю FXML ниже, так как он короткий. У меня очень простое окно с разделенной панелью внутри панели привязки. Вот FXML:
<?xml version="1.0" encoding="UTF-8"?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml">
<children>
<SplitPane id="main-split-pane" dividerPositions="0.25" focusTraversable="true" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" prefHeight="-1.0" prefWidth="-1.0" style="" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<items>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0" style="" />
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0" />
</items>
</SplitPane>
</children>
<padding>
<Insets bottom="5.0" left="5.0" right="5.0" top="5.0" />
</padding>
<stylesheets>
<URL value="@main-view.css" />
</stylesheets>
</AnchorPane>
Я использую следующий CSS:
#main-split-pane {
-fx-border-style: none;
-fx-border-color: blue;
-fx-border-width: 25;
}
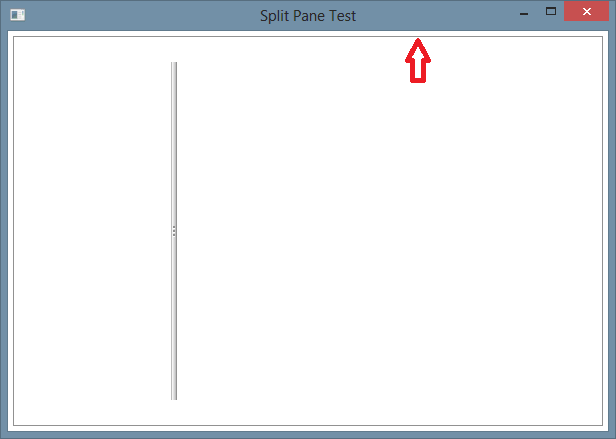
это дает мне окна, как это:

Я играл с настройками CSS, показанными здесь, но есть несколько вещей, у меня возникли проблемы понимание:
- где граница, которую я отметил красной стрелкой?
- почему задание
-fx-border-styletononeпричиной-fx-border-colorбыть проигнорированным пока-fx-border-widthвсе еще имеет эффект (например, заполнение) на то, как все выглядит?
1 ответов
решение - как удалить границу из разделенной панели
переопределите определение цвета-fx-box-border, если вы не хотите, чтобы граница отображалась:
split.setStyle("-fx-box-border: transparent;");
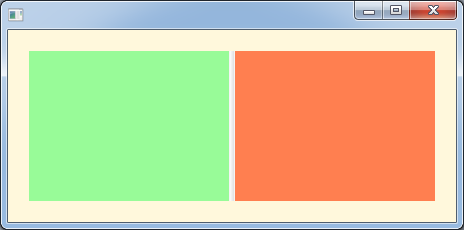
разделенная панель с удаленной границей

Пример Кода
import javafx.application.Application;
import javafx.scene.*;
import javafx.scene.control.SplitPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SplitPaneBorderRemover extends Application {
public static void main(String[] args) throws Exception { launch(args); }
@Override public void start(final Stage stage) throws Exception {
StackPane r1 = new StackPane();
r1.setPrefSize(200, 150);
r1.setStyle("-fx-background-color: palegreen;");
StackPane r2 = new StackPane();
r2.setPrefSize(200, 150);
r2.setStyle("-fx-background-color: coral;");
SplitPane split = new SplitPane();
split.getItems().setAll(
r1, r2
);
split.setStyle("-fx-box-border: transparent;");
StackPane layout = new StackPane();
layout.getChildren().setAll(split);
layout.setStyle("-fx-padding: 20px; -fx-background-color: cornsilk");
stage.setScene(new Scene(layout));
stage.show();
}
}
ответы на дополнительный вопрос
где граница, которую я отметил красной стрелкой от?
это стиль фона в таблице стилей css по умолчанию (Каспия.css для JavaFX 2.2 или Модены.css для Java 8)).
почему установка-fx-border-style в none заставляет-fx-border-color игнорироваться, в то время как-fx-border-width все еще влияет (например, заполнение) на то, как все выглядит?
потому что граница разделенной панели отображается с использованием определения фона, а не определение границы. Все стили css управления JavaFX по умолчанию работают таким образом. Они устанавливают несколько наложенных фонов для выполнения методов границы, а не путем установки явного атрибута границы.
понимание того, как работает ответ
хотя этот ответ действительно просто один лайнер, я возьму некоторое время, чтобы объяснить здесь, почему он работает. Извините, если это объяснение раздувает ответ. Те, кто уже знает эту информацию, могут проигнорировать это часть ответа.
у меня все еще есть проблемы с пониманием концепции
потратьте некоторое время на чтение JavaFX справочник по css, немного сухой, я знаю, но важное чтение, Если вы хотите понять стиль css JavaFX.
есть официальный учебник Oracle для css, но это не научит вас столько, сколько чтение ссылки css и изучение таблиц стилей по умолчанию, которые я связал ранее.
я извлек соответствующие заявления из ссылки css и процитировал их здесь:
JavaFX имеет богатый набор расширений для CSS в поддержку таких функций, как цветовая Деривация, поиск свойств и несколько цветов фона и границ для одного узла. Эти функции добавляют значительную новую силу для разработчиков и дизайнеров и подробно описаны в этом документе.
-fx-box-граница, которая установлена на прозрачный удалите границу, на самом деле это не граница вообще, это цвет, который был применен к одному из нескольких фонов для разделенной панели.
при поиске цветов вы можете ссылаться на любое другое свойство цвета, установленное на текущем узле или любом из его родителей. Это очень мощная функция, поскольку она позволяет указать общую палитру цветов на сцене, а затем использовать приложение. Если вы хотите изменить один из этих цветов палитры вы можете сделать таким образом, на любом уровне в дереве сцены это повлияет на этот узел и все его потомки. Поисковые цвета не просматриваются, пока они не будут применены, поэтому они живут и реагируют на любые изменения стиля, которые могут произойти, такие как замена цвета палитры во время выполнения свойством "style" на узле.
в следующем примере весь цвет фона всех кнопок использует поисковый цвет "abc".
.root { abc: #f00 }
.button { -fx-background-color: abc }
определение по умолчанию для-fx-box-border для Java 8 modena.стиль css:
/* A little darker than -fx-color and used to draw boxes around objects such
* as progress bars, scroll bars, scroll panes, trees, tables, and lists.
*/
-fx-box-border: ladder(
-fx-color,
black 20%,
derive(-fx-color,-15%) 30%
);
стиль по умолчанию для разделенной панели - это "коробка, как вещь":
/* ==== BOX LIKE THINGS ================================================= */
.scroll-pane,
.split-pane,
.list-view,
.tree-view,
.table-view,
.tree-table-view,
.html-editor {
-fx-background-color: -fx-box-border, -fx-control-inner-background;
-fx-background-insets: 0, 1;
-fx-padding: 1;
}
. . .
/* ones with grey -fx-background not lighter -fx-control-inner-background */
.scroll-pane,
.split-pane {
-fx-background-color: -fx-box-border, -fx-background;
}
Итак, анализируя css, вы можете видеть, что для расфокусированной разделенной панели есть два фона (как последнее или самое конкретное определение-fx-background-color для .сплит-панель выигрывает странные правила приложения css). Внутренний фон окрашен as-fx-фон и является вставкой в один пиксель. Внешний фон окрашен как-fx-box-border и не является вставкой. Заполнение для разделенной панели устанавливается в один пиксель. Это предотвращает перезапись содержимого разделенной панели вокруг границы одного пикселя.
решение в этом ответе работает путем переопределения определения цвета поиска в коде специально для данного экземпляра splitpane с помощью метода setStyle. Установив-fx-box-border прозрачным (хотя, возможно, null может были использованы одинаково хорошо и могут быть более эффективными), граница установлена не видимой (даже если она все еще существует, и заполнение для нее остается в css на 1 пикселе).
дальнейшая модификация css (применяя собственную пользовательскую таблицу стилей для переопределения класса стиля разделенной панели по умолчанию) может удалить это одно пиксельное заполнение при желании:
.split-pane {
-fx-background-color: -fx-control-inner-background;
-fx-background-insets: 0;
-fx-padding: 0;
}
теперь все следы границы исчезли, и ваш контент может свободно заполнить всю область разделения панель, включая область 1 пикселя, где раньше была граница. Я предпочитаю Минимальное изменение просто установки-fx-box-border прозрачным, хотя, потому что тогда ваши определения пользовательского стиля малы и не детализируют много от стиля по умолчанию.
например, set-fx-box-border: red; и вы получите красную границу 1px вокруг разделенной панели.
Да, это потому, что фоновая область по умолчанию - fx-box-цвет границы-это окраска только 1 пиксель широкий, и вы только что явно установили цвет пикселя на красный.
Я предполагаю, что это поле-граница на детали подклада.
нет, как описано выше, причина в том, что фон-fx-box-граница вставка 0 пикселей от края области и внутренний фон-fx-background-color является вставкой 1 пиксель от края области, оставляя ширину 1 пикселя, окрашенную-fx-box-границей. Все-fx-padding делает в этом случае гарантирует, что содержимое разделенной панели не будет отображаться на внешнем фоне 1 пикселя для разделенной панели.
затем set-fx-padding: 5; on split. Красная рамка исчезает, и появляется другая серая.
"серая граница" всегда была там - это второй, внутренний фон, определенный в стиле css с разделенной панелью (- FX-background one). И цвет фона по умолчанию-fx-серый. Установив-fx-padding на 5, вы говорите, чтобы вставить содержимое разделенной области 5 пикселей от внешнего края области разделенной области. Это позволяет показывать фон по умолчанию.
если бы ваш контент имел некоторые прозрачные области и не заполнял всю доступную область разделенной панели, то вы также увидели бы, что этот серый-fx-фоновый-цвет отображается в этих прозрачных областях.
если то, что вы хотели, чтобы достичь границы 5 пикселей вокруг вашего контента в-fx-box-border цвета, то вы необходимо будет настроить как отступы, так и вставки границы, например:
.split-pane {
-fx-background-color: -fx-box-border, -fx-control-inner-background;
-fx-background-insets: 0, 5;
-fx-padding: 5;
}
если ручной анализ заполнения, фоновых вставок, правил вывода стиля css и т. д. для большого приложения кажется, что это было бы сложно, знайте, что есть поддержка инструментов, чтобы помочь понять как структуру графа сцены, так и приложение css. Инструменты для использования являются css анализатор SceneBuilder для анализа css времени конструкции и ScenicView для выполнения анализ scenegraph и css.
